각진 세상에 둥근 춤을 추자
[HTML] 표 태그 본문

웹 문서에서 자료를 정리할 때 자주 사용하는 요소가 ‘표(table)’이다.
표는 행(row)과 열(column)로 이루어져 있고, 행과 열이 만나 이루는 영역을 셀(cell)이라고 부른다.
(1) <table>, <tr>, <td>, <th> 태그 - 기본적인 표 만들기
<table>
<tr>
<th> 제목 셀 </th>
<td> 내용 </td>
<td> 내용 </td>
...
</tr>
...
</table>
예제를 통해 <table>, <tr>, <td>, <th> 태그를 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2x3표 만들기</title>
</head>
<body>
<table>
<tr>
<th> 제목 셀 </th>
<td> 1행 2열 </td>
<td> 1행 3열 </td>
</tr>
<tr>
<th> 제목 셀 </th>
<td> 2행 2열 </td>
<td> 2행 3열 </td>
</tr>
</table>
</body>
</html>
여기서 table border을 추가하면 표 테두리를 만들 수 있다.
<table> → <table border = "1>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2x3표 만들기</title>
</head>
<body>
<table border="1">
<tr>
<th> 제목 셀 </th>
<td> 1행 2열 </td>
<td> 1행 3열 </td>
</tr>
<tr>
<th> 제목 셀 </th>
<td> 2행 2열 </td>
<td> 2행 3열 </td>
</tr>
</table>
</body>
</html>
(2) colspan, rowspan 속성 - 행 또는 열 합치기
<td colspan = "합칠 셀의 개수"> 내용 </td>
<th colspan = "합칠 셀의 개수"> 내용 </td><td lowspan = "합칠 셀의 개수"> 내용 </td>
<th lowspan = "합칠 셀의 개수"> 내용 </td>
예제를 통해 colspan, rowspan 속성을 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>일부 셀 합치기</title>
</head>
<body>
<table border="1">
<tr>
<th>이름</th>
<td>YiWonJeong</td>
<th>연락처</th>
<td>010-1234-1001</td>
</tr>
<tr>
<th>주소</th>
<td colspan="3">사랑시 행복구 설렘동</td>
</tr>
<tr>
<th>자기소개</th>
<td colspan="3"> Hello, This is HTML! </td>
</tr>
</table>
</body>
</html>
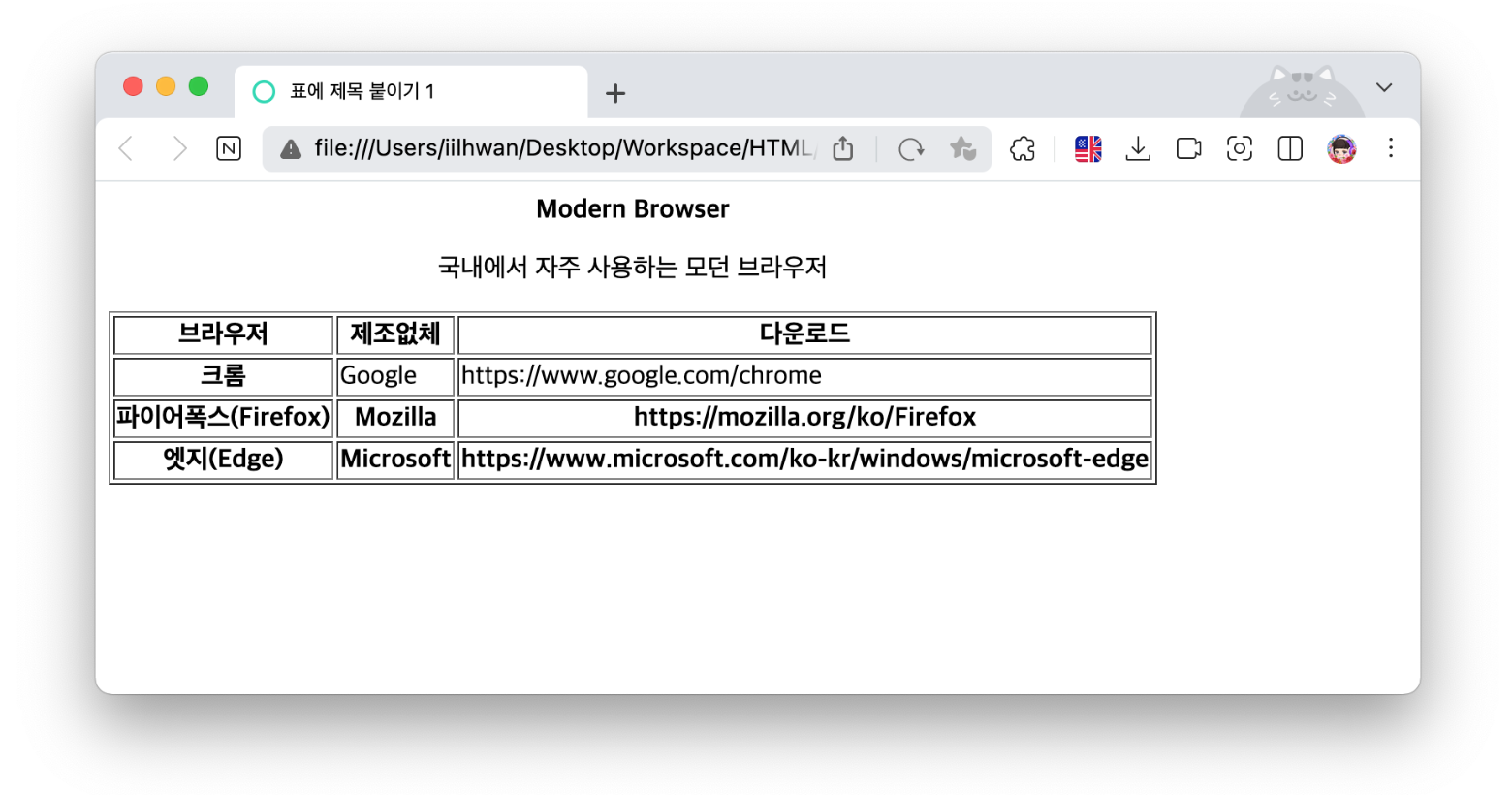
(3) <caption> 태그, <figcaption> 태그 - 표에 제목 붙이기
표에 제목을 붙일 때는 <caption> 태그와 <figcaption> 태그를 사용한다.
<caption> 표 제목 </caption>
예제를 통해 <caption> 태그, <figcaption> 태그를 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표에 제목 붙이기 1</title>
</head>
<body>
<table border="1">
<caption>
<strong> Modern Browser </strong>
<p> 국내에서 자주 사용하는 모던 브라우저 </p>
</caption>
<tr>
<th>브라우저</th>
<th>제조없체</th>
<th>다운로드</th>
</tr>
<tr>
<th>크롬</th>
<td>Google</td>
<td>https://www.google.com/chrome</td>
</tr>
<tr>
<th>파이어폭스(Firefox)</th>
<th>Mozilla</th>
<th>https://mozilla.org/ko/Firefox</th>
</tr>
<tr>
<th>엣지(Edge)</th>
<th>Microsoft</th>
<th>https://www.microsoft.com/ko-kr/windows/microsoft-edge</th>
</tr>
</table>
</body>
</html>
(4) aria-describedby 속성 - 표에 대한 설명 제공하기
화면 낭독기에서 표를 읽어줄 때 도움이 되도록 표 설명을 별도의 문장으로 작성한 후,
<table> 태그 안에 aria-describedby 속성을 추가해 연결하면 표를 이해하는데 도움이 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>화면 낭동기를 위한 표 설명 제공하기</title>
</head>
<body>
<p id="summary"> 다음 표는 HTML5를 지원하는 모던(Modern Browser)를 정리한 것입니다.
최신 버전일수록 HTML5를 좀 더 많이 지원하기 때문에 최신 버전을 다운로드 하는 것이 좋습니다.
</p>
<table border="1" aria-describedby="summary">
<caption>
<strong> Modern Browser </strong>
<p> 국내에서 자주 사용하는 모던 브라우저 </p>
</caption>
<tr>
<th>브라우저</th>
<th>제조없체</th>
<th>다운로드</th>
</tr>
<tr>
<th>크롬</th>
<td>Google</td>
<td>https://www.google.com/chrome</td>
</tr>
<tr>
<th>파이어폭스(Firefox)</th>
<th>Mozilla</th>
<th>https://mozilla.org/ko/Firefox</th>
</tr>
<tr>
<th>엣지(Edge)</th>
<th>Microsoft</th>
<th>https://www.microsoft.com/ko-kr/windows/microsoft-edge</th>
</tr>
</table>
</body>
</html>
(5) <thead>, <tbody>, <tfoot> 태그 - 표 구조 정의하기
표의 각 셀을 제목이 있는 부분과 실제 내용이 있는 본문 그리고 요약이 있는 부분으로 구조를 나누는 것이 좋다.
- <thead>: 제목
- <tbody>: 본문
- <tfoot>: 요약
<thead>
<tr> ... </tr>
</thead>
<tbody>
<tr> ... </tr>
<tfoot>
<tr> ... </tr>
</tfoot>
예제를 통해 <thead>, <tbody>, <tfoot> 태그를 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표 구조화하기</title>
</head>
<body>
<table>
<caption>제주특별자치도 학교현황(2015.4.1. 기준)</caption>
<thead>
<tr>
<th>구분</th>
<th>학교수</th>
<th>학급수</th>
<th>학생수</th>
<th>교원수</th>
</tr>
</thead>
<tbody>
<tr>
<th>유치원</th>
<td>117</td>
<td>252</td>
<td>5547</td>
<td>474</td>
</tr>
<tr>
<th>초등학교</th>
<td>111</td>
<td>1720</td>
<td>37686</td>
<td>2632</td>
</tr>
<tr>
<th>중학교</th>
<td>44</td>
<td>699</td>
<td>21274</td>
<td>1412</td>
</tr>
<tr>
<th>고등학교</th>
<td>29</td>
<td>676</td>
<td>22019</td>
<td>1433</td>
</tr>
<tr>
<th>특수학교</th>
<td>3</td>
<td>90</td>
<td>428</td>
<td>160</td>
</tr>
</tbody>
<tfoot>
<th>합계</th>
<td>300</td>
<td>3437</td>
<td>86954</td>
<td>6111</td>
</tfoot>
</body>
</html>
</table>
(6) <col>, <colgroup> 태그 - 여러 열 묶어 스타일 지정하기
표에서 하나의 열에 스타일을 지정하거나 열(column)을 몇 개씩 묶어 스타일을 한꺼번에 지정할 수 있다.
<col><colgroup>
<col>
...
</colgroup>
예제를 통해 , 태그를 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>표에서 열끼리 묶기</title>
</head>
<body>
<table border="1">
<caption>colgroup 연습</caption>
<colgroup>
<col>
<col span="2" style="background-color:blue;">
<col span="2" style="background-color:yellow;">
</colgroup>
<tr>
<td>1X1</td>
<td>1X2</td>
<td>1X3</td>
<td>1X4</td>
</tr>
<tr>
<td>2X1</td>
<td>2X2</td>
<td>2X3</td>
<td>2X4</td>
</tr>
</table>
</body>
</html>
'HTML' 카테고리의 다른 글
| [HTML] 링크 태그 (0) | 2022.09.22 |
|---|---|
| [HTML] 이미지 태그 (0) | 2022.09.22 |
| [HTML] 목록 태그 (0) | 2022.09.22 |
| [HTML] 텍스트 태그 2 (0) | 2022.09.21 |
| [HTML] 텍스트 태그 1 (0) | 2022.09.21 |




