각진 세상에 둥근 춤을 추자
[HTML] 텍스트 태그 2 본문

텍스트에서 사용하는 태그 중에서 줄바꿈 없이 텍스트를 표시하는 ‘인라인 레벨' 태그에 대해 알아본다.
(1) <strong> 태그, <b> 태그 - 굵게 표시하기
<strong> 굵게 강조할 텍스트 </strong>
<b> 굵게 표시할 텍스트 </b>
(2) <em> 태그, <i> 태그 - 이탤릭체로 표시하기
<i> 이탤릭체로 표시할 텍스트 </i>
<em> 이탤릭체로 강조할 텍스르 </em>
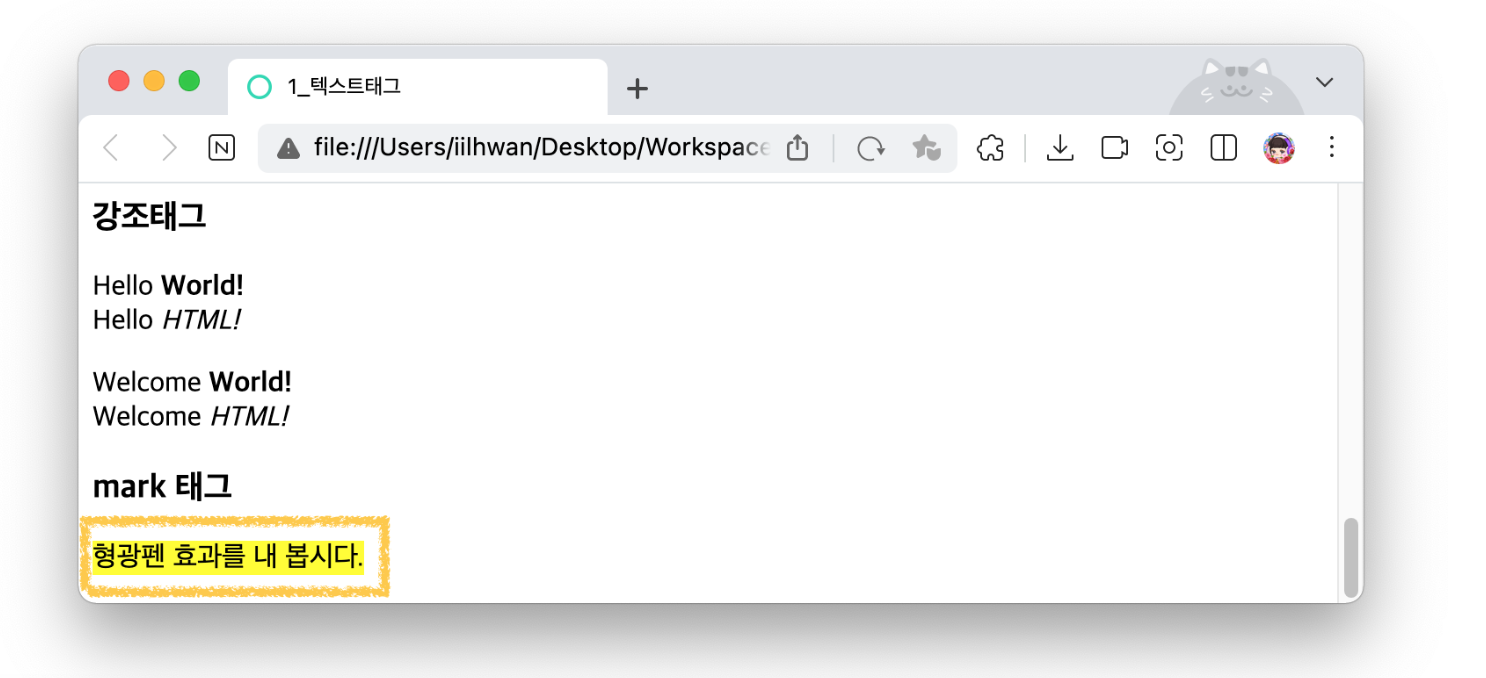
예제를 통해 위 태그를 생성해 본다.
<p>
Hello <b>World!</b> <br/>
Hello <i>HTML!</i>
</p>
<p>
Welcome <strong>World!</strong> <br/>
Welcome <em>HTML!</em>
</p>
(3) <mark> 태그 - 형광펜 효과 내기
(3) <mark> 태그 - 형광펜 효과 내기
예제를 통해 <mark> 태그를 생성해 본다.
<p>
<mark> 형광펜 효과를 내 봅시다. </mark>
</p>
(4) <q> 태그 - 인용 내용 표시하기
<q> 인용 내용 </q>
예제를 통해 <q> 태그를 생성해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 접근성</title>
</head>
<body>
<h1>웹 접근성</h1>
<p>
웹의 창시자인 팀 버너스 리 (Tim Berners-Lee)의 <br>
<q> 웹의 힘은 보편성에 있다. 장애에 구애없이 모든 사람이 접근할 수 있는 것이 필수적인 요소이다.</q>
라는 말로 웹 접근성을 설명한다.
</p>
</body>
</html>
(5) <span> 태그 - 줄바꿈 없이 영역 묶기
<span> 내용 </span>
예제를 통해 <span> 태그를 생성해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>일부 텍스트에만 스타일 적용하기</title>
</head>
<body>
<h2>야외 텐트를 닮은 건축물 <mark>"테쉬폰"</mark></h2>
<p>
아일랜드 출신 임피제 신부가 1954년 제주에 오면서 목장 숙소를 짓기 시작한 후 사료공장, 성당으로 활용됐습니다.
제주에서 점차 다른 지방으로 보급됐지만 현재 제주에만 건축물이 남아있으며,
<span>국내 근현대 건축사의 한 페이지를 보여주는 가치를 지닌다고 전문가들은 평가합니다.</span>
</p>
</body>
</html>
'HTML' 카테고리의 다른 글
| [HTML] 표 태그 (0) | 2022.09.22 |
|---|---|
| [HTML] 목록 태그 (0) | 2022.09.22 |
| [HTML] 텍스트 태그 1 (0) | 2022.09.21 |
| [HTML] 파일 생성과 HTML 기본 구조 (0) | 2022.09.21 |
| [HTML] Mac - Visual Studio Code 다운로드 (0) | 2022.09.21 |




