각진 세상에 둥근 춤을 추자
[HTML] 목록 태그 본문

목록을 이용해 이미지나 텍스트 어떤 것이든 목록화하여 정리할 수 있고 CSS를 적용해 메뉴나 본문 내용 등에서 다양하게 활용할 수 있다.
(1) <ul> 태그, <li> 태그 - 순서 없는 목록 만들기
순서가 필요하지 않은 목록 (unorderered list)을 만들 때는 <ul> 태그를 사용하고 <li> 태그(list item)을 사용해 각 항목을 표시한다.
<ul>
<li> 내용 </li>
<li> 내용 </li>
...
</ul>
예제를 통해 <ul>, <li> 태그를 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>순서 없는 목록 만들기</title>
</head>
<body>
<h1>관광 안내 전화</h1>
<p>
한국관광공사에서는 전국의 관광안내소와 공동으로 여러분의 여행 편의를 위해 관광안내전화 1330 서비스를 연중무휴 실시하고 있습니다.
</p>
<p>
1330에는 해당 지역의 지도와 관광 가이드북, 관광안내소를 대신할 수 있을 정도의 다양한 정보가 있습니다.
원하는 관광지는 물론이며 숙박, 교통, 음식점 등의 자세한 정보를 한국어를 비롯한 영어, 중국어, 일어의 3개 국어로도 이용 가능합니다.
</p>
<ul>
<li>일반 전화: (국번없이) 1330</li>
<li>휴대 전화: 064-1330</li>
</ul>
</body>
</html>
(2) <ol> 태그, <li> 태그 - 순서 목록 만들기
항목을 나열하되 순서가 필요한 목록 (ordered list)을 만들 때는 <ol> 태그를 사용하고 <li> 태그를 사용해 각 항목을 표시한다.
<ol>
<li> 내용 </li>
<li> 내용 </li>
...
</ol>| type 속성 | |
| 속성 값 | 설명 |
| 1 | 숫자 (기본값) |
| a | 영문 소문자 |
| A | 영문 대문자 |
| i | 로마숫자 소문자 |
| I | 로마숫자 대문자 |
기본값이란, 아무것도 지정하지 않았을 때 선택되는 값이다.
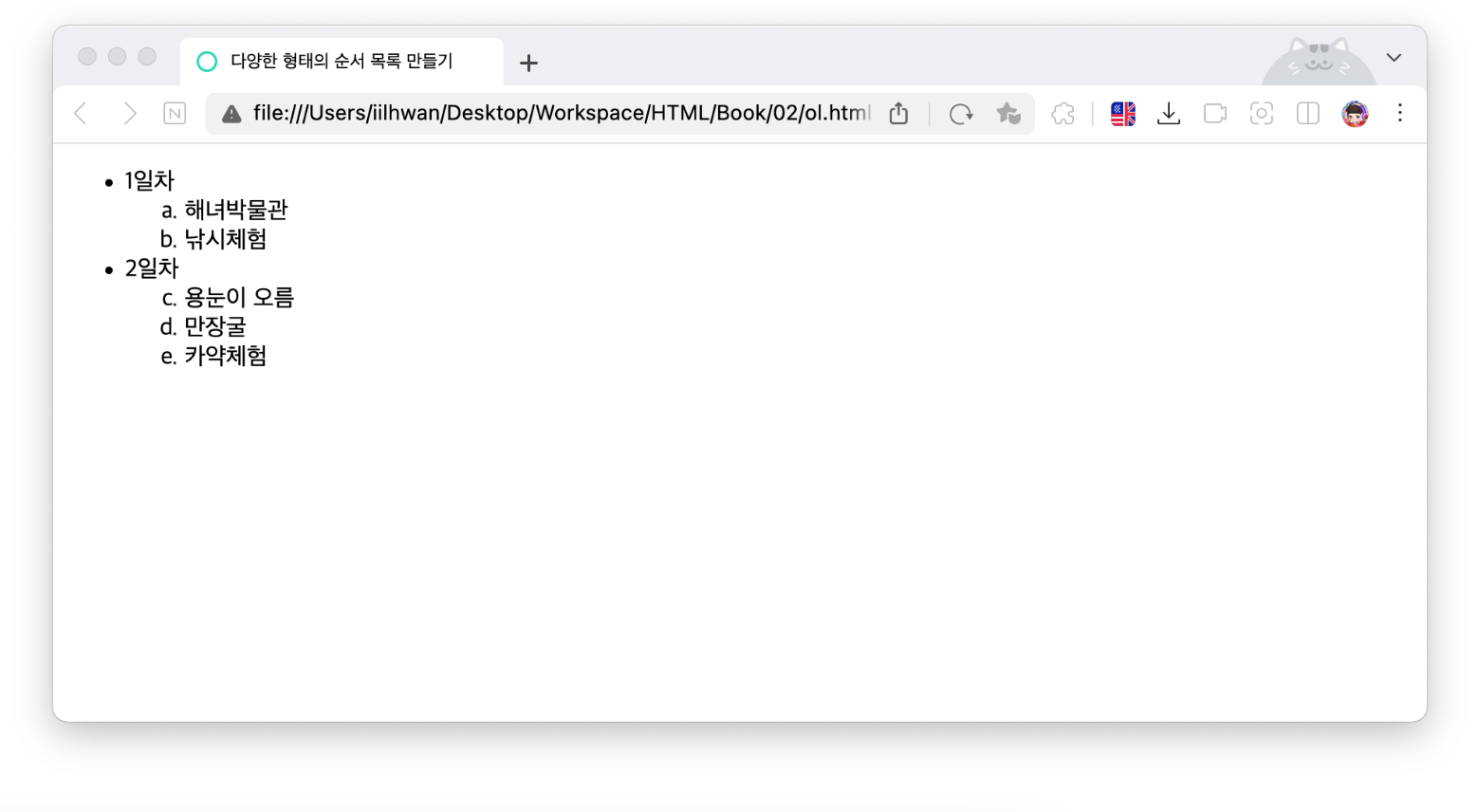
예제를 통해 <ol>, <li> 태그를 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>다양한 형태의 순서 목록 만들기</title>
</head>
<body>
<ul>
<li> 1일차
<ol type="a">
<li>해녀박물관</li>
<li>낚시체험</li>
</ol>
</li>
<li> 2일차
<ol type="a" start="3">
<li>용눈이 오름</li>
<li>만장굴</li>
<li>카약체험</li>
</ol>
</li>
</ul>
</body>
</html>
(3) <dl>, <dt>, <dd> 태그 - 설명 목록 만들기
- <dl> : 제목과 설명이 한 쌍인 설명 목록 (description list)
- <dt> : 제목을 표시
- <dd> :설명을 표시
<dl>
<dt> 제목 </dt>
<dd> 설명 </dd>
...
<dl>
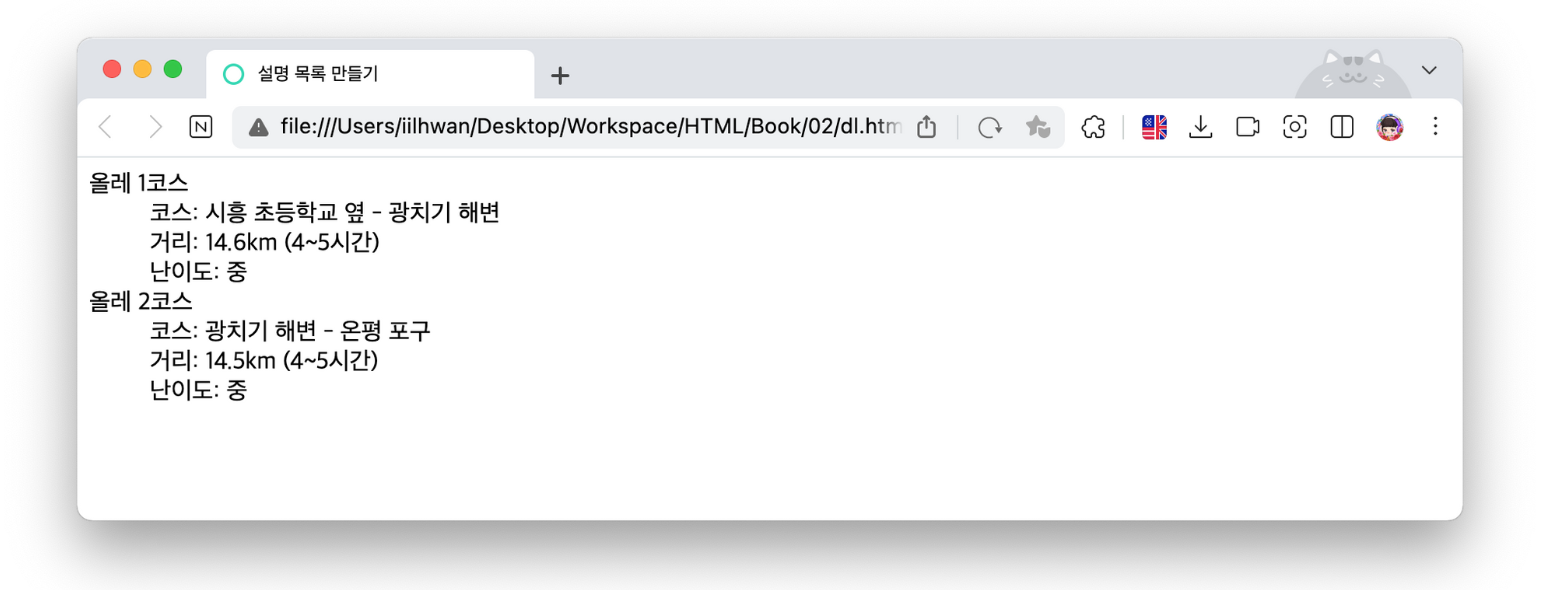
예제를 통해 <dl>, <dt>, <dd> 태그를 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>설명 목록 만들기</title>
</head>
<body>
<dt>올레 1코스</dt>
<dd>코스: 시흥 초등학교 옆 - 광치기 해변</dd>
<dd>거리: 14.6km (4~5시간)</dd>
<dd>난이도: 중</dd>
<dt>올레 2코스</dt>
<dd>코스: 광치기 해변 - 온평 포구</dd>
<dd>거리: 14.5km (4~5시간)</dd>
<dd>난이도: 중</dd>
</body>
</html>
'HTML' 카테고리의 다른 글
| [HTML] 이미지 태그 (0) | 2022.09.22 |
|---|---|
| [HTML] 표 태그 (0) | 2022.09.22 |
| [HTML] 텍스트 태그 2 (0) | 2022.09.21 |
| [HTML] 텍스트 태그 1 (0) | 2022.09.21 |
| [HTML] 파일 생성과 HTML 기본 구조 (0) | 2022.09.21 |




