각진 세상에 둥근 춤을 추자
[JavaScript] 선택문 본문

선택문인 switch문은 변수에 저장된 값과 switch문에 있는 경우(case)의 값을 검사하여 변수와 경우의 값에서 일치하는 값이 있을 때,
그에 해당하는 코드를 실행한다.
let 변수 = 초깃값;
switch(변수){
case 값1: 코드1;
break;
case 값2: 코드2;
break;
case 값3: 코드3;
break;
...
default: 코드5;
}
변수에 저장된 값은 switch문을 만나면 case의 값과 비교, 검사한다.
만약 변수의 초깃값이 case 값1과 일치하면 코드1을 실행하고 break를 통해 switch문을 종료한다.
만약 일치하는 case 값이 없다면 마지막 default의 코드5를 실행하고 switch문을 종료한다.
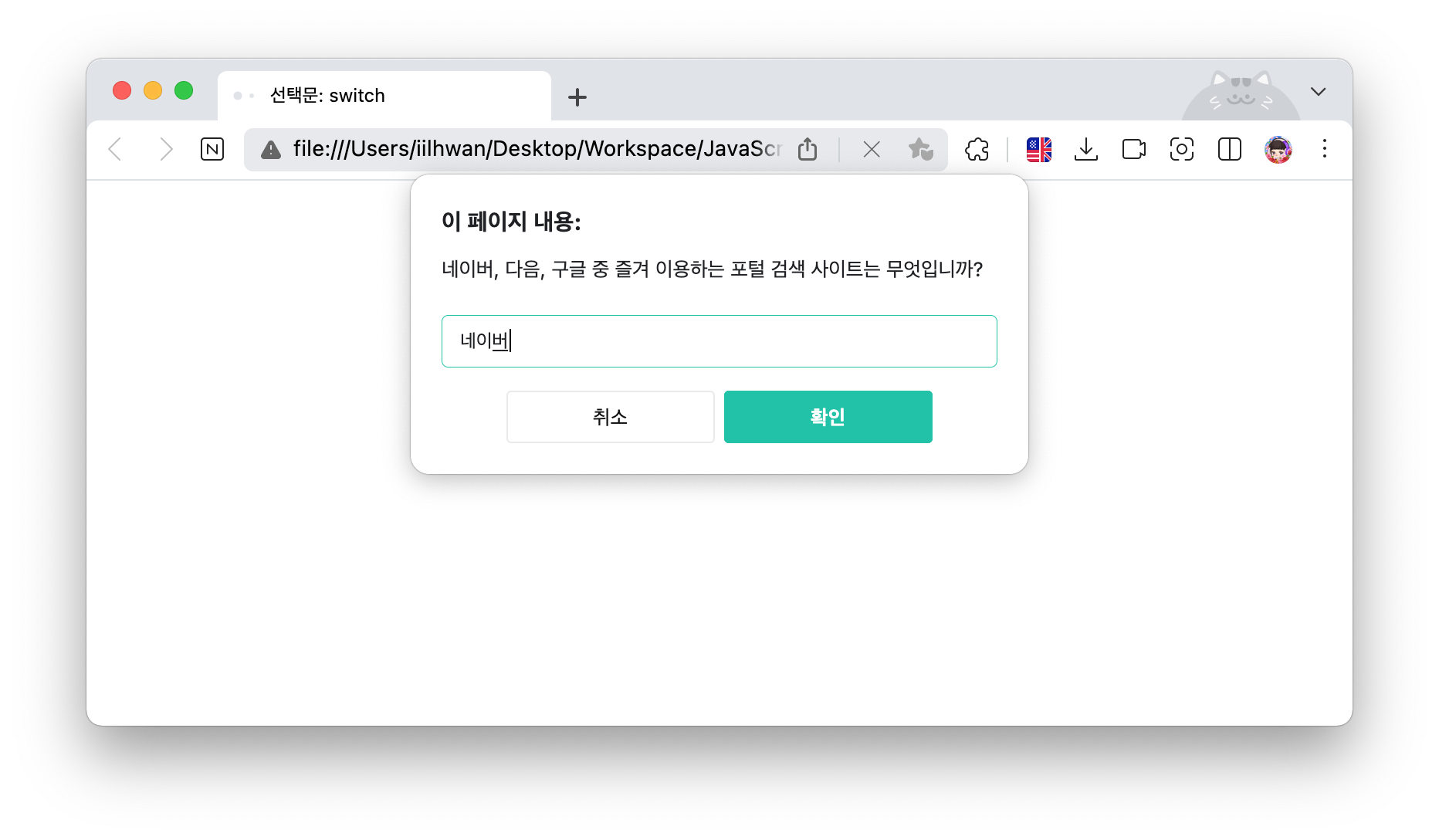
간단한 예제를 통해 switch문을 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>선택문: switch</title>
</head>
<body>
<script>
let site = prompt("네이버, 다음, 구글 중 즐겨 이용하는 포털 검색 사이트는 무엇입니까?", "0");
let url;
switch(site){
case "구글": url = "https://www.google.co.kr/";
break;
case "네이버": url = "https://naver.com"
break;
case "다음": url = "https://www.daum.net/"
break;
default: alert("보기에 있는 사이트를 입력해 주세요.");
}
if(url){
location.href = url;
}
</script>
</body>
</html>



'JavaScript' 카테고리의 다른 글
| [JavaScript] 객체 (0) | 2022.10.08 |
|---|---|
| [JavaScript] 반복문 (0) | 2022.10.08 |
| [JavaScript] 조건문 (0) | 2022.10.07 |
| [JavaScript] 연산자 - 적정 체중 구하는 테스트기 (0) | 2022.10.06 |
| [JavaScript] 연산자 (0) | 2022.10.06 |




