각진 세상에 둥근 춤을 추자
[JavaScript] 기초 문법 본문

자바스크립트 선언문
선언문에 자바스크립트 코드를 작성할 영역을 선언한다.
스크립트 영역은 <script>태그 ~ </script> 태그까지이다.
<script>
자바스크립트 코드;
</script>
선언문은 <head> 태그 영역 또는 <body> 태그 영역에 선언한다.
예제를 통해 선언문에 대해 이해해 본다.
먼저, statement_test.html 파일을 생성한 후 <head> 태그 영역에 다음과 같은 간단한 코드를 작성한다.
<script>
document.write("환영합니다!");
</script>

7행: document.write() 는 데이터를 문서에 출력할 때 사용하는 메서드이다.
작성한 문서를 저장(cmd+s)한 후 마우스 우클릭 - [Open with Live Server] 버튼을 클릭해 실행한다.
(만약 Open with Live Server 가 되지 않는다면 저장된 해당 파일을 직접 클릭해 열 수 있다.)
다음과 같은 결과 화면이 나타난다.

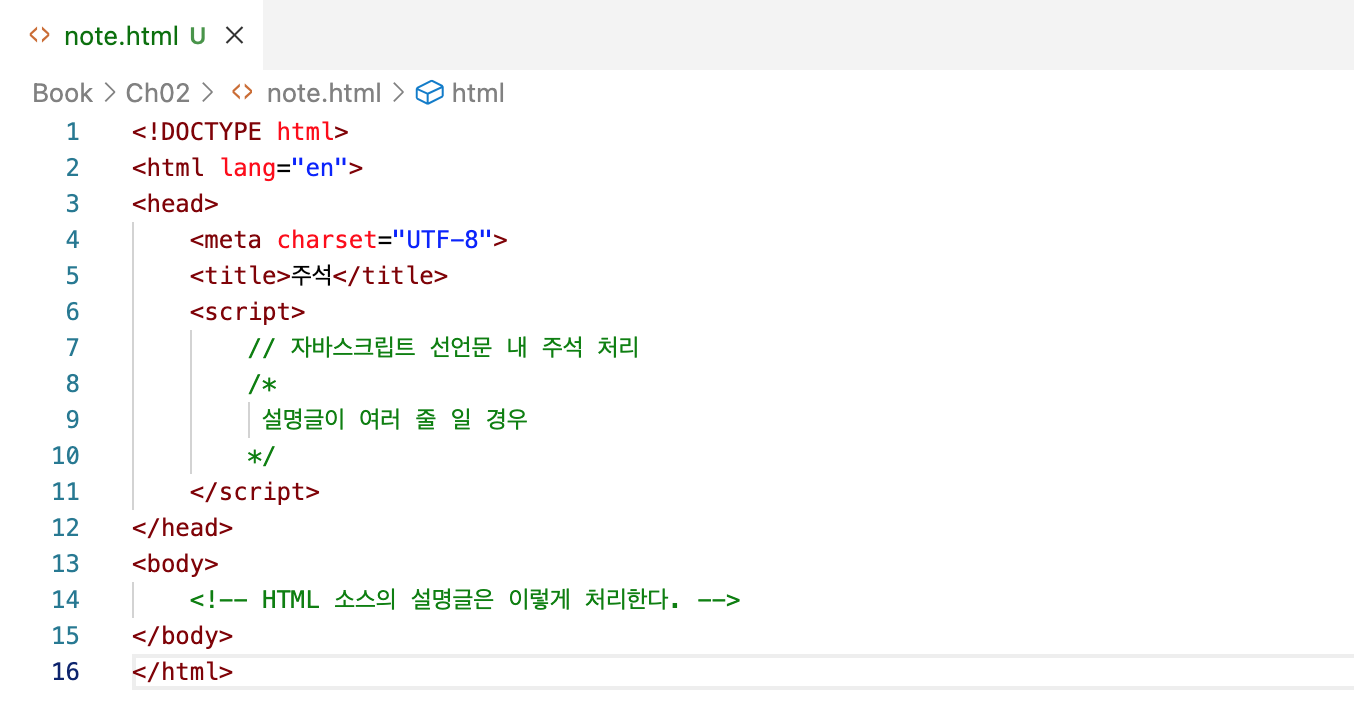
자바스크립트 주석 처리
자바스크립트 선언문 안에서 코드가 아닌 설명글을 작성하고 싶을 때는 주석 처리를 한다.
주석이 한 줄 일 경우 '//' 을 작성하고, 여러 줄일 경우 '/* */'을 작성한다.
간편하게 설명글을 먼저 작성 후 해당 설명글을 드래그 후 cmd+/ 을 클릭하면 주석 처리가 된다.

내부 스크립트 외부로 분리하기
HTML 내부에 작성된 자바스크립트는 마지막에 외부로 분리하는 작업을 해야 한다.
그렇게 해야 자바스크립트 소스를 찾기도 쉬울 뿐더러 소스가 손상될 위험도 줄어든다.
외부 자바스크립트 연동 코드로 파일을 연결하는 기본형은 다음과 같다.
<script src="JS 파일 경로"></script>
내부 스크립트를 외부로 분리하려면 JS(자바스크립트) 파일을 따로 생성한다.
그리고 HTML 파일과 자바스크립트 파일을 분리하여 HTML내에서 자바스크립트 파일을 연동해야 한다.
먼저 JS파일을 생성한다.
파일명은 example.js 이다.
document.write("환영합니다!");
HTML 파일을 생성해 example.js 파일을 연동해 본다.
파일명은 import_c.html 이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>외부 자바스크립트 연동</title>
</head>
<body>
<script src="example.js"></script>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| [JavaScript] 조건문 (0) | 2022.10.07 |
|---|---|
| [JavaScript] 연산자 - 적정 체중 구하는 테스트기 (0) | 2022.10.06 |
| [JavaScript] 연산자 (0) | 2022.10.06 |
| [JavaScript] 변수 (0) | 2022.10.06 |
| [JavaScript] 파일 생성하기 (0) | 2022.10.06 |




