각진 세상에 둥근 춤을 추자
[JS] 배열 객체 본문

변수에는 데이터가 하나씩 저장된다.
여러 개의 데이터를 하나의 장소에 저장하려면 배열 객체(Array Object)를 생성한다.
// 방법1
let 참조변수 = new Array();
참조변수[0]=값1; 참조변수[1]=값2, 참조변수[2]=깂3, ... 참조변수[n-1]=깂n;
// 방법2
let 참조변수 = new Array(값1, 값2, 값3, ... 값n);
// 방법3
let 참조변수 = [값1, 값2, 값3, ... 값n];
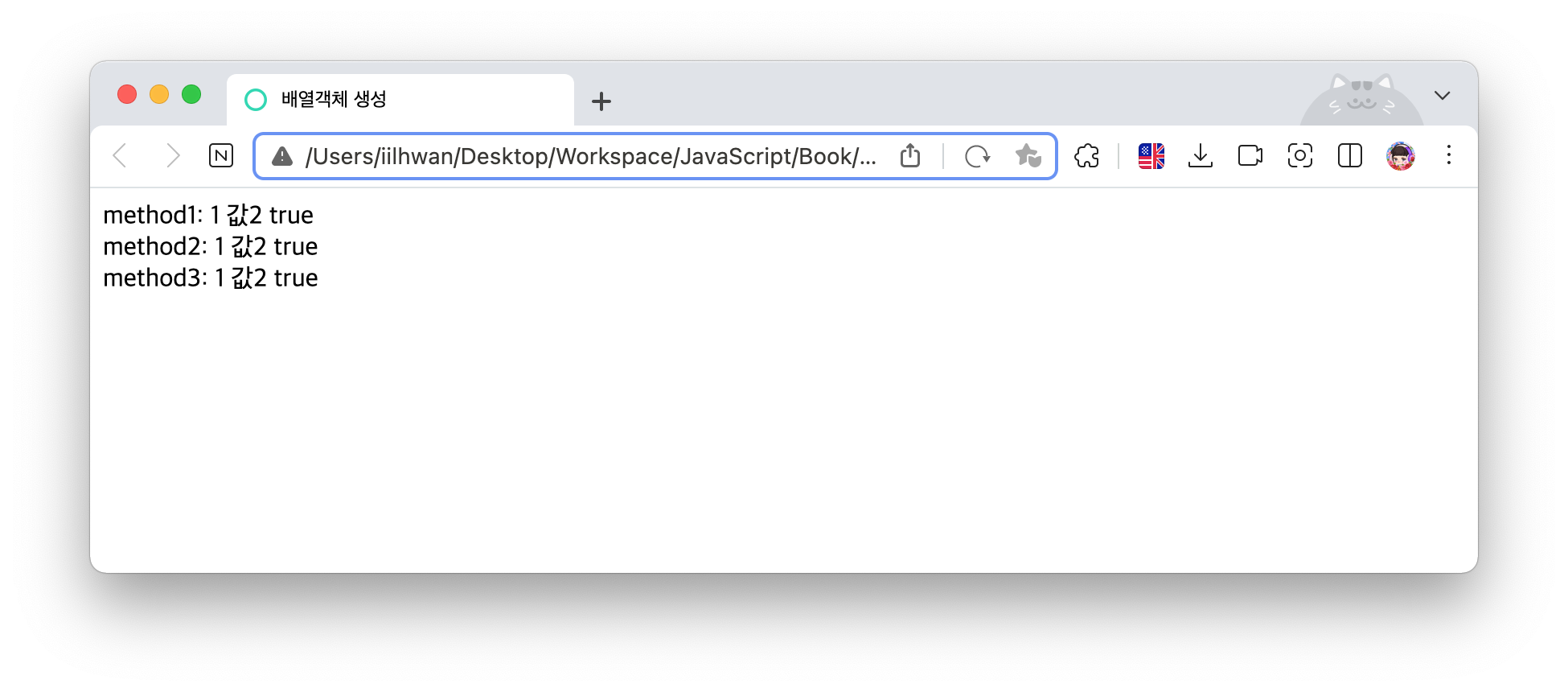
[예제1] 배열 객체 생성 및 저장된 데이터 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열객체 생성</title>
</head>
<body>
<script>
// 방법1
let method1 = new Array();
method1[0] = 1;
method1[1] = "값2"
method1[2] = true;
// 방법2
let method2 = new Array(1, "값2", true);
// 방법3
let method3 = [1, "값2", true];
// 배열값 출력
document.write("method1: <n/>");
for (let i = 0; i < method1.length; i++){
document.write(method1[i] + " ");
}
document.write("<br> method2: <n/>");
for (i in method2){
document.write(method2[i] + " ");
}
document.write("<br> method3: <n/>");
for (i in method3){
document.write(method3[i] + " ");
}
</script>
</body>
</html>

배열 객체에서 사용하는 메서드와 속성은 다음과 같다.
| 종류 | 설명 |
| join(연결문자) | 배열 객체의 데이터를 연결 문자 기준으로 1개의 문자형 데이터로 반환 |
| reverse() | 배열 객체의 데이터 순서를 거꾸로 바꾼 후 반환 |
| sort() | 배열 객체의 데이터를 오름차순으로 정렬 |
| slice(index1, index2) | 배열 객체의 데이터 중 원하는 인덱스 구간만큼 잘라 배열 객체로 가져 옴 |
| splice() | 배열 객체의 지정 데이터를 삭제하고 그 구간에 새 데이터 삽입 |
| concat() | 2개의 배열 객체를 하나로 결합 |
| pop() | 배열에 저장된 데이터 중 마지막 인덱스에 저장된 데이터 삭제 |
| push(new data) | 배열 객체의 마지막 인덱스에 새 데이터 삽입 |
| shift() | 배열 객체의 첫 번째 인덱스에 저장된 데이터 삭제 |
| unshift(new data) | 배열 객체의 가장 앞 인덱스에 새 데이터 삽입 |
| length | 배열에 저장된 총 데이터 개수 반환 |
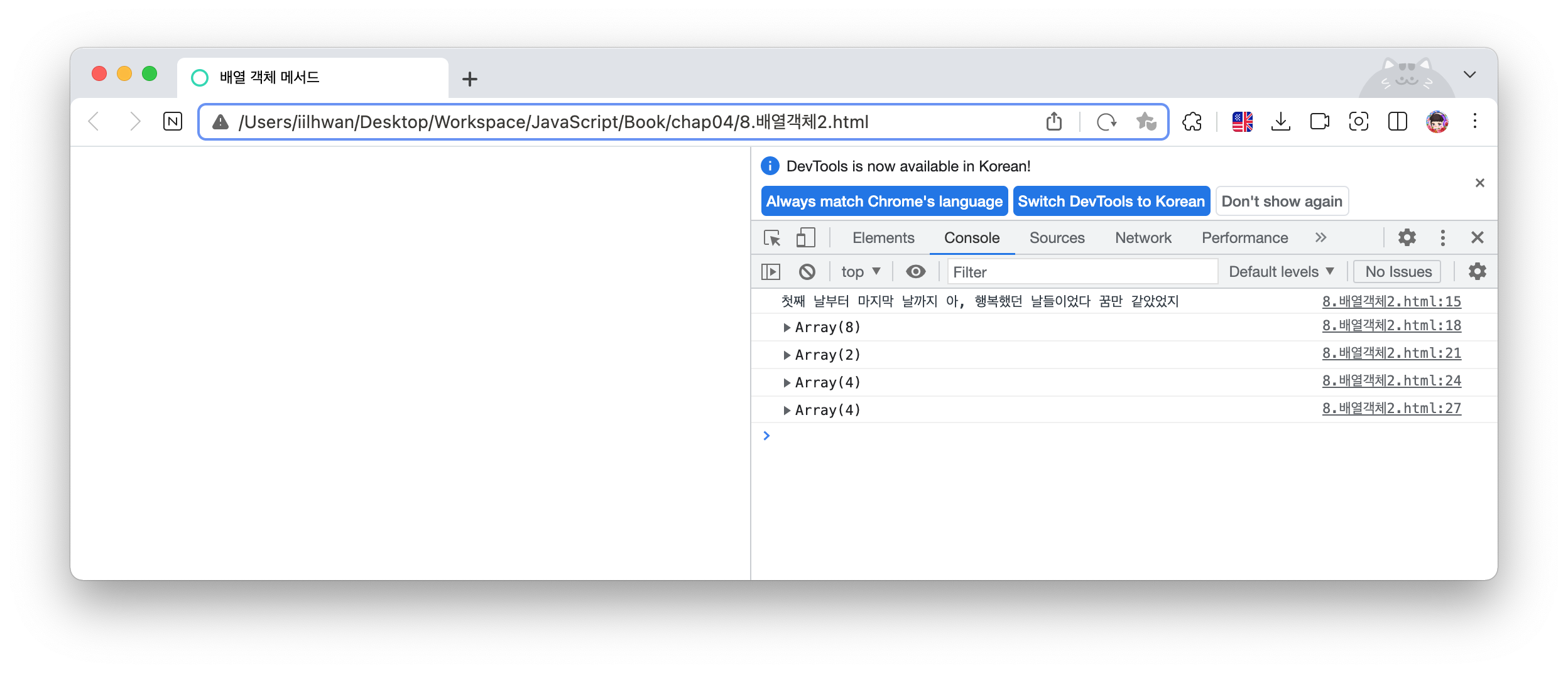
[예제2] join(), concat(), slice(), sort(), reverse()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열 객체 메서드</title>
</head>
<body>
<script>
let arr_1 = ["첫째 날부터", "마지막 날까지", "아, 행복했던 날들이었다", "꿈만 같았었지"];
let arr_2 = ["저 수천 개", "찬란한 화살의", "과녁은", "나 하나"];
let result = arr_1.join(" ");
console.log(result);
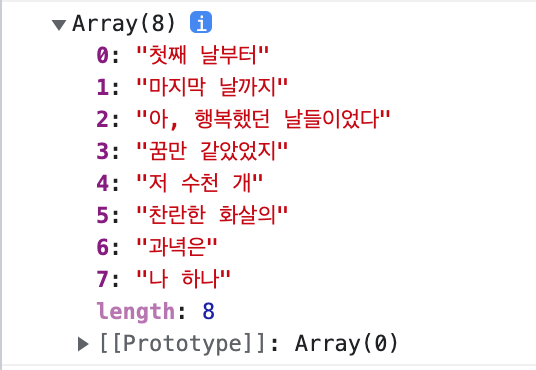
result = arr_1.concat(arr_2);
console.log(result);
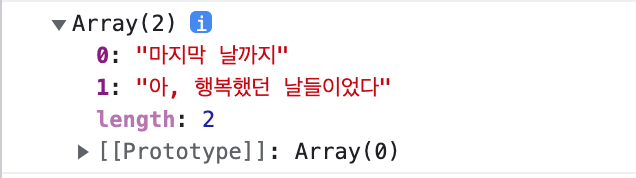
result = arr_1.slice(1,3);
console.log(result);
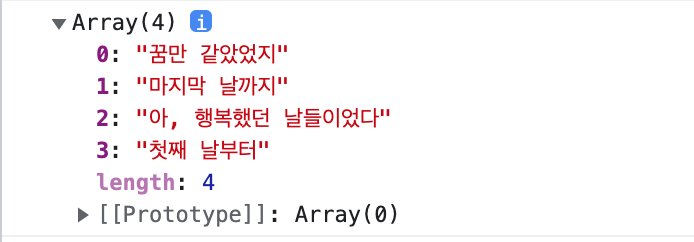
arr_1.sort();
console.log(arr_1);
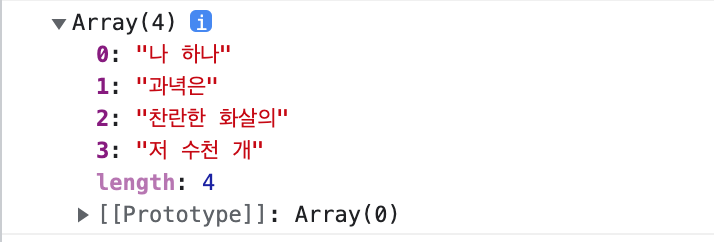
arr_2.reverse();
console.log(arr_2);
</script>
</body>
</html>
마우스 우클릭 - 검사 - Console

(1) let result = arr_1.join(" "); 배열에 저장된 값을 지정한 문자 " "로 연결하여 하나의 문자열로 반환

(2) result = arr_1.concat(arr_2); 2개의 배열을 하나의 배열로 만들어 반환

(3) result = arr_1.slice(1,3); 배열의 1번 이전의 인덱스 요소를 잘라낸 후 남은 값 반환

(4) arr_1.sort(); 배열의 값을 오름차순으로 정렬

(5) arr_2.reverse(); 배열 순서를 거꾸로 뒤집기

[예제3] splice(), pop(), push(), shift(), unshift()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>배열 객체 메서드</title>
</head>
<body>
<script>
let hanArr = ["가", "나", "다"];
let engArr = ["A", "B", "C"];
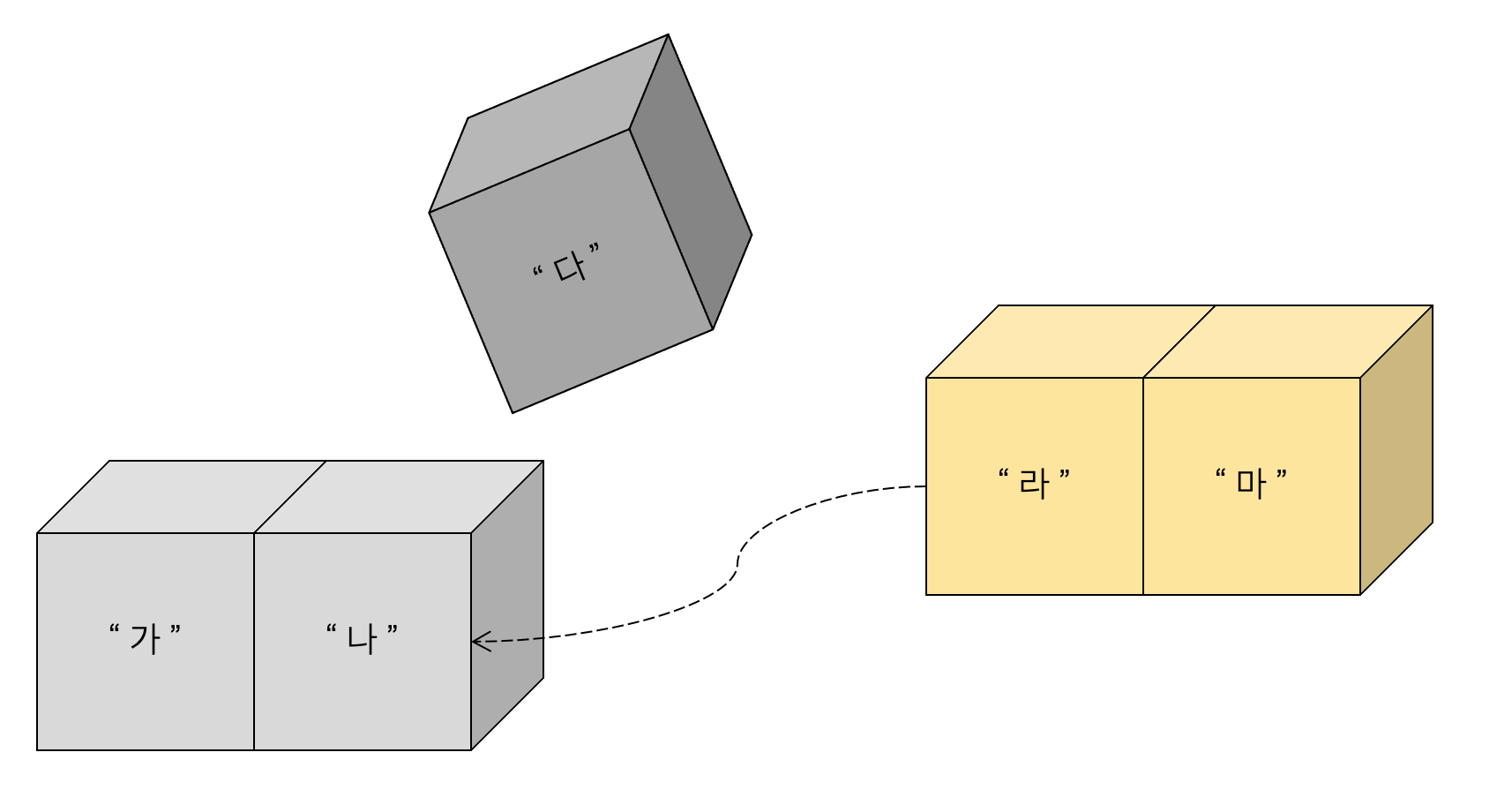
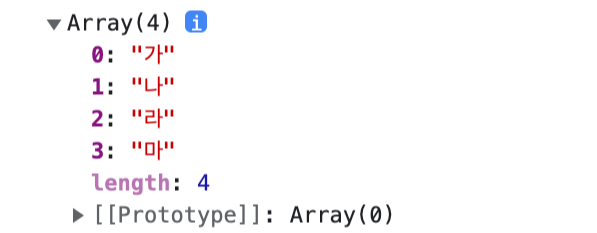
hanArr.splice(2, 1, "라", "마");
console.log(hanArr);
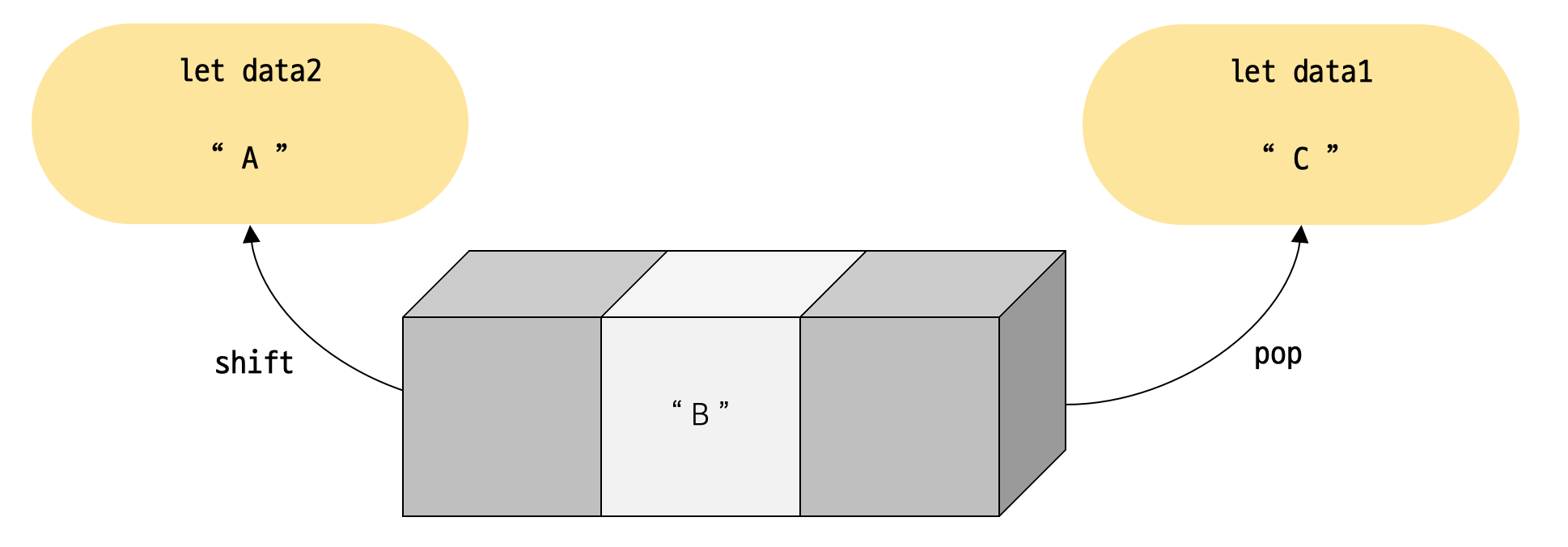
let data1 = engArr.pop();
let data2 = engArr.shift();
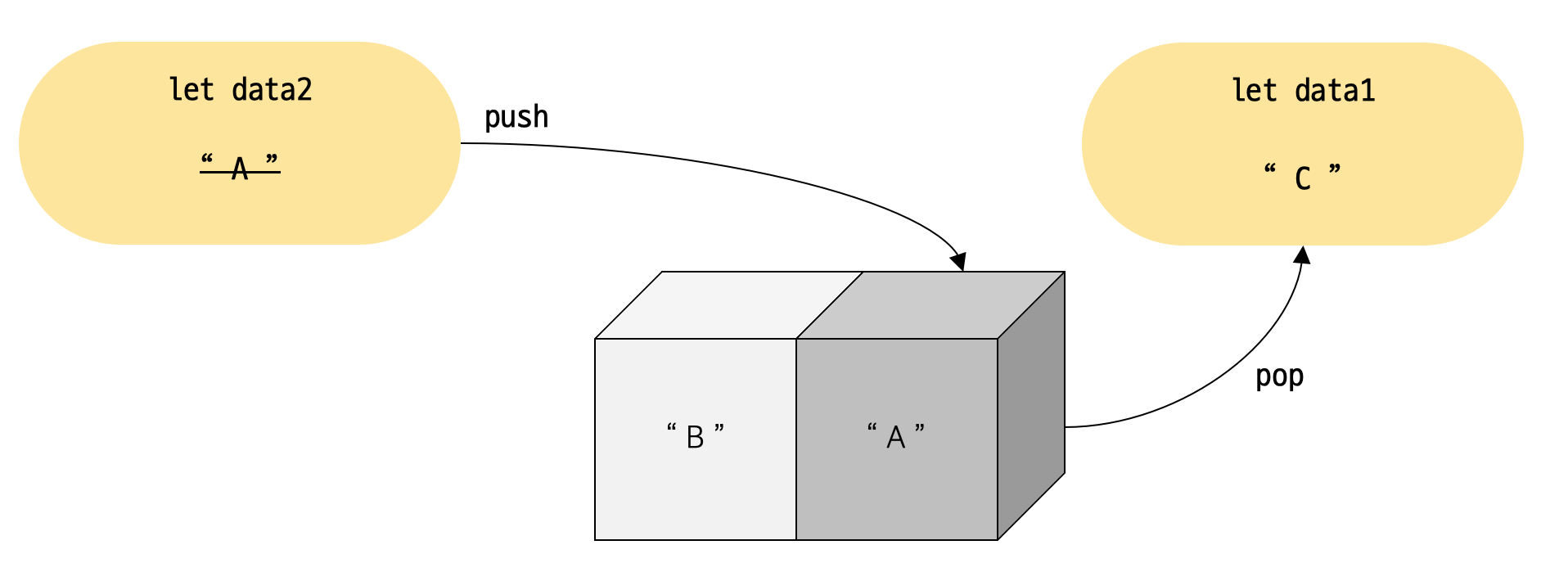
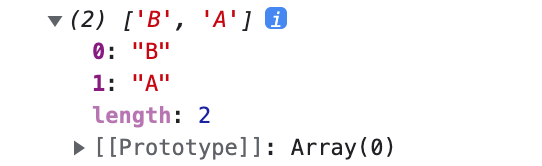
engArr.push(data2);
console.log(engArr);
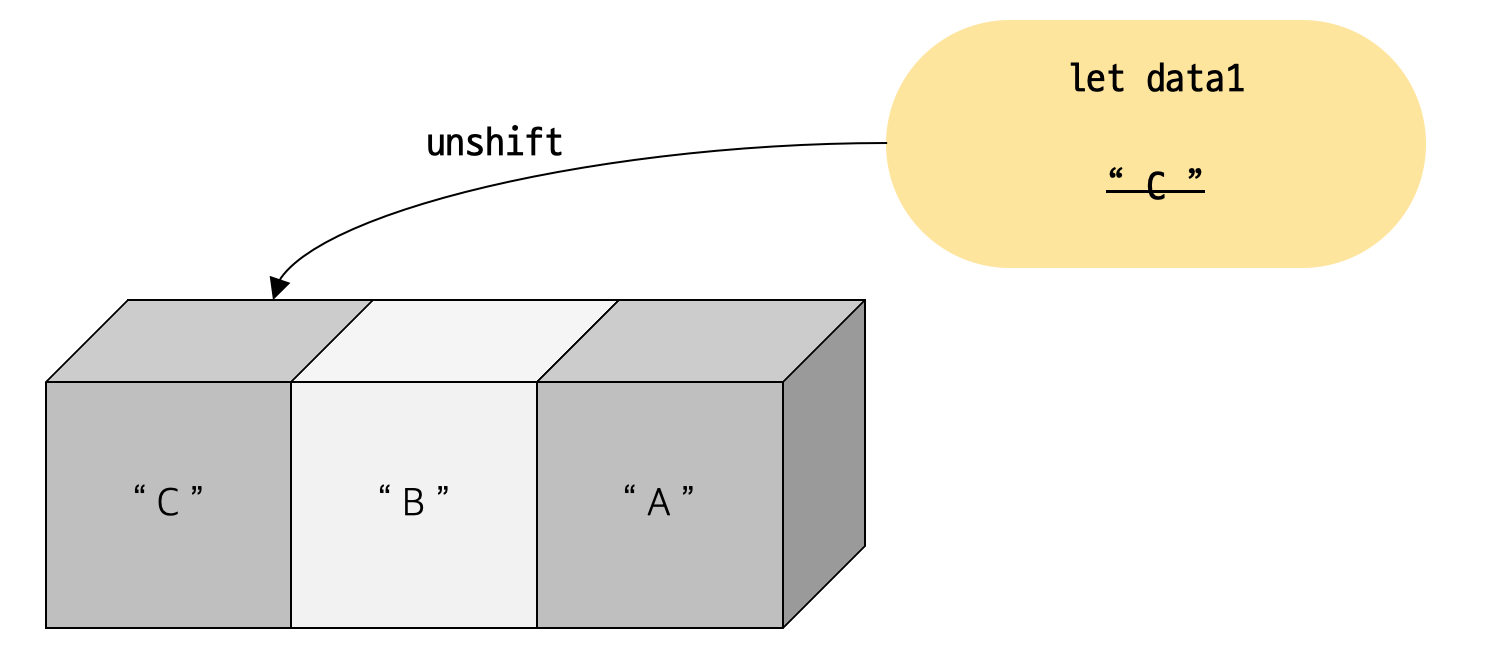
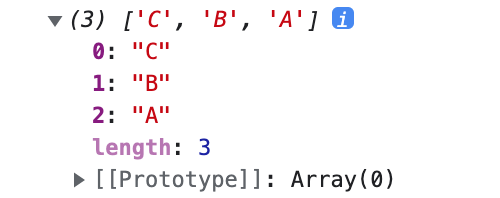
engArr.unshift(data1);
console.log(engArr);
</script>
</body>
</html>
(1) hanArr.splice(2, 1, "라", "마"); 2번 인덱스부터 1개 데이터 삭제 후 "라", "마" 삽입


(2) let data1 = engArr.pop(); 배열의 마지막 인덱스 데이터를 data1에 저장
let data2 = engArr.shift(); 배열 가장 앞쪽 인덱스 데이터를 data2에 저장

(3) engArr.push(data2); data2에 저장된 데이터를 배열의 마지막 인덱스에 밀어 넣기


(3) engArr.unshift(data1); data1에 저장된 데이터를 배열의 가장 앞쪽 인덱스에 밀어 넣기


'JavaScript' 카테고리의 다른 글
| [JS] 브라우저 객체 (0) | 2022.10.12 |
|---|---|
| [JS] 문자열 객체 (0) | 2022.10.09 |
| [JavaScript] 수학 객체 (0) | 2022.10.09 |
| [JavaScript] 객체 (0) | 2022.10.08 |
| [JavaScript] 반복문 (0) | 2022.10.08 |




