각진 세상에 둥근 춤을 추자
[JavaScript] 반복문 본문

반복문을 이용하면 원하는 횟수만큼 코드를 반복하여 실행할 수 있다.
반복문에는 while문, do while문, for문이 있다.
while문

let 변수 = 초깃값;
while(조건식){
자바스크립트 코드;
증감식;
}
간단한 예제를 통해 while문을 이해해 본다.
[예제1]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>While문</title>
</head>
<body>
<script>
let num = 1;
while (num <= 10){
document.write(num + '<br/>');
num++;
}
document.write("====THE END====");
</script>
</body>
</html>

[예제2] 1부터 10까지 짝수합
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>while: 1부터 10까지 짝수합</title>
</head>
<body>
<script>
let i = 1;
let total = 0;
while (i<=10){
if (i%2==0){
total += i;
}
i++;
}
document.write('1부터 10까지 짝수합: ' + total + '<br/>');
</script>
</body>
</html>

[예제3] 2와 6의 최소공배수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>while문: 2와 6의 최소공배수</title>
</head>
<body>
<script>
let num = 1;
while(true){
if(num%2==0 && num%6==0){
break;
}
num++;
}
document.write('2와 6의 최소공배수: ' + num + '<br/>');
</script>
</body>
</html>

do while문
do while문은 먼저 코드를 실행한 후 조건식을 검사한다.
let 변수 = 초깃값;
do {
자바스크립트 코드;
증감식;
}while(조건식)
[예제1] 1부터 10까지 홀수합
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>while문: 2와 6의 최소공배수</title>
</head>
<body>
<script>
let num = 1;
while(true){
if(num%2==0 && num%6==0){
break;
}
num++;
}
document.write('2와 6의 최소공배수: ' + num + '<br/>');
</script>
</body>
</html>

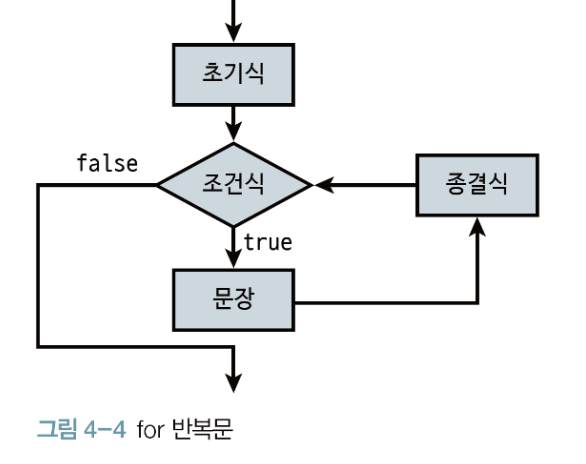
for문
for문은 조건식을 만족할 때까지 특정 코드를 반복하여 실행한다.

for(초깃값; 조건식; 증감식){
자바스크립트 코드;
}
[예제1]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>for</title>
</head>
<body>
<script>
let i = 0;
for (i=1; i<=10; i++) {
document.write(i + '\n');
}
</script>
</body>
</html>

[예제2] 별삼각형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>for</title>
</head>
<body>
<script>
// 별삼각형
for ( let a=1; a<=10; a++) {
for ( let b=1; b<=a; b++) {
document.write('☆');
}
document.write('<br/>');
}
for ( let a=10; a>=1; a--){
for (let b=1; b<=a; b++) {
document.write('☆');
}
document.write('<br/>');
}
</script>
</body>
</html>

중첩 for문
for문 안에 for문을 사용한 것을 중첩 for문이라고 한다.
for(초깃값; 조건식; 증감식){
for(초깃값; 조건식; 증감식){
자바스크립트 코드;
}
}
[예제1] 테이블
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>중첩 for문</title>
</head>
<body>
<script>
for (let i=1; i<=3; i++){
for (let k=1; k<=2; k++) {
document.write(i + 'X' + k + '<br/>');
}
document.write('<br/>');
}
</script>
</body>
</html>

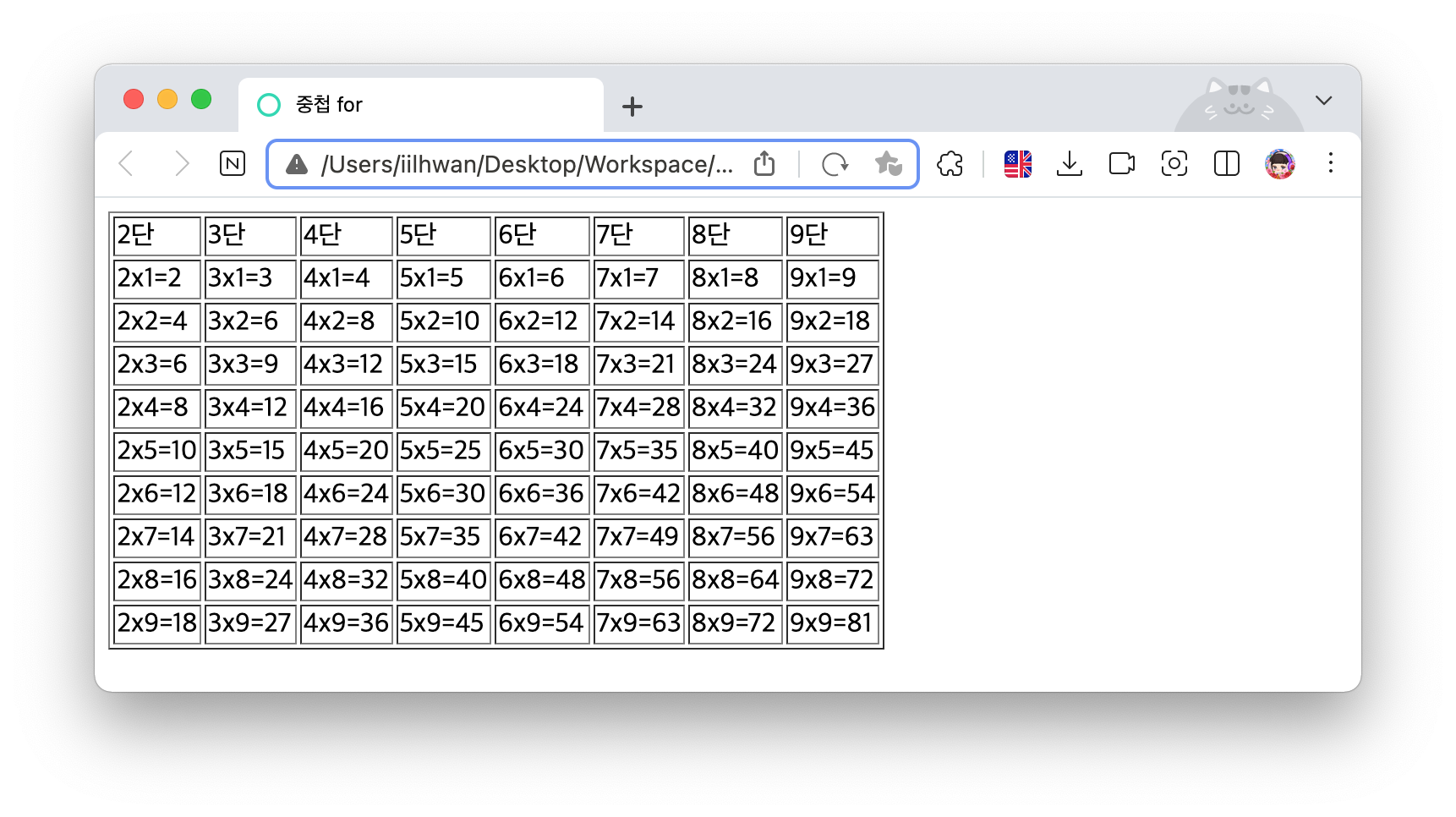
[예제2] 구구단
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>중첩 for</title>
</head>
<body>
<table border="1">
<tr>
<td>2단</td>
<td>3단</td>
<td>4단</td>
<td>5단</td>
<td>6단</td>
<td>7단</td>
<td>8단</td>
<td>9단</td>
</tr>
<script>
for (let x=1; x<=9; x++) {
document.write('<tr>');
for (let y=2; y<=9; y++) {
document.write('<td>'+ y + 'x' + x + '=' + x*y + '</td>');
}
document.write('</tr>');
}
</script>
</table>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| [JavaScript] 수학 객체 (0) | 2022.10.09 |
|---|---|
| [JavaScript] 객체 (0) | 2022.10.08 |
| [JavaScript] 선택문 (0) | 2022.10.08 |
| [JavaScript] 조건문 (0) | 2022.10.07 |
| [JavaScript] 연산자 - 적정 체중 구하는 테스트기 (0) | 2022.10.06 |




