각진 세상에 둥근 춤을 추자
[HTML] 파일 생성과 HTML 기본 구조 본문

파일 생성
(1) 개인 PC 작업 폴더에 HTML 파일을 생성한다.

(2) 다운로드 받은 Visual Studio Code를 실행 후, EXPLORER 영역에 HTML 파일을 끌어다 놓는다.

(3) New Folder 아이콘을 클릭하여 새로운 폴더를 생성한다.
(ex. Ch01)

(4) New File 아이콘을 클릭하여 방금 생성한 폴더의 하위 파일을 생성한다.
(💡 이때 확장자명은 .html 로 작성한다. )
(ex. Hello.html)

(5) ! 입력 - 키보드 enter : 기본 양식을 불러올 수 있다.
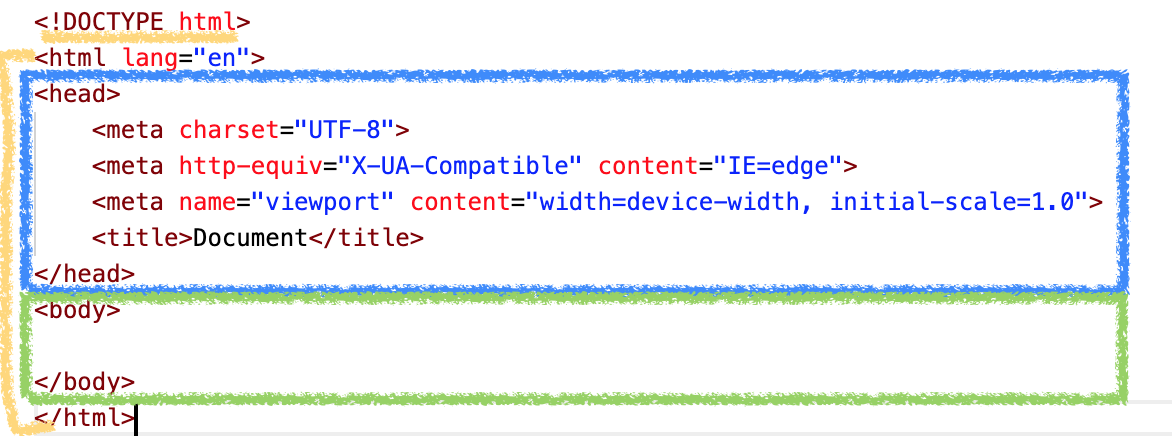
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
여기서, <title>Document</title>의 Document 자리에는 원하는 파일의 제목을 입력한다.

기본 구조
HTML 문서는 일반 문서와 달리 정해진 형식이 주어진다.

| <!DOCTYPE html> | 현재 언어가 HTML 언어로 작성된 웹 문서라는 뜻 |
| <html> ... </html> | 웹 문서의 시작과 끝을 나타내는 태그 |
| <head> ... </head> | 웹 브라우저가 웹 문서를 해석하기 위해 필요한 정보들을 입력하는 부분 |
| <head> ... </head> | 실제 웹 브라우저 화면에 나타나는 내용 |
'HTML' 카테고리의 다른 글
| [HTML] 표 태그 (0) | 2022.09.22 |
|---|---|
| [HTML] 목록 태그 (0) | 2022.09.22 |
| [HTML] 텍스트 태그 2 (0) | 2022.09.21 |
| [HTML] 텍스트 태그 1 (0) | 2022.09.21 |
| [HTML] Mac - Visual Studio Code 다운로드 (0) | 2022.09.21 |




