각진 세상에 둥근 춤을 추자
[JavaScript] 변수 본문

변수(Variables)는 변하는 데이터를 저장하는 메모리 공간이다.
변수에 저장할 수 있는 데이터 종류는 문자형(String), 숫자형(Number), 논리형(Boolean), 빈(Null) 데이터가 있다.
변수를 선언하는 방법은 크게 두 가지가 있다.
var 변수명;
var 변수명 = 값;let 변수명;
let 변수명 = 값;
ES5에서는 var를 사용했지만 ES6부터는 프로그래밍의 정확성과 안정성을 위해 let이나 const를 주로 사용한다.
간단한 예제를 통해 변수를 이해해 본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>변수</title>
</head>
<body>
<script>
var var1 = 1;
var var2 = 2;
let var3 = true;
let var4 = false;
let var5 = "Hello";
let var6 = 'Hello';
const var7 = null;
const var8 = undefined;
const num1 = 100;
const num2 = 2.1;
document.write('<p>');
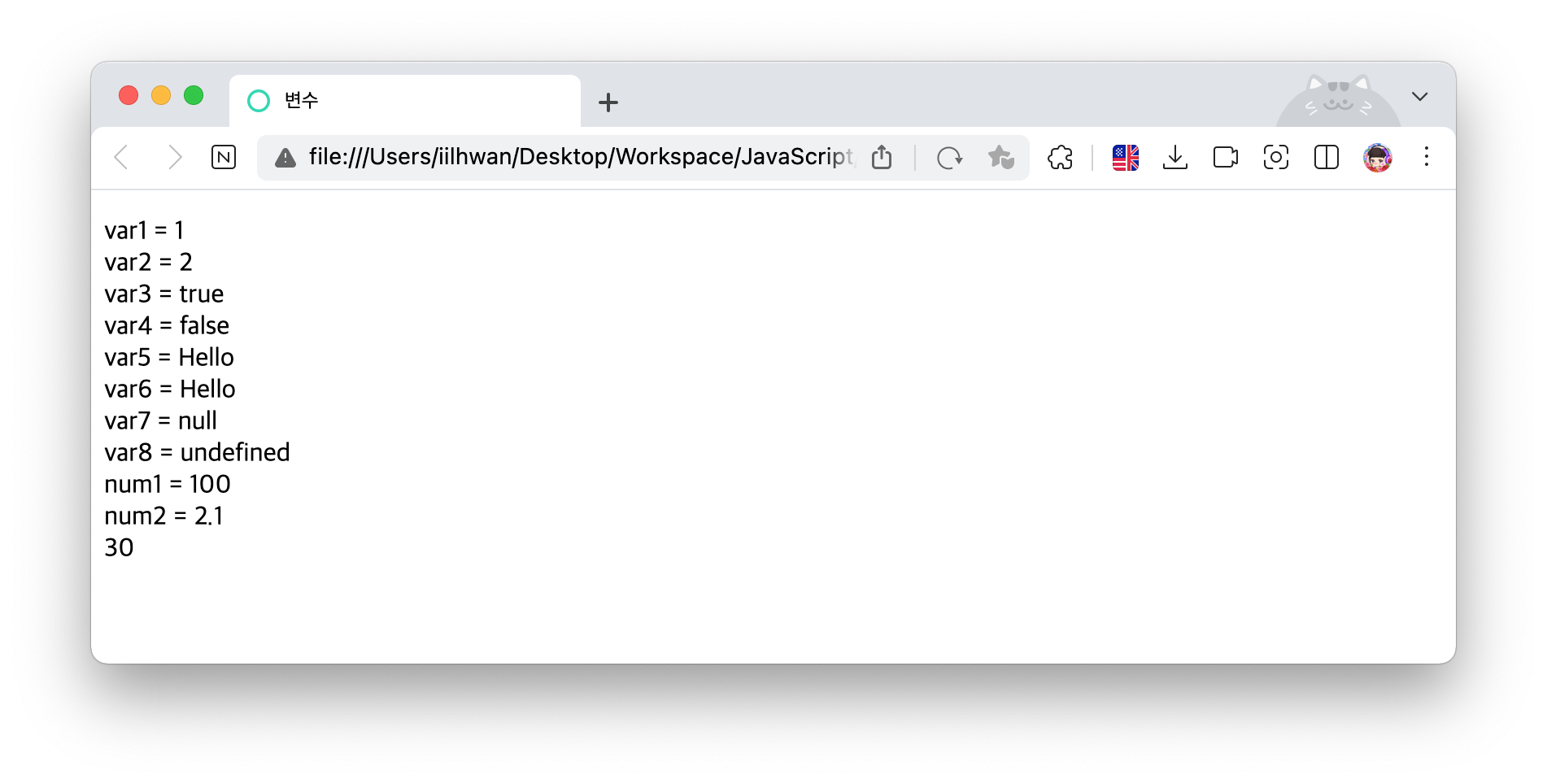
document.write('var1 = ' + var1+ '</br>');
document.write('var2 = ' + var2+ '</br>');
document.write('var3 = ' + var3+ '</br>');
document.write('var4 = ' + var4+ '</br>');
document.write('var5 = ' + var5+ '</br>');
document.write('var6 = ' + var6+ '</br>');
document.write('var7 = ' + var7+ '</br>');
document.write('var8 = ' + var8+ '</br>');
document.write('num1 = ' + num1+ '</br>');
document.write('num2 = ' + num2+ '</br>');
var box;
box = 100;
box = 30;
document.write(box);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>boolean</title>
</head>
<body>
<script>
let a = true;
let b = false;
let c = 10 > 5;
let d = Boolean(null);
document.write('a = ' + a + '<br/>');
document.write('b = ' + b + '<br/>');
document.write('c = ' + c + '<br/>');
document.write('d = ' + d + '<br/>');
</script>
</body>
</html>
'JavaScript' 카테고리의 다른 글
| [JavaScript] 조건문 (0) | 2022.10.07 |
|---|---|
| [JavaScript] 연산자 - 적정 체중 구하는 테스트기 (0) | 2022.10.06 |
| [JavaScript] 연산자 (0) | 2022.10.06 |
| [JavaScript] 기초 문법 (0) | 2022.10.06 |
| [JavaScript] 파일 생성하기 (0) | 2022.10.06 |




