각진 세상에 둥근 춤을 추자
[HTML] <input> 태그와 타입 본문

<input> 태그 - 입력 항목 만들기
사용자가 내용을 입력하는 부분은 한 줄짜리 텍스트나 비밀번호 같은 부분이다.
이런 부분을 만들 때 사용하는 태그가 <input> 태그이다.
<input type="유형" [속성="속성 값"]>
<input> 태그에서 사용하는 타입은 다음과 같다.


"text" 텍스트 필드
텍스트 필드는 한 줄짜리 일반 텍스트를 입력하는 필드이다.
폼에서 가장 많이 사용하는 요소로 주로 아이디, 이름, 주소 등 텍스트를 입력할 때 사용한다.
<input type="text" [속성="속성 값"]>
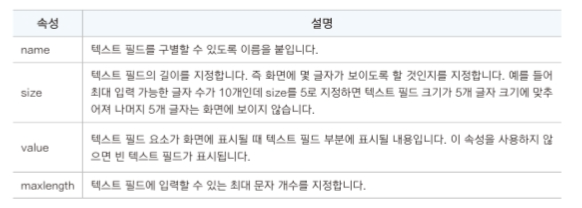
텍스트 필드에서 사용하는 속성은 다음과 같다.

"password" - 비밀번호 입력란
패스워드 필드는 텍스트 필드와 같지만 사용자가 입력하는 내용이 화면에 표시되지 않는다.
<input type="password" [속성="속성 값"]>
(예제) 로그인 폼 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form>
<fieldset>
<label>아이디: <input type="text" id="uid" size="10"></label>
<label>비밀번호: <input type="password" id="pass" size="10"></label>
<input type="submit" value="로그인">
</fieldset>
</form>
</body>
</html>

"search" - 검색 상자
<input type="search" [속성="속성 값"]>

"url" - url 입력란
<input type="url" [속성="속성 값"]>"email" - 이메일 주소 입력란
<input type="email" [속성="속성 값"]>"tel" - 전화번호 입력란
<input type="tel" [속성="속성 값"]>
"number" - 숫자 입력
<input type="number" [속성="속성 값"]>"range" - 슬라이드 막대로 숫자 지정
<input type="range" [속성="속성 값"]>
| 속성 | 설명 |
| min | 최솟값을 지정 (기본 최솟값: 0) |
| max | 최댓값을 지정 (기본 최댓값: 100) |
| step | 짝수나 홀수 등 특정 숫자로 제한 (기본 값: 1) |
| value | 필드에 표시할 초기값 |
"radio", "checkbox" - 라디오 버튼과 체크박스
라디오 버튼은 한 가지만 선택할 수 있으나 체크 박스는 개수와 상관없이 선택할 수 있다.
<input type="radio" [속성="속성 값"]>
<input type="checkbox" [속성="속성 값"]>"type - 색상 선택 상자 표시
<input type="color" [value="기본 색" [속성="속성 값"]>"date", "month", "week" - 날짜 표시
<input type="date|month|week" [value="기본 값" 속성="속성 값"]>"time", "datetime", "datetime-local" 시간 지정
<input type="time|datetime|datetime-local" [value="기본 값" 속성="속성 값"]>"submit", "rest" - 서버 전송, 리셋 버튼
<input type="submit|reset" [value="버튼 내용"][속성="속성 값"]>"image" - 이미지 버튼
<input type="image" src="경로" alt="대체 텍스트" [속성="속성 값"]>"button" - 버튼
<input type="button" [value="버튼 내용"][속성="속성 값"]>"file" - 파일 첨부
<input type="file" [속성="속성 값"]>
'HTML' 카테고리의 다른 글
| [HTML] <input> 태그의 속성 (0) | 2022.09.27 |
|---|---|
| [HTML] 폼 만들기 (0) | 2022.09.27 |
| [HTML] 아이프레임과 target (0) | 2022.09.23 |
| [HTML] 링크 태그 (0) | 2022.09.22 |
| [HTML] 이미지 태그 (0) | 2022.09.22 |




