
1. JSON 문자열 처리 방식
다음과 같은 JSON 데이터를 생성한 다음,

Ajax를 이용해 해당 데이터를 요청 및 출력해 본다.

1-1. JSON 데이터 생성 ( JSON 문자열 처리 방식): json1.jsp
<%@ page contentType="application/json;charset=UTF-8" pageEncoding="UTF-8"%>
<%
// JSON을 JAVA로 생성 (원시적 방법) JSON 문자열 -> / escape 처리
String jsonData = "{\"uid\":\"a101\", \"name\":\"홍길동\", \"hp\":\"010-1234-1001\", \"age\":23}";
// JSON 출력
out.print(jsonData);
%>
1-2. JSON 데이터 요청 폼 작성: 3_JSON.jsp

<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_JSON</title>
</head>
<body>
<h4>AJAX 실습</h4>
<button>데이터 요청</button>
<p>
아이디 : <span></span><br/>
이름 : <span></span><br/>
휴대폰 : <span></span><br/>
나이 : <span></span><br/>
</p>
</body>
</html>
1-3. Ajax를 이용해 데이터 요청하기: 3_JSON.jsp
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function(){
$('button:eq(0)').click(function(){
$.ajax({
url: './data/json1.jsp',
method: 'get',
dataType: 'json',
success: function(data){
$('p:eq(0) > span:eq(0)').text(data.uid);
$('p:eq(0) > span:eq(1)').text(data.name);
$('p:eq(0) > span:eq(2)').text(data.hp);
$('p:eq(0) > span:eq(3)').text(data.age);
}
});
});
});
</script>

2. DB JSON 방식
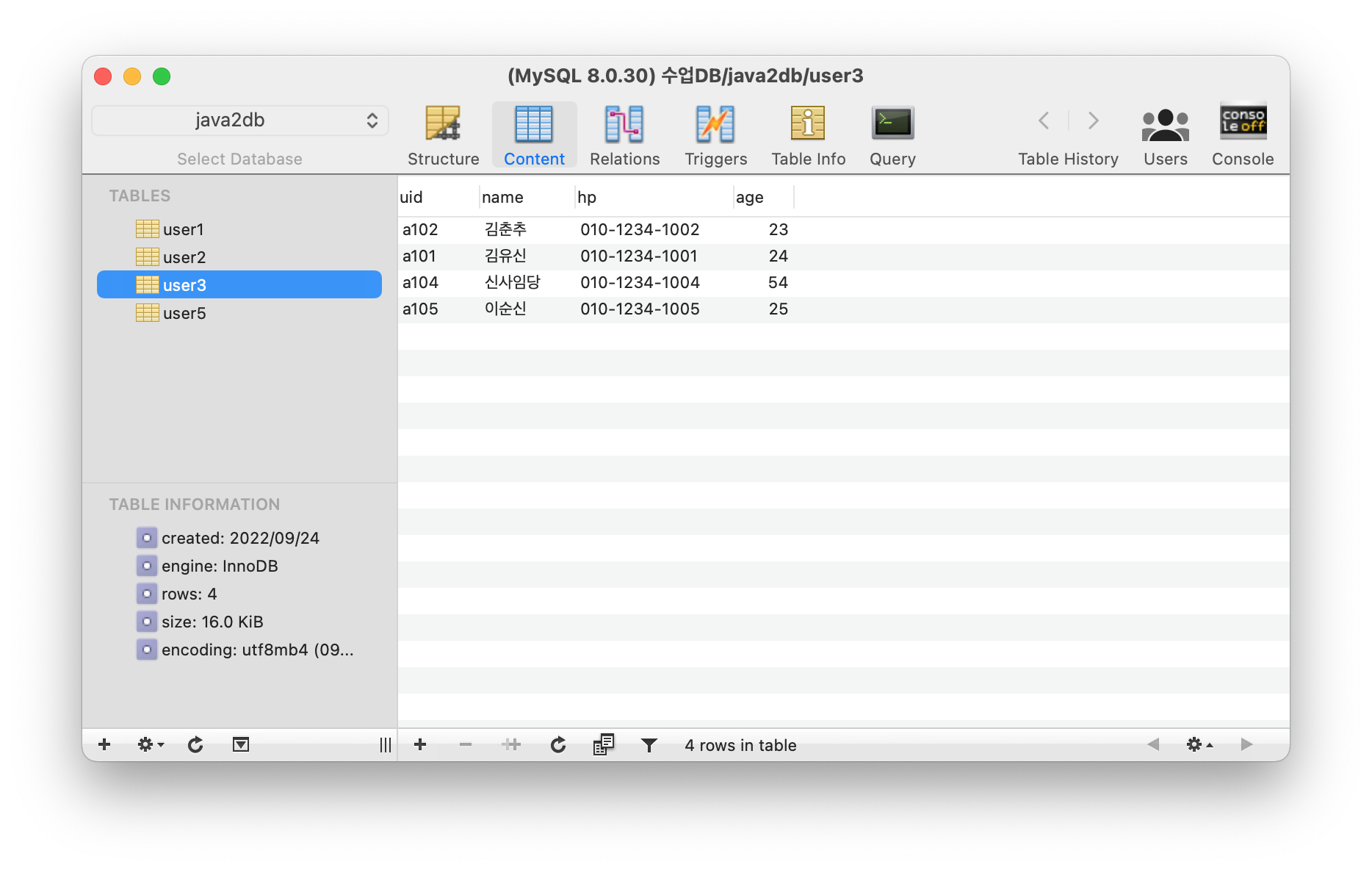
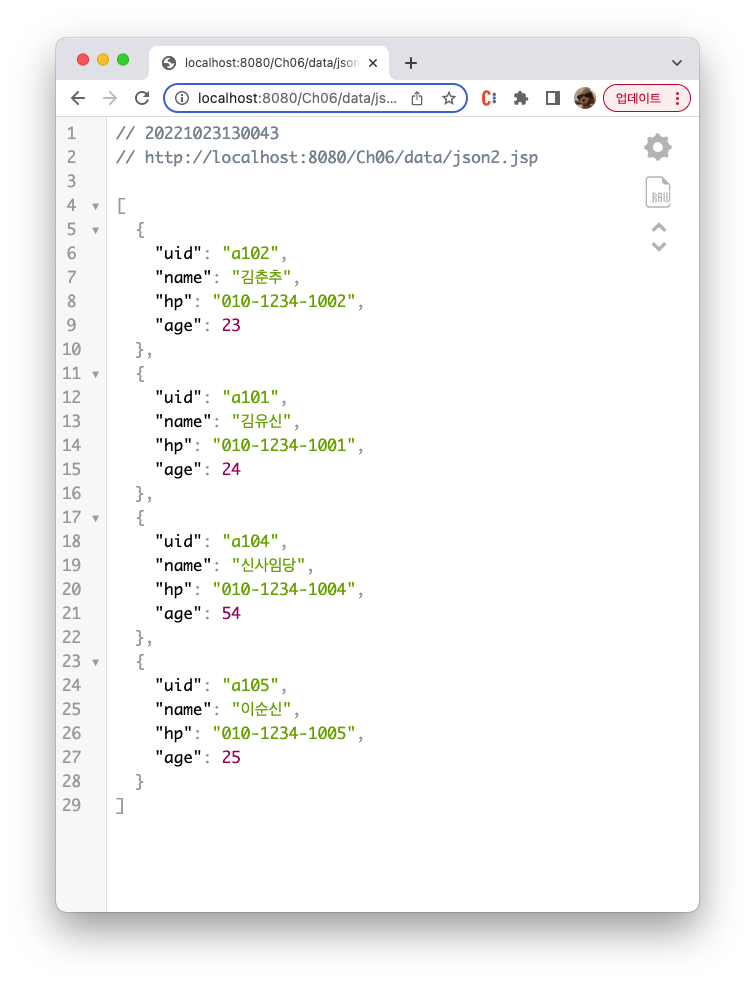
다음과 같은 DB의 데이터로 JSON 데이터를 생성한 다음,


Ajax를 이용해 해당 데이터를 요청 및 출력해 본다.

2-1. JSON 데이터 생성 (DB 이용): json2.jsp
<%@page import="com.google.gson.Gson"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@page import="bean.UserBean"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.Statement"%>
<%@page import="java.sql.Connection"%>
<%@page import="config.DBCP"%>
<%@ page contentType="application/json;charset=UTF-8" pageEncoding="UTF-8"%>
<%
List<UserBean> users = new ArrayList<>();
// Java Json 데이터 생성: DB에서 가지고 옴
try{
Connection conn = DBCP.getConnection();
Statement stmt = conn.createStatement();
ResultSet rs = stmt.executeQuery("SELECT * FROM `user3`");
while(rs.next()){
UserBean ub = new UserBean();
ub.setUid(rs.getString(1));
ub.setName(rs.getString(2));
ub.setHp(rs.getString(3));
ub.setAge(rs.getInt(4));
users.add(ub);
}
rs.close();
stmt.close();
conn.close();
}catch(Exception e){
e.printStackTrace();
}
// List를 JSON으로 변환
Gson gson = new Gson();
String jsonData = gson.toJson(users);
// JSON 출력
out.print(jsonData);
%>
2-2. JSON 데이터 요청 폼 작성: 3_JSON.jsp
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_JSON</title>
</head>
<body>
<h4>AJAX 실습</h4>
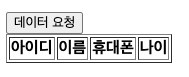
<button>데이터 요청</button>
<table border="1">
<tr>
<th>아이디</th>
<th>이름</th>
<th>휴대폰</th>
<th>나이</th>
</tr>
</table>
</body>
</html>
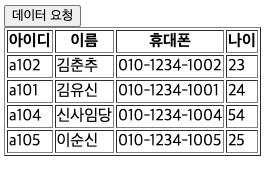
2-3. Ajax를 이용해 데이터 요청하기: 3_JSON.jsp
<script>
$(function(){
$('button:eq(1)').click(function(){
$.ajax({
url: './data/json2.jsp',
method: 'get',
dataType: 'json',
success: function(data){
for(let user of data){
let tags = "<tr>";
tags += "<td>"+user.uid+"</td>";
tags += "<td>"+user.name+"</td>";
tags += "<td>"+user.hp+"</td>";
tags += "<td>"+user.age+"</td>";
tags += "</tr>";
$('table').append(tags);
}
}
});
});
});
</script>

'BACKEND > JSP' 카테고리의 다른 글
| [JSP] JAVA JSON user 관리 프로그램 - 등록 (0) | 2022.10.23 |
|---|---|
| [JSP] JAVA JSON user 관리 프로그램 - 리스트 (0) | 2022.10.23 |
| [JSP] 프로젝트 실습 - 게시판 만들기 4 (회원가입 화면 설계) (0) | 2022.10.23 |
| [JSP] 프로젝트 실습 - 게시판 만들기 3 (약관 화면 설계) (0) | 2022.10.21 |
| [JSP] 프로젝트 실습 - 게시판 만들기 2 (로그인 화면 설계) (0) | 2022.10.19 |