각진 세상에 둥근 춤을 추자
[JavaScript] 연산자 본문

변수에 저장되는 데이터의 가공을 위해 연산자(Operator)를 사용한다.
연산자에는 산술, 증감/감소, 복합 대입, 관계, 논리, 일치, 조건 연산자 등이 있다.
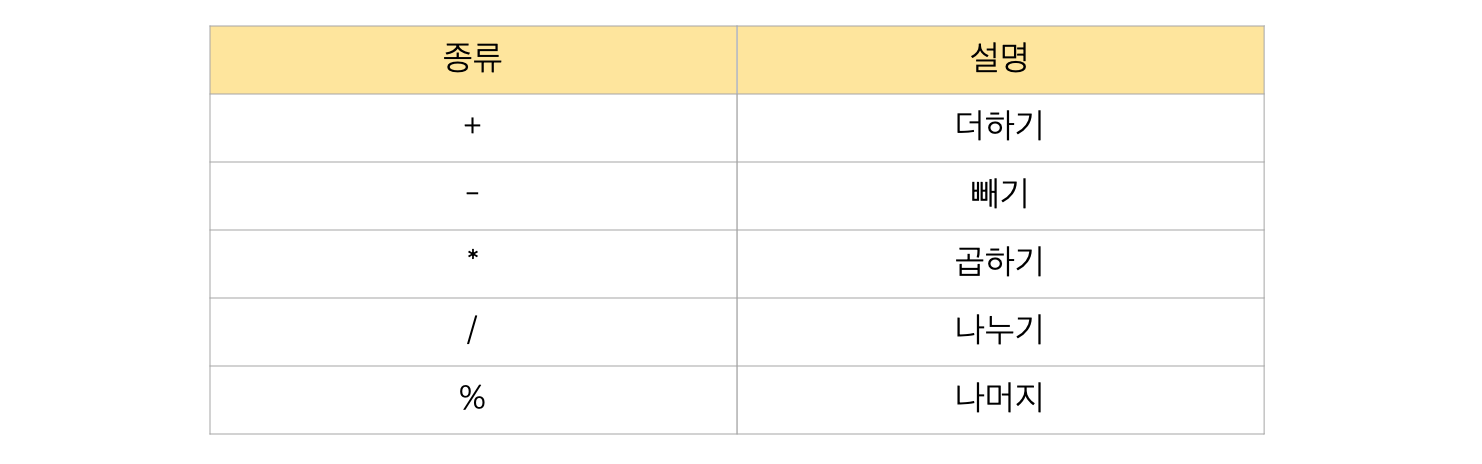
산술 연산자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>산술연산자</title>
</head>
<body>
<script>
let num1 = 15;
let num2 = 2;
let reuslt;
result = num1 + num2;
document.write('result = ' + result + '<br/>');
result = num1 - num2;
document.write('result ='+ result + '<br/>');
result = num1 * num2;
document.write('result ='+ result + '<br/>');
result = num1 / num2;
document.write('result =' + result + '<br/>');
result = num1 % num2;
document.write('result =' + result + '<br/>');
</script>
</body>
</html>

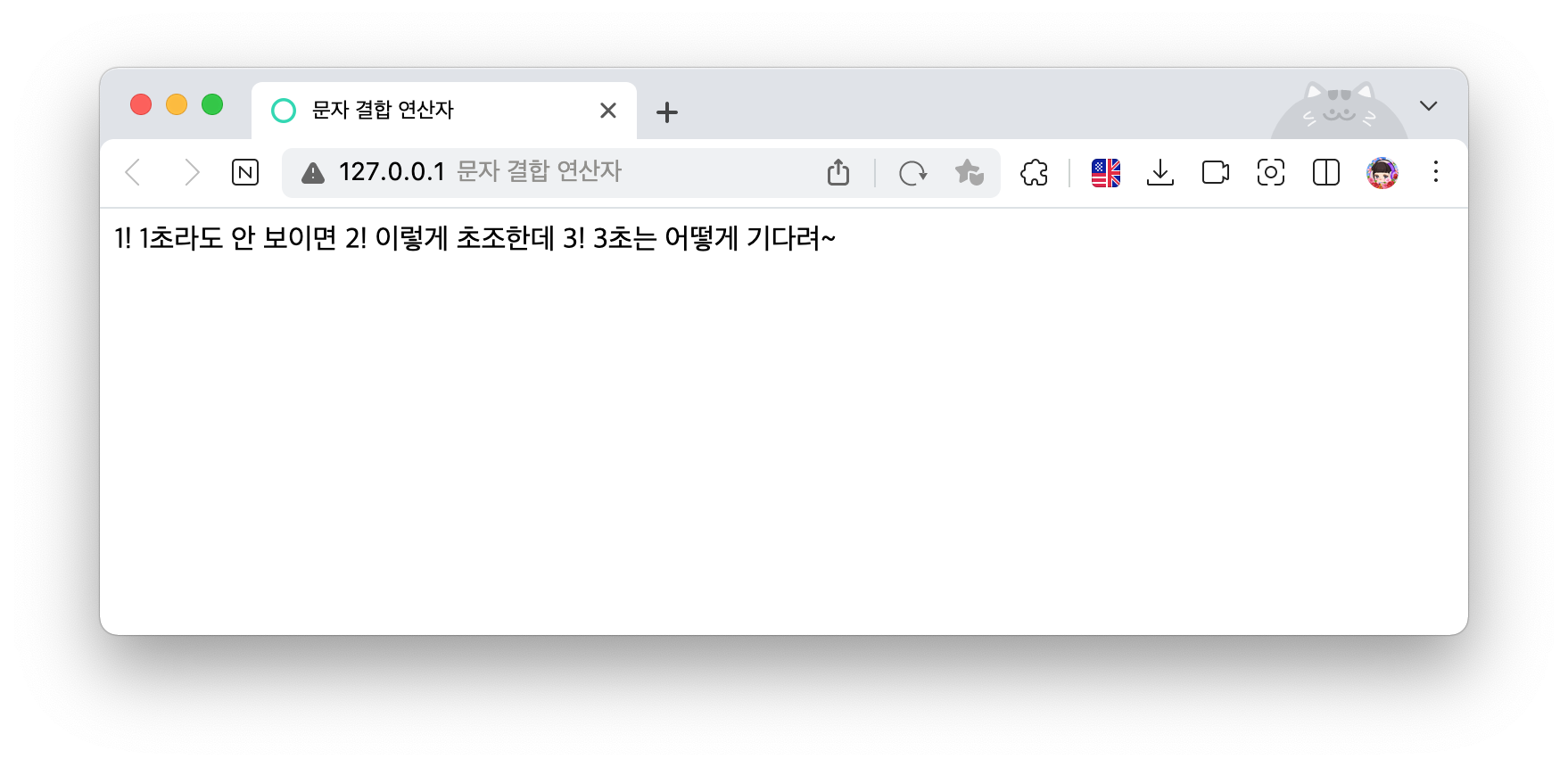
문자 결합 연산자
문자 결합 연산자는 연산 대상 데이터가 문자형 데이터이다.
여러 개의 문자를 하나의 문자형 데이터로 결합할 때 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>문자 결합 연산자</title>
</head>
<body>
<script>
let t1 = 1;
let t2 = "! 1초라도 안 보이면 ";
let t3 = 2;
let t4 = "! 이렇게 초조한데 ";
let t5 = 3;
let t6 = "! 3초는 어떻게 기다려~"
let result;
result = t1 + t2 + t3 + t4 + t5 + t6;
document.write(result);
</script>
</body>
</html>

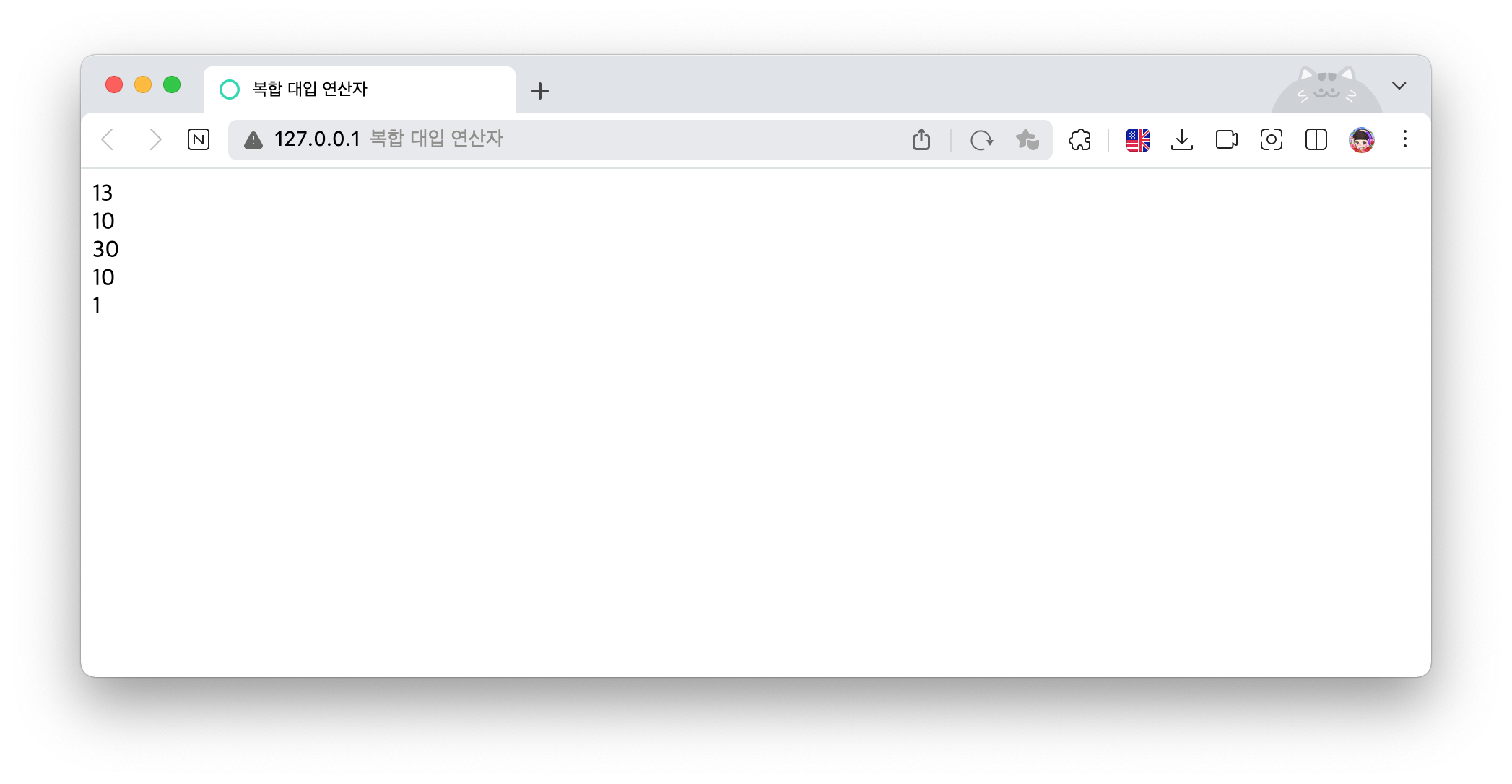
대입 연산자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>복합 대입 연산자</title>
</head>
<body>
<script>
let num1 = 10;
let num2 = 3;
num1 += num2;
document.write(num1 + "<br/>");
num1 -= num2;
document.write(num1 + "<br/>");
num1 *= num2;
document.write(num1 + "<br/>");
num1 /= num2;
document.write(num1 + "<br/>");
num1 %= num2;
document.write(num1 + "<br/>");
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Text Table</title>
</head>
<body>
<script>
let str = "<table border='1'>";
str += "<tr>";
str += "<td>1</td><td>2</td><td>3</td>";
str += "</tr>";
str += "</table>";
document.write(str);
</script>
</body>
</html>

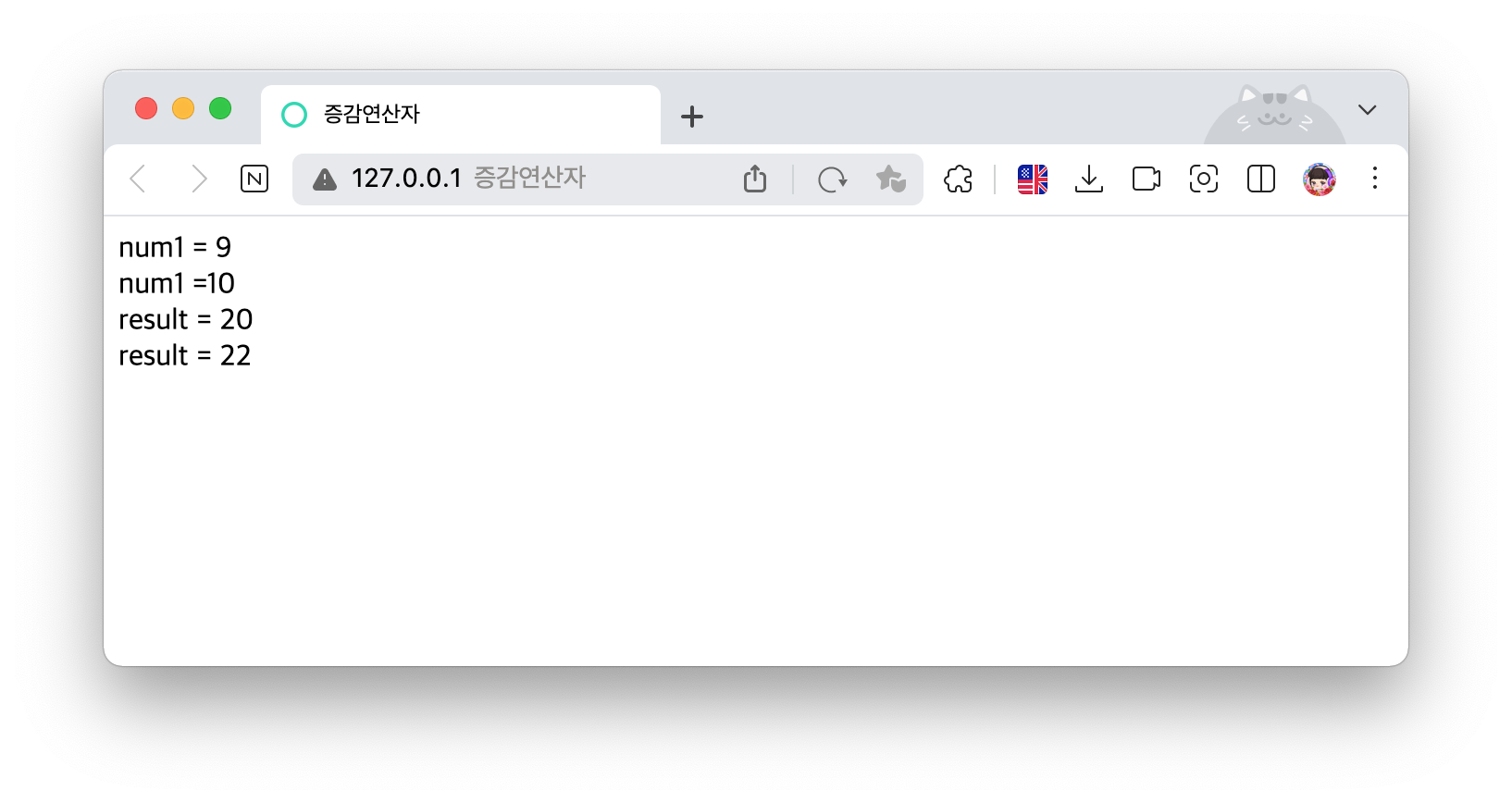
증감 연산자
증감 연산자에는 숫자형 데이터를 1씩 증가시키는 증가 연산자(++)와 1씩 감소시키는 감소 연산자(--)가 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>증감연산자</title>
</head>
<body>
<script>
let num1 = 10;
let num2 = 20;
let result;
num1 --;
document.write('num1 = ' + num1 + '<br/>');
num1 ++;
document.write('num1 ='+ num1 + '<br/>');
result = num2++;
document.write('result = ', result, '<br/>' );
result = ++num2;
document.write('result = ', result, '<br/>' );
</script>
</body>
</html>

비교 연산자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>비교 연산자</title>
</head>
<body>
<script>
let n1 = 1, n2 = 2, n3 = 3, n4 = 4;
let r1 = n1>n2;
let r2 = n1<n2;
let r3 = n1>=n2;
let r4 = n2<=n3;
let r5 = n3==n4;
let r6 = n3!=n4;
document.write('r1 = ' + r1 + '</br>');
document.write('r2 = ' + r2 + '</br>');
document.write('r3 = ' + r3 + '</br>');
document.write('r4 = ' + r4 + '</br>');
document.write('r5 = ' + r5 + '</br>');
document.write('r6 = ' + r6 + '</br>');
</script>
</body>
</html>

논리 연산자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>논리연산자</title>
</head>
<body>
<script>
let n1 = 1, n2 = 2, n3 = 3, n4 = 4;
let res1 = n1 > 1 && n2 > 2;
let res2 = n1 < 2 && n2 < 3;
let res3 = n1 >= 1 || n2 >= 1;
let res4 = n2 > 3 || n3 > 2;
let res5 = !(n3 > n4);
document.write('res1 = ' + res1 + '<br/>');
document.write('res2 = ' + res2 + '<br/>');
document.write('res3 = '+ res3 + '<br/>');
document.write('res4 = '+ res4 + '<br/>');
document.write('res5 = '+ res5 + '<br/>');
</script>
</body>
</html>

삼항 조건 연산자
삼항 조건 연산자는 조건식(true or false)의 결과에 따라 실행 결과가 달라지는 삼항 연산자이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>삼항 조건 연산자</title>
</head>
<body>
<script>
let a = 10;
let b = 3;
var result = a>b ? "true" : "false";
document.write(result);
</script>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| [JavaScript] 조건문 (0) | 2022.10.07 |
|---|---|
| [JavaScript] 연산자 - 적정 체중 구하는 테스트기 (0) | 2022.10.06 |
| [JavaScript] 변수 (0) | 2022.10.06 |
| [JavaScript] 기초 문법 (0) | 2022.10.06 |
| [JavaScript] 파일 생성하기 (0) | 2022.10.06 |




