각진 세상에 둥근 춤을 추자
[Spring] 스프링 MVC 회원 정보 입력 결과 출력하기 본문
스프링 프레임워크 개발환경 설정 이전 글 참고
2023.01.05 - [Spring] - [Spring] 스프링 MVC + 개발환경 수동 설정 + 간단 실습
[Spring] 스프링 MVC + 개발환경 수동 설정 + 간단 실습
1. MVC MVC(Model-View-Controller)는 소프트웨어 아키텍처 패턴으로 Business logic과 Presentation logic을 분리하여 효율적인 엔터프라이즈(대규모) 애플리케이션 개발을 지원 Controller : 사용자의 요청과 Model과
this-circle-jeong.tistory.com
1. 클라이언트의 요청을 알맞게 처리할 컨트롤러 생성

(Java Resources - src/main/java - kr.co.ch04.controller.java - User2Controller.java 생성)
package kr.co.ch04.controller;
import org.springframework.cglib.reflect.MethodDelegate;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import kr.co.ch04.vo.User2VO;
@Controller
public class User2Controller {
@GetMapping("/user2/register")
public String register() {
return "/user2/register";
}
@PostMapping("/user2/register")
public String register(Model model, User2VO vo) {
// 데이터 참조 - 모델 객체 이용
model.addAttribute(vo);
return "/user2/result";
}
}
2. VO 생성

(Java Resources - src/main/java - kr.co.ch04.vo 생성 - User2VO 생성)
package kr.co.ch04.vo;
public class User2VO {
private String name;
private int age;
private int gender;
private String hp;
private String[] hobby;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public int getGender() {
return gender;
}
public void setGender(int gender) {
this.gender = gender;
}
public String getHp() {
return hp;
}
public void setHp(String hp) {
this.hp = hp;
}
public String[] getHobby() {
return hobby;
}
public void setHobby(String[] hobby) {
this.hobby = hobby;
}
}
3. 처리 결과를 보여줄 JSP

(src - main - webapp - WEB-INF - views 폴더 생성 - user2폴더 생성 - register.jsp 생성)
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>user2::register</title>
</head>
<body>
<h3>user1 등록</h3>
<form action="/Ch04/user2/register" method="post">
<table border="1">
<tr>
<td>이름</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>나이</td>
<td><input type="text" name="age"></td>
</tr>
<tr>
<td>성별</td>
<td>
<label><input type="radio" name="gender" value="1">남</label>
<label><input type="radio" name="gender" value="2">여</label>
</td>
</tr>
<tr>
<td>휴대폰</td>
<td><input type="text" name="hp"></td>
</tr>
<tr>
<td>취미</td>
<td>
<label><input type="checkbox" name="hobby" value="등산">등산</label>
<label><input type="checkbox" name="hobby" value="운동">운동</label>
<label><input type="checkbox" name="hobby" value="독서">독서</label>
<label><input type="checkbox" name="hobby" value="영화">영화</label>
<label><input type="checkbox" name="hobby" value="게임">게임</label>
</td>
</tr>
<tr>
<td colspan="2" align="right"><input type="submit" value="등록"></td>
</tr>
</table>
</form>
</body>
</html>
(src - main - webapp - WEB-INF - views 폴더 생성 - user2폴더 생성 - result.jsp 생성)
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>user2::result</title>
</head>
<body>
<h3>user2 결과</h3>
<p>
이름: ${user2VO.name} <br>
나이: ${user2VO.age} <br>
성별: ${user2VO.gender} <br>
휴대폰: ${user2VO.hp} <br>
취미:
<c:forEach var="data" items="${user2VO.hobby}">
${data}
</c:forEach>
</p>
<a href="/Ch04/user2/register">등록하기</a>
</body>
</html>
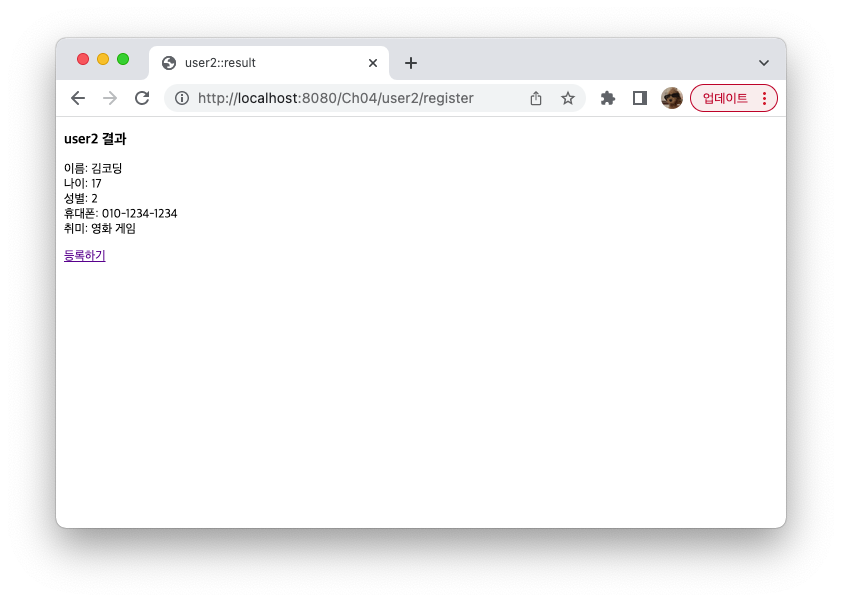
4. 실행결과


'Spring' 카테고리의 다른 글
| [Spring] MyBatis (간단) 회원 정보 입력, 목록, 수정, 삭제 (0) | 2023.01.06 |
|---|---|
| [Spring] MyBatis 설정 + DB 연결 (0) | 2023.01.05 |
| [Spring] 스프링 MVC + 개발환경 수동 설정 + 간단 실습 (1) | 2023.01.05 |
| [Spring] AOP (0) | 2023.01.03 |
| [Spring] IoC&DI (0) | 2023.01.03 |





