각진 세상에 둥근 춤을 추자
[HTML] 링크 태그 본문

'링크'는 웹 문서가 다른 문서와 구별되는 가장 큰 특징이다.
클릭만 하면 연결된 곳으로 즉시 이동해 웹 사용을 더욱 편리하게 해 준다.
텍스트를 클릭해 해당 페이지로 넘어갈 수 있고 이미지에 링크를 걸 수도 있으며,
열고 있는 브라우저에 해당 페이지로 이동하지 않고 새 창을 띄워 보여 줄 수 있다.
(1) <a> 태그, href 속성 - 링크 만들기
링크를 만드는 <a> 태그는 텍스트와 함께 사용하면 텍스트 링크가 되고 이미지와 함께 사용하면 이미지 링크가 된다.
<a href="링크할 주소" [속성="속성 값"]> 텍스트 </a>
<a href="링크할 주소" [속성="속성 값"]><img src="이미지 파일 경로"> </a>
<a> 태그 안에서 사용할 수 있는 주요 속성은 다음과 같다.
| 속성 | 설명 |
| href | 링크한 문서나 사이트의 주소를 입력한다. |
| target | 링크한 내용이 표시된 위치(현재 창 또는 새 창)을 지정한다. |
| download | 링크한 내용을 보여 주는 것이 아니라 다운로드한다. |
| rel | 현재 문서와 링크한 문서의 관계를 알려준다. |
| hreflang | 링크한 문서의 언어를 지정한다. |
| type | 링크한 문서의 파일 유형을 알려준다. |
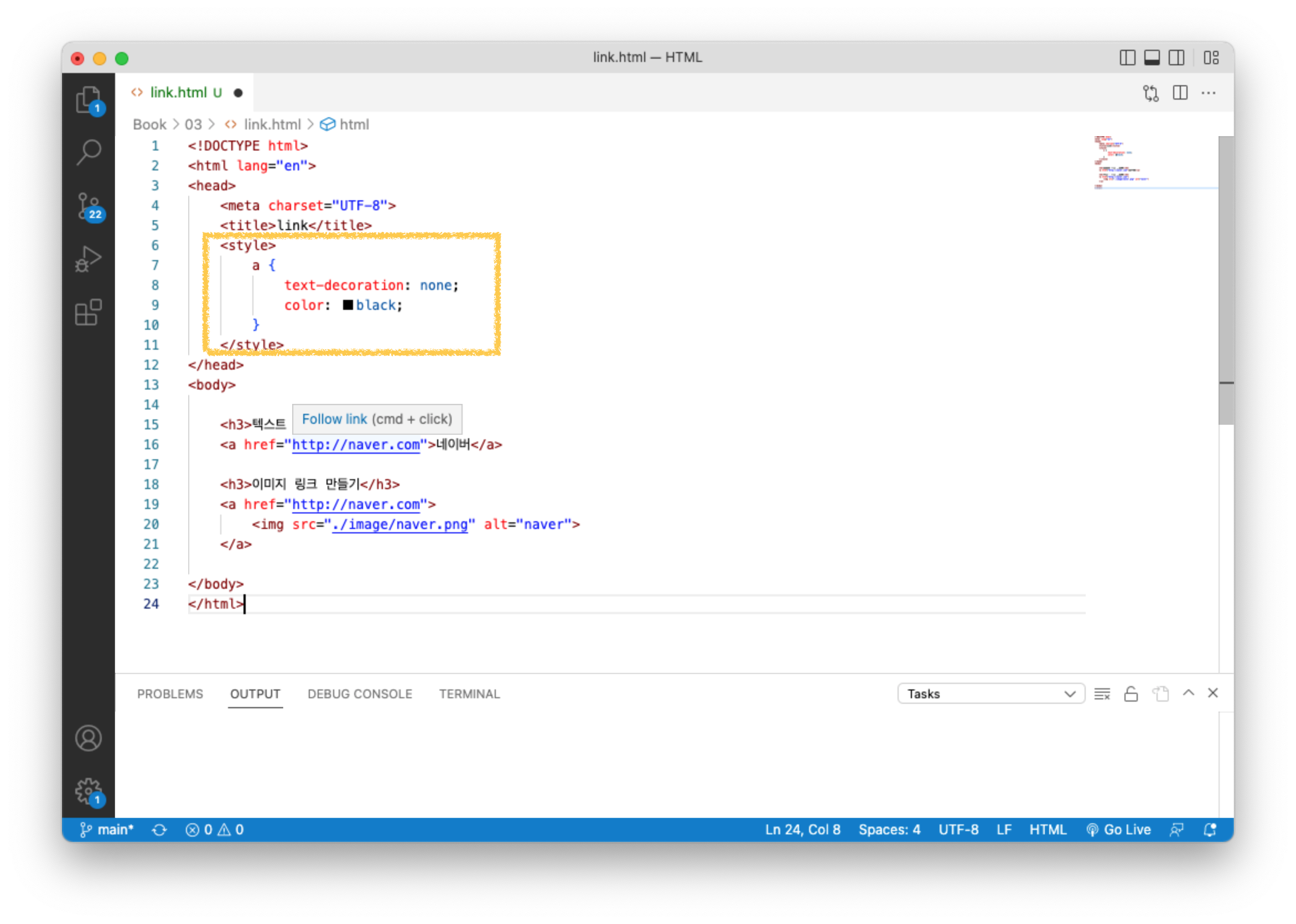
예제를 통해 링크 태그를 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>link</title>
</head>
<body>
<h3>텍스트 링크 만들기</h3>
<a href="http://naver.com">네이버</a>
<h3>이미지 링크 만들기</h3>
<a href="http://naver.com">
<img src="./image/naver.png" alt="naver">
</a>
</body>
</html>

추가로 텍스트 링크의 밑줄과 글자 색을 바꿀 수 있다.
<title> 밑 부분과 <head> 윗 부분 사이에 CSS를 이용해 텍스트 링크의 색을 바꾸고 밑줄을 없앨 수 있다.
<style>
a {
text-decoration: none;
color: black;
}
</style>


(2) target 속성 - 새 탭에서 링크 열기
target 속성을 사용하면 링크를 통해 접속한 현재의 화면 뿐만 아니라 새로운 화면에서도 링크를 열 수 있다.
target 속성에서 사용할 수 있는 값은 다음과 같다.
| 속성 값 | 설명 |
| _blank | 링크 내용이 새 창이나 새 탭에서 열린다. |
| _self | target 속성의 기본 값으로 링크가 있는 화면에서 열린다. |
| _parent | 프레임을 사용했을 때 링크 내용을 부모 프레임에 표시한다. |
| _top | 프레임을 사용했을 때 프레임에서 벗어나 링크 내용을 전체 화면에서 표시한다. |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>target</title>
</head>
<body>
<h3>텍스트 링크 만들기</h3>
<p>
<a href="http://naver.com">네이버 홈페이지(현재 화면)</a>
</p>
<p>
<a href="http://google.com" target="_blank">구글 홈페이지(새 창 또는 새 탭)</a>
</p>
</body>
</html>


'HTML' 카테고리의 다른 글
| [HTML] 폼 만들기 (0) | 2022.09.27 |
|---|---|
| [HTML] 아이프레임과 target (0) | 2022.09.23 |
| [HTML] 이미지 태그 (0) | 2022.09.22 |
| [HTML] 표 태그 (0) | 2022.09.22 |
| [HTML] 목록 태그 (0) | 2022.09.22 |




