각진 세상에 둥근 춤을 추자
[Spring Boot] 네이버 검색 API를 이용한 책 목록 조회 본문
먼저, 네이버 개발자 페이지에서 애플리케이션 등록을 한다. (네이버 로그인 필요)
https://developers.naver.com/apps/#/register
애플리케이션 - NAVER Developers
developers.naver.com
- 애플리케이션 이름: 등록할 애플리케이션 이름
- 사용 API: 검색
- 비로그인 오픈 API 서비스 환경: WEB 설정, http://localhost:8080

chrome-extension://coohjcphdfgbiolnekdpbcijmhambjff/index.html
1. [Naver Developers - Documents - 서비스 API - 검색 - 책]에서 JSON 형식의 요청 URL을 복사한다.

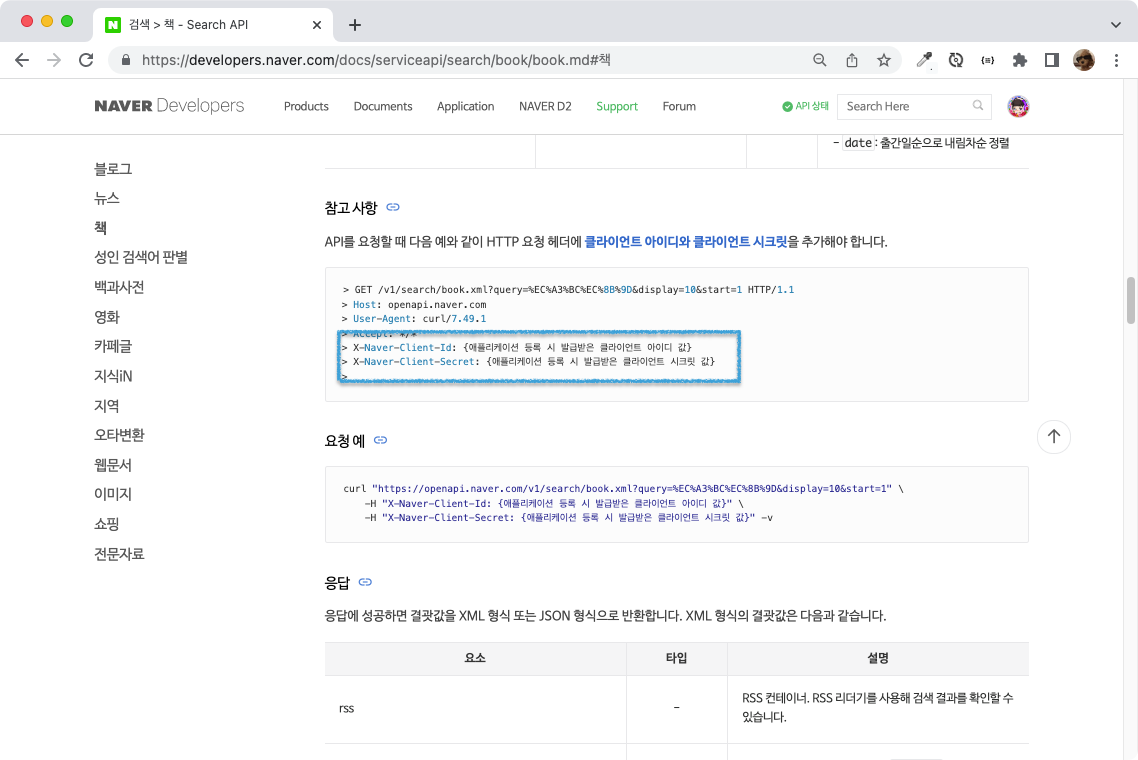
2. 아래로 스크롤하여 참고사항의 일부 내용을 복사한다.

3. [Naver Developers - Application - 내 애플리케이션 - my-naver-api]에서 Client ID와 Client Secret을 복사한다.
(Client Secret은 보기 버튼 클릭 후, 복사)

앞서 1~3번에서 복사한 내용을 Postman의 각 항목에 맞게 붙여 넣는다

1. https://openapi.naver.com/v1/search/book.json?query=스프링부트 (뒤에 붙은 query는 '검색어'이다)
위 내용을 입력 후 Send 버튼을 누르면 아래와 같은 리스트를 출력한다.

SpringToolSuite4를 실행시켜 프로젝트를 생성한다.
프로젝트 생성과 application.propertis 작성, pom.xml 수정은 아래 이전 게시글을 참고
[Spring Boot] REST 웹 서비스 + 실습
API (Application Programming Interface) API는 프로그램과 프로그램 사이의 연결이다. 일종의 소프트웨어 인터페이스이며 다른 종류의 소프트웨어에 서비스를 제공한다. 일반적으로 API는 애플리케이션에
this-circle-jeong.tistory.com
네이버에서 제공하는 순수 자바 코드를 이용하여 해당 서비스를 실행시킬 수 있지만,
자바에서 제공하는 클래스를 활용해서 해당 서비스를 실행시켜 본다.
프로젝트 - src/main/sesources - templates - book 폴더 생성 - list.html 생성
책 목록이 만들어진 화면 틀을 간단하게 만들어 본다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>book::list</title>
</head>
<body>
<h3>네이버 오픈 API를 활용한 도서 목록</h3>
<table border="1">
<tr>
<td>isbn</td>
<td><img src="#" alt=""></td>
<td><a href="#">도서제목</a></td>
<td>저자/출판사</td>
<td>출판일</td>
</tr>
</table>
</body>
</html>
프로젝트 - src/main/java - kr.co.ch09 - vo 패키지 생성 - NaverResultVO.java, BookVO.java 생성

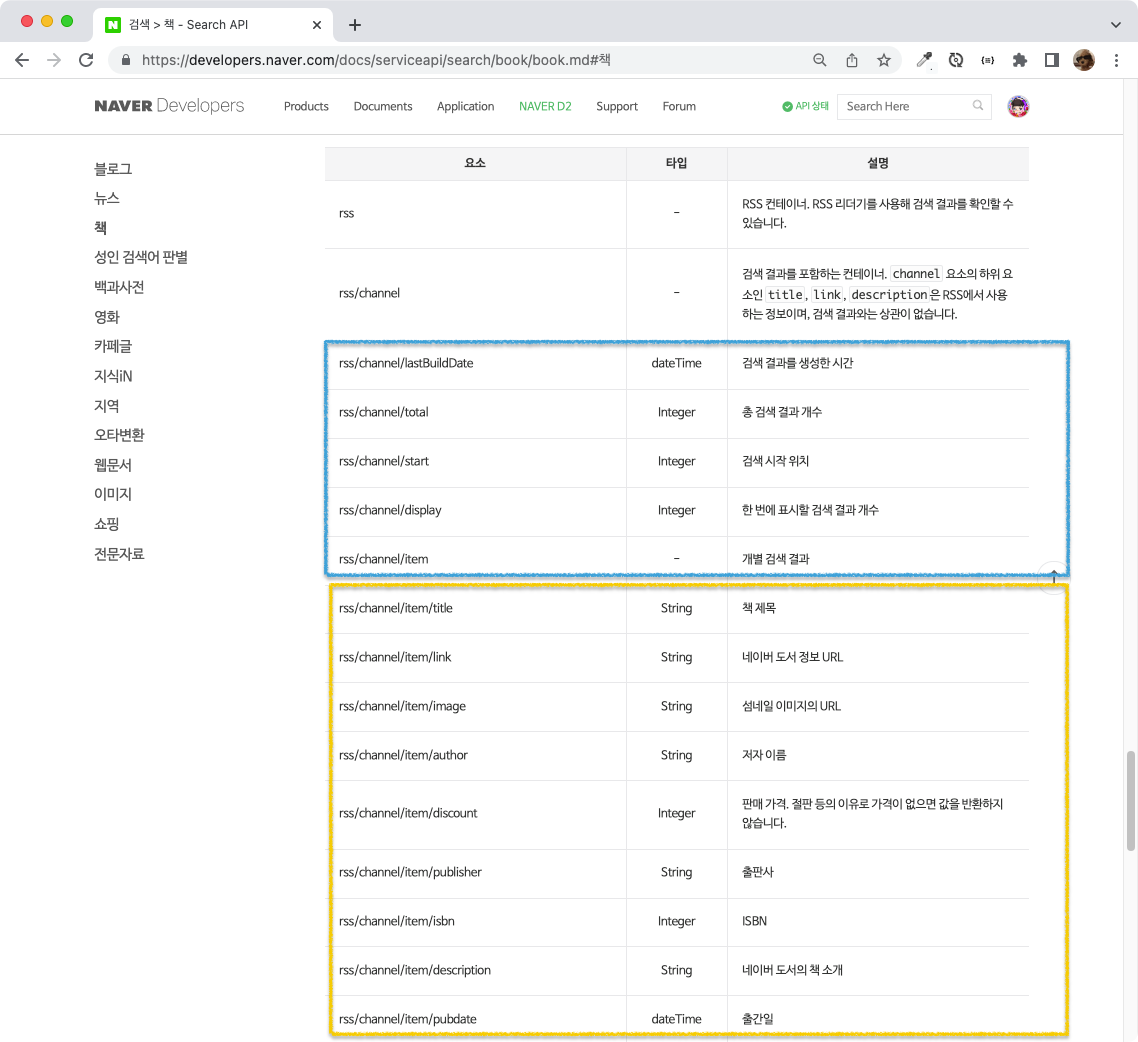
위 내용을 토대로 VO를 생성한다
lastBuildDate, total, start, display, items → NaverResultVO
package kr.co.ch09.vo;
import java.util.List;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
import lombok.ToString;
@ToString
@NoArgsConstructor
@AllArgsConstructor
@Setter
@Getter
public class NaverResultVO {
private String lastBuildDate;
private int total;
private int start;
private int display;
private List<BookVO> items;
}
title, link, image, author, discount, publisher, pubdate, isbn, description → BookVO
package kr.co.ch09.vo;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
import lombok.ToString;
// items에 들어갈 VO
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Setter
@Getter
public class BookVO {
private String title;
private String link;
private String image;
private String author;
private String discount;
private String publisher;
private String pubdate;
private String isbn;
private String description;
}
프로젝트 - src/main/java - kr.co.ch09 - controller 패키지 생성 - controller.java 생성
package kr.co.ch09.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import kr.co.ch09.vo.BookVO;
import kr.co.ch09.vo.NaverResultVO;
@Controller
public class BookController {
@GetMapping("/book/list")
public String list() {
return "/book/list";
}
}
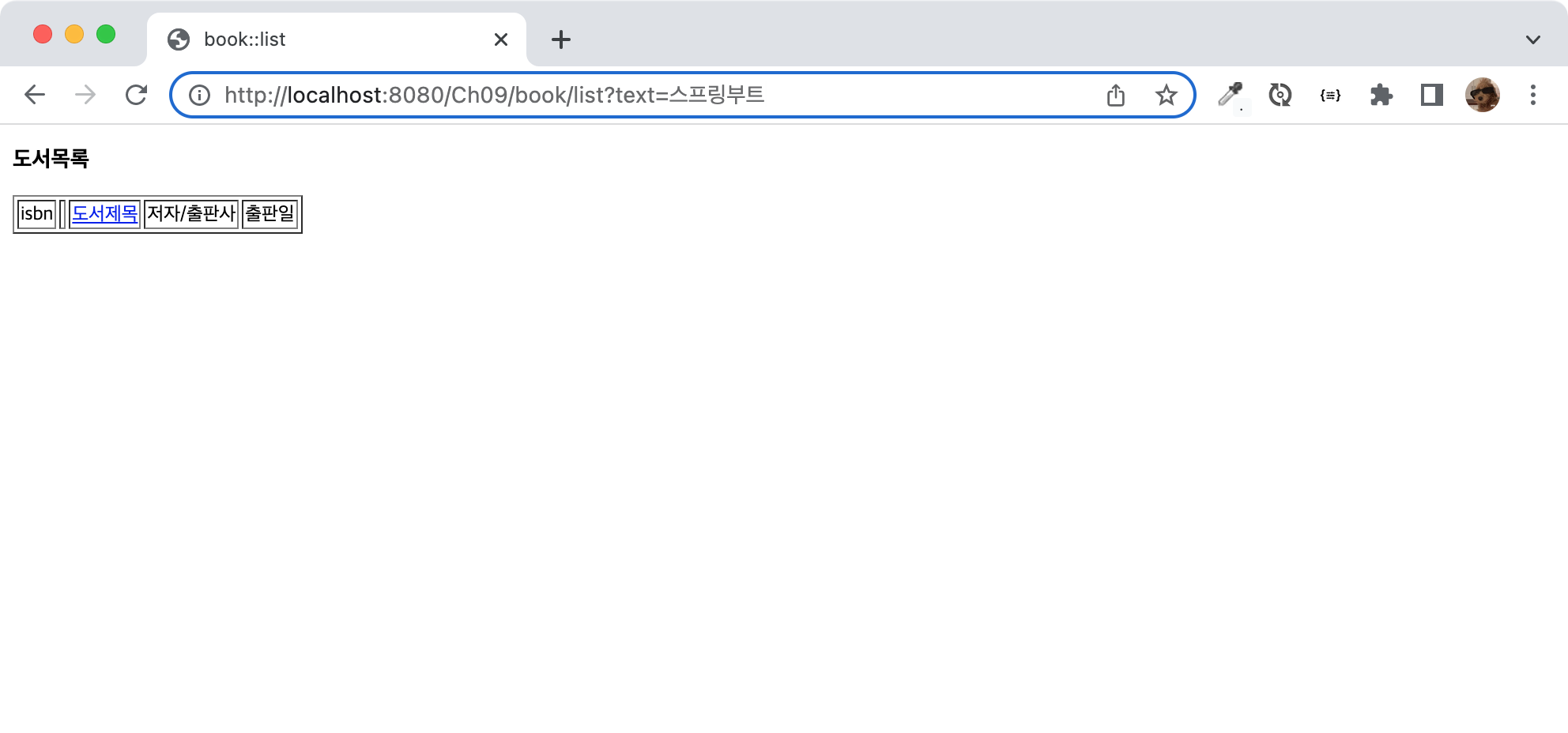
프로젝트 마우스 우클릭 - Run As - Spring Boot App을 클릭하여 실행시킨 후 해당 주소로 접속하면 만들어진 화면 틀을 볼 수 있다.

다시 BookController로 돌아와 네이버 검색 API에 관한 내용을 작성한다.
네이버 검색 API 요청
String clientId = "애플리케이션 클라이언트 아이디 입력";
String clientSecret = "애플리케이션 클라이언트 시크릿 입력";
uri + 파라미터
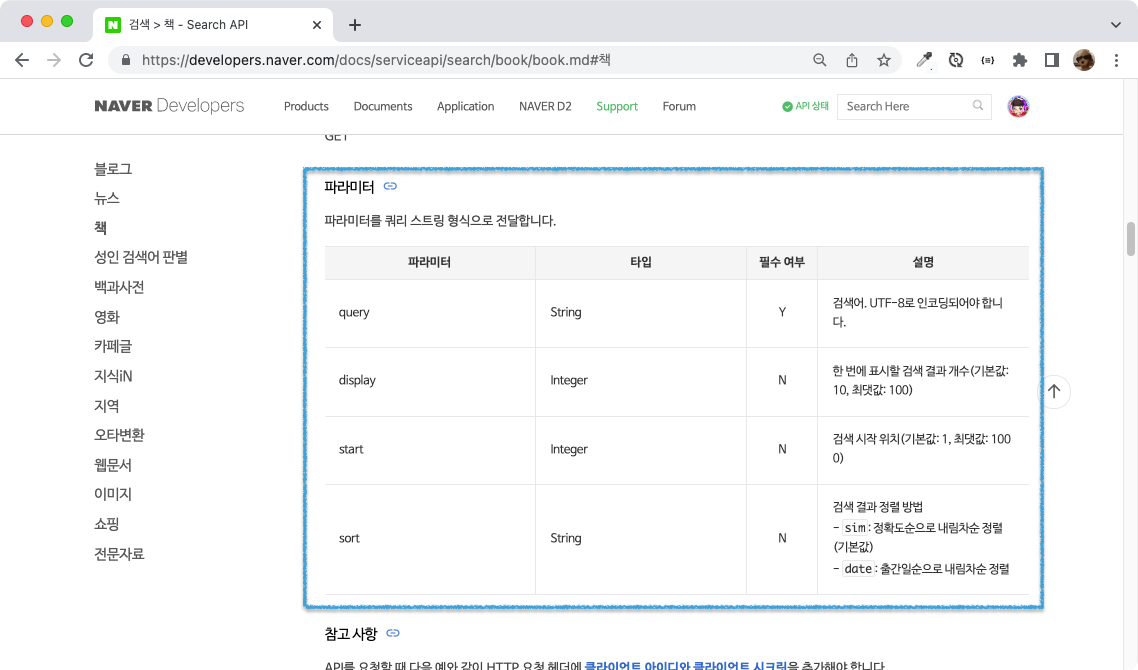
네이버 개발측에서 제공하는 파라미터를 추가한다.

URI uri = UriComponentsBuilder
.fromUriString("https://openapi.naver.com")
.path("/v1/search/book.json")
.queryParam("query", text)
.queryParam("display", 10)
.queryParam("start", 1)
.queryParam("sort", "sim")
.encode()
.build()
.toUri();
Spring 요청 제공 클래스
RequestEntity<Void> req = RequestEntity
.get(uri)
.header("X-Naver-Client-Id", clientId)
.header("X-Naver-Client-Secret", clientSecret)
.build();
Spring 제공 restTemplate
RestTemplate restTemplate = new RestTemplate();
ResponseEntity<String> resp = restTemplate.exchange(req, String.class);
JSON 파싱 (JSON 문자열을 객체로 생성)
ObjectMapper om = new ObjectMapper();
NaverResultVO resultVO = null;
try {
resultVO = om.readValue(resp.getBody(), NaverResultVO.class);
} catch (JsonMappingException e) {
e.printStackTrace();
} catch (JsonProcessingException e) {
e.printStackTrace();
}
List<BookVO> books =resultVO.getItems(); // books를 list.html에 출력 -> model 선언
model.addAttribute("books", books);
BookController.java 전체 코드
package kr.co.ch09.controller;
import java.net.URI;
import java.util.List;
import org.springframework.http.RequestEntity;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.client.RestTemplate;
import org.springframework.web.util.UriComponentsBuilder;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.JsonMappingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import kr.co.ch09.vo.BookVO;
import kr.co.ch09.vo.NaverResultVO;
@Controller
public class BookController {
@GetMapping("/book/list")
public String list(String text, Model model) {
// 네이버 검색 API 요청
String clientId = "애플리케이션 클라이언트 아이디 입력";
String clientSecret = "애플리케이션 클라이언트 시크릿 입력";
//String apiURL = "https://openapi.naver.com/v1/search/blog?query=" + text; // JSON 결과
URI uri = UriComponentsBuilder
.fromUriString("https://openapi.naver.com")
.path("/v1/search/book.json")
.queryParam("query", text)
.queryParam("display", 10)
.queryParam("start", 1)
.queryParam("sort", "sim")
.encode()
.build()
.toUri();
// Spring 요청 제공 클래스
RequestEntity<Void> req = RequestEntity
.get(uri)
.header("X-Naver-Client-Id", clientId)
.header("X-Naver-Client-Secret", clientSecret)
.build();
// Spring 제공 restTemplate
RestTemplate restTemplate = new RestTemplate();
ResponseEntity<String> resp = restTemplate.exchange(req, String.class);
// JSON 파싱 (Json 문자열을 객체로 만듦, 문서화)
ObjectMapper om = new ObjectMapper();
NaverResultVO resultVO = null;
try {
resultVO = om.readValue(resp.getBody(), NaverResultVO.class);
} catch (JsonMappingException e) {
e.printStackTrace();
} catch (JsonProcessingException e) {
e.printStackTrace();
}
List<BookVO> books =resultVO.getItems(); // books를 list.html에 출력 -> model 선언
model.addAttribute("books", books);
return "/book/list";
}
}
BookController에서 GetMapping한 요소를 출력하기 위해 코드를 수정한다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>book::list</title>
</head>
<body>
<h3>네이버 오픈 API를 활용한 도서 목록</h3>
<table border="1">
<!-- 수정 전 코드
<tr>
<td>isbn</td>
<td><img src="#" alt=""></td>
<td><a href="#">도서제목</a></td>
<td>저자/출판사</td>
<td>출판일</td>
</tr>
-->
<!-- 수정 후 코드 -->
<tr th:each="book:${books}">
<td>[[${book.isbn}]]</td>
<td><img th:src="${book.image}" th:alt="${book.title}" width="100"></td>
<td><a th:href="${book.link}">[[${book.title}]]</a></td>
<td>[[${book.author}]]/[[${book.publisher}]]</td>
<td>[[${book.pubdate}]]</td>
</tr>
</table>
</body>
</html>
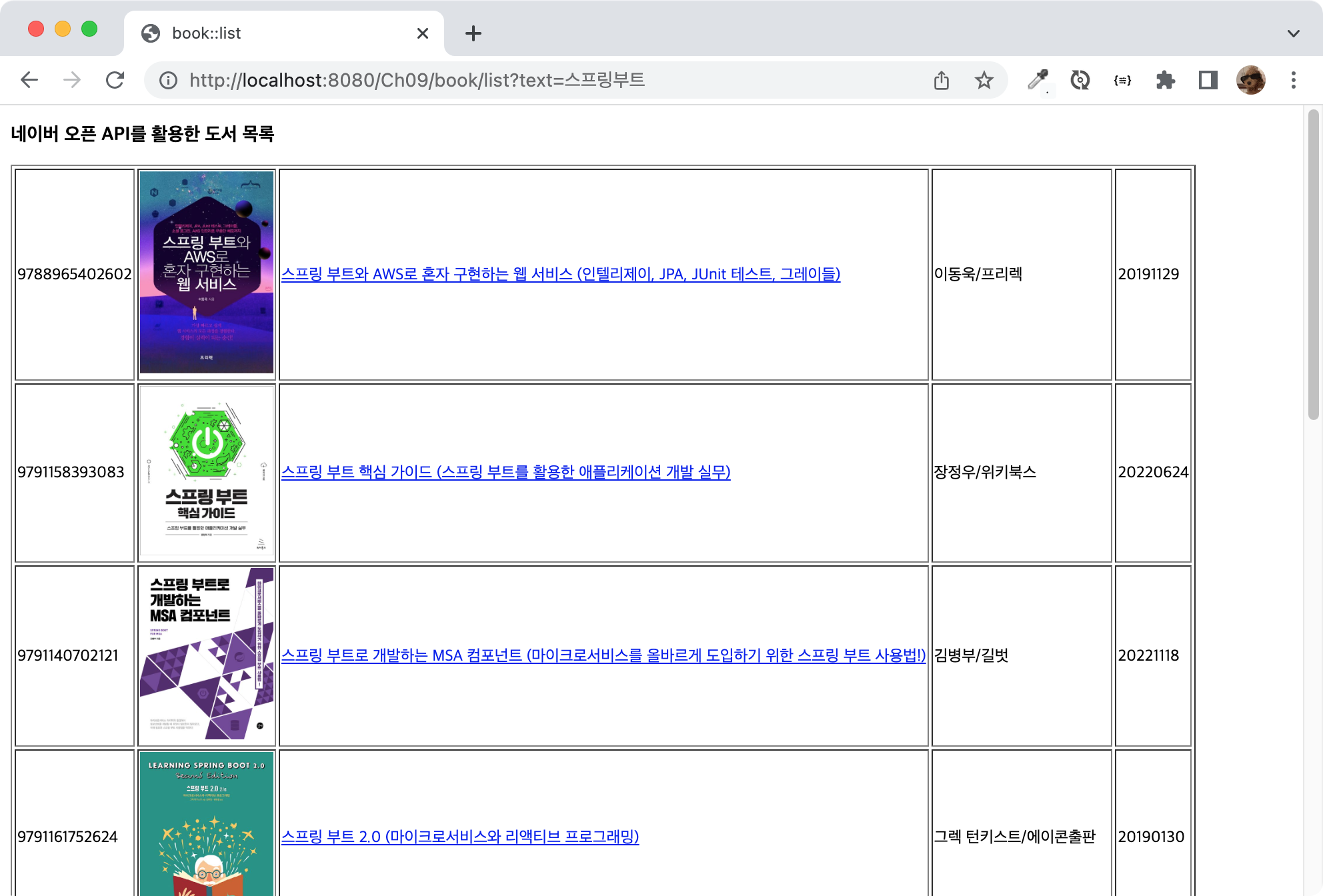
프로젝트 마우스 우클릭 - Rus As - Spring Boot App을 클릭하여 실행시킨 후 해당 주소로 접속하면 아래와 같은 책 목록이 출력된다.

'Spring' 카테고리의 다른 글
| [Sprint Boot] 로거 생성 및 slf4j를 이용한 로깅 (0) | 2023.01.18 |
|---|---|
| [Spring Boot] JUnit으로 실행되는 스프링부트 테스트 (0) | 2023.01.18 |
| [Spring Boot] REST 웹 서비스 + 실습 (0) | 2023.01.17 |
| [Spring Boot] WebSecurityConfigurerAdapter 지원 중단 (0) | 2023.01.16 |
| [Spring Boot] Spring Security 회원 등록 (인증, 인가) + BCryptPasswordEncoder (1) | 2023.01.13 |




