각진 세상에 둥근 춤을 추자
[JS] 문자열 객체 본문

문자열 객체(String Object)는 문자형 데이터를 객체로 취급한다.
let 참조 변수 = new String(문자형 데이터)
let 참조 변수 = 문자형 데이터
let str1 = new String("Hello");
let str2 = "Hello";
문자열 객체의 메서드와 속성은 다음과 같다.
| 종류 | 설명 |
| charAt(index) | 인덱스 번호에 해당하는 문자 반환 |
| let str ="hello this is JS".str.charAt(2); -> 'l'을 반환함 | |
| indexOf("찾을 문자") | 왼쪽부터 제일 먼저 일치하는 문자의 인덱스 번호를 반환 만약 찾는 문자가 없다면 -1을 반환 |
| let str="hello this is JS".str.indexOf(is); -> 11 반환 | |
| lastIndexOf("찾을 문자") | 오른쪽부터 제일 먼저 일치하는 문자의 인덱스 번호를 반환 만약 찾는 문자가 없다면 -1을 반환 |
| let str="hello this is JS".str.lastIndexOf(is); -> 11을 반환 | |
| match("찾을 문자") | 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 제일 먼저 찾은 문자를 반환 만약 찾는 문자가 없다면 null을 반환 |
| let str ="hello this is JS".str.match("C"); -> null을 반환 | |
| replace("바꿀 문자", "새 문자") | 왼쪽부터 바꿀 문자와 일치하는 문자를 찾아 제일 먼저 찾은 문자를 새 문자로 치환 |
| let str ="hello this is JS".str.replae("JS", "HTML"); -> hello this is HTML 반환 | |
| search("찾을 문자") | 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 제일 먼저 일치하는 인덱스 번호를 반환 |
| let str="hello this is JS".str.indexOf(is); -> 11 반환 | |
| slice(a,b) | a개의 문자를 자르고 b번째 이후에 문자를 자른 후 남은 문자를 반환 |
| let str="hello javascript" str.slice(3,7); -> 3글자 'hel'까지 자르고 7번째 이후 글자인 'j' 이후 문자를 자른 후 남은 문자 반환 -> 'lo j' |
|
| substring(a,b) | a 인덱스부터 b 인덱스 이전 구간의 문자 반환 |
| let str="hello javascript" str.substring(3, 7); -> 'lo j' | |
| substr(a, 문자 개수) | a 인덱스부터 지정한 문자 개수만큼 문자열 반환 |
| let str="hello javascript" str.substr(3, 2) -> 'lo' | |
| split("문자") | 지정한 문자를 기준으로 문자 데이터를 나누어 배열에 저장하여 반환 |
| let str="webkmobilek2022".str.split("k"); -> [web, mobile, 2022] | |
| toLowerCase() | 영문 대문자를 모두 소문자로 바꿈 |
| let str="ABC".strtoLowerCase(); -> 'abc' | |
| toUpperCase() | 영문 소문자를 모두 대문자로 바꿈 |
| let str="abc".str.toUpperCase(); -> 'ABC' | |
| length | 문자의 개수 반환 |
| let str ="hello welcome".str.length -> 13을 반환 | |
| concat("새로운 문자") | 새로운 문자열 결합 |
| let str="hello".str.concat("web"); -> "hello web" | |
| charCodeAt(index) | index에 해당 문자의 아스키 코드 값을 반환 |
| let str = "ABC".str.charCodeAt(0); -> 65 | |
| fromCharCode(아스키 코드 값) | 아스키 코드값에 해당하는 문자를 반환 |
| String.fromCharCode(65); -> A | |
| trim() | 문자의 앞 또는 뒤에 공백 문자열 삭제 |
| str=" hello ".str.trim(); -> "hello" |
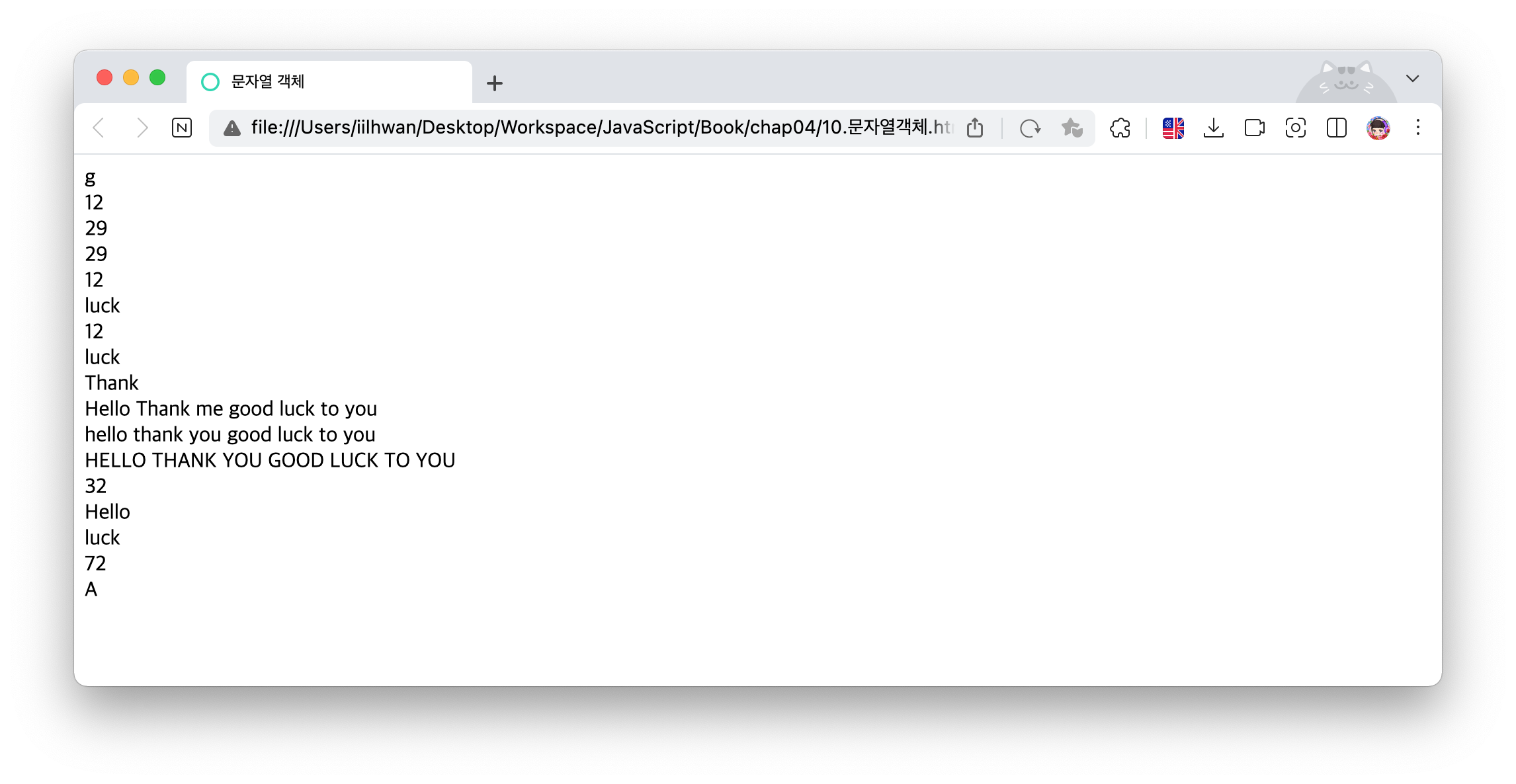
[예제1]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>문자열 객체</title>
</head>
<body>
<script>
let str = "Hello Thank you good luck to you";
document.write(str.charAt(16), "<br/>");
document.write(str.indexOf("you"), "<br/>");
document.write(str.indexOf("you", 16), "<br/>");
document.write(str.lastIndexOf("you"), "<br/>");
document.write(str.lastIndexOf("you",25) , "<br/>");
document.write(str.match("luck") , "<br/>");
document.write(str.search("you") , "<br/>");
document.write(str.substr(21, 4) , "<br/>");
document.write(str.substring(6, 12) , "<br/>");
document.write(str.replace("you", "me") , "<br/>");
document.write(str.toLowerCase() , "<br/>");
document.write(str.toUpperCase() , "<br/>");
document.write(str.length , "<br/>");
let str2 = str.split(" ");
document.write(str2[0], "<br/>");
document.write(str2[4], "<br/>");
let str3 = "A";
let t = str.charCodeAt(0);
document.write(t, "<br/>");
document.write(String.fromCharCode(65), "<br/>");
</script>
</body>
</html>

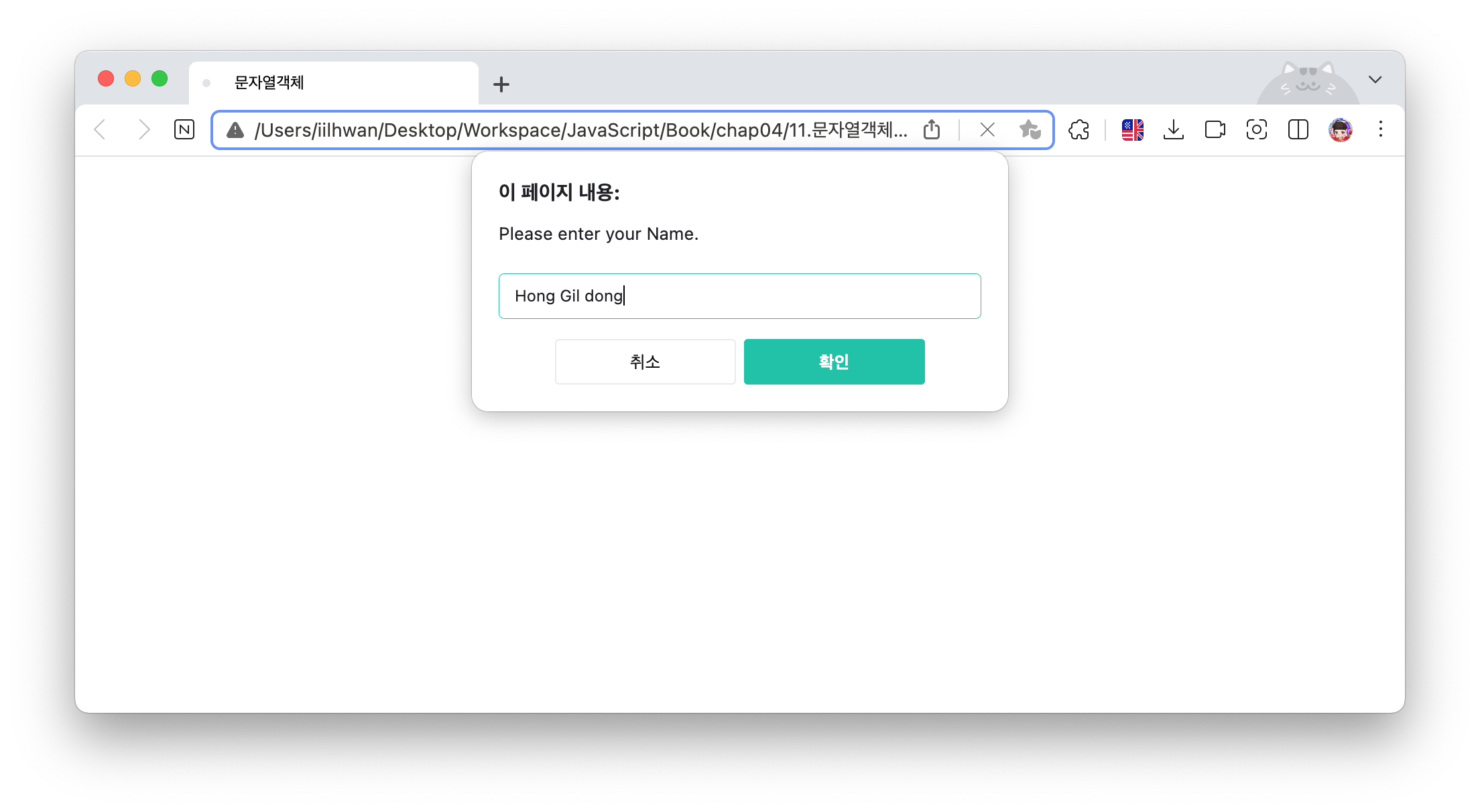
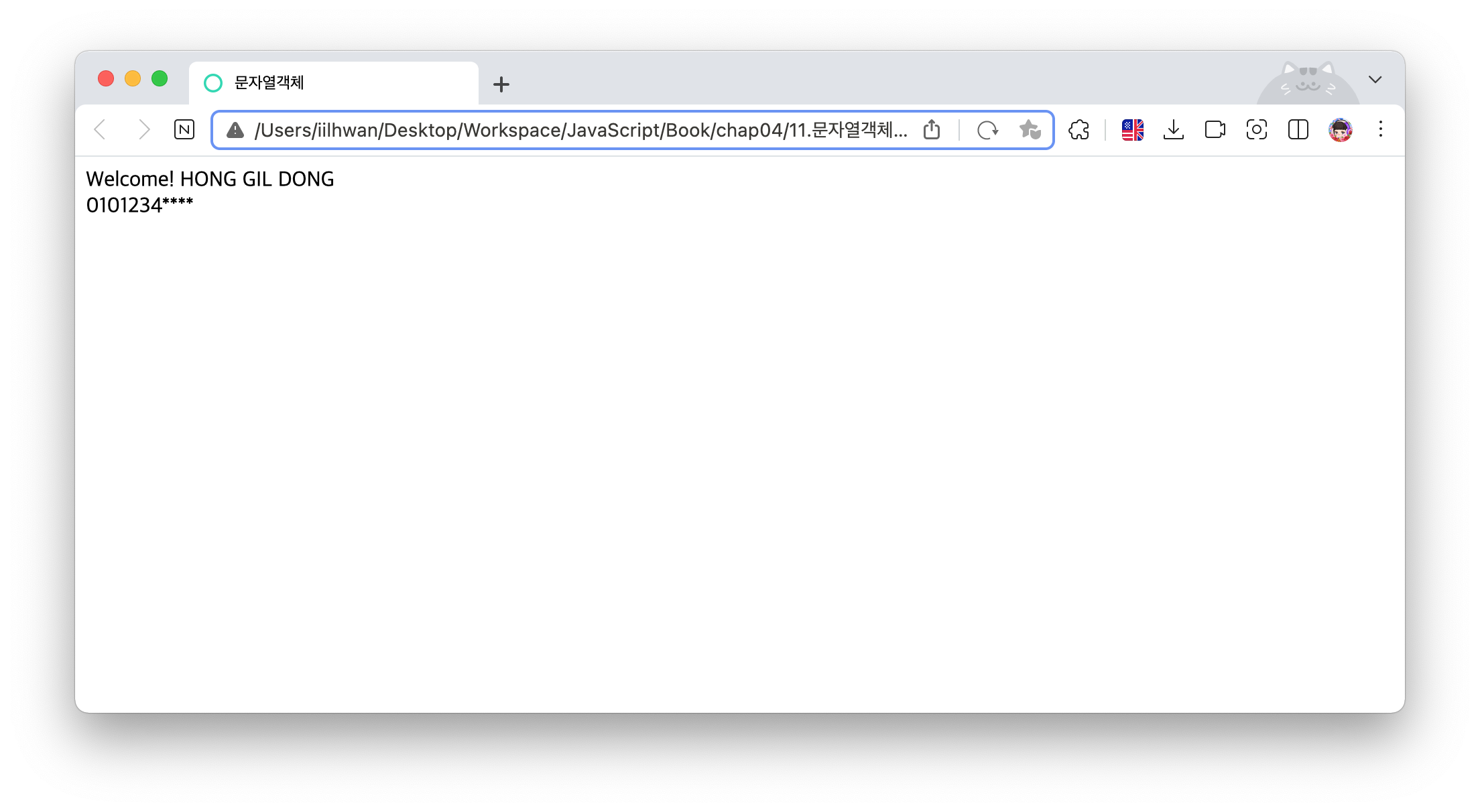
[예제2] 방문자의 이름을 영문으로 입력 받은 후 소문자로 작성했을 경우 대문자로 바꿔 출력하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>문자열객체</title>
</head>
<body>
<script>
let userName = prompt("Please enter your Name.", "");
let upperName = userName.toUpperCase();
document.write("Welcome!\n" + upperName + "<br/>");
let userNum = prompt("Please enter your Number without '-'.", "");
let result = userNum.substring(0, userNum.length-4)+ "****";
document.write(result, "<br/>");
</script>
</body>
</html>



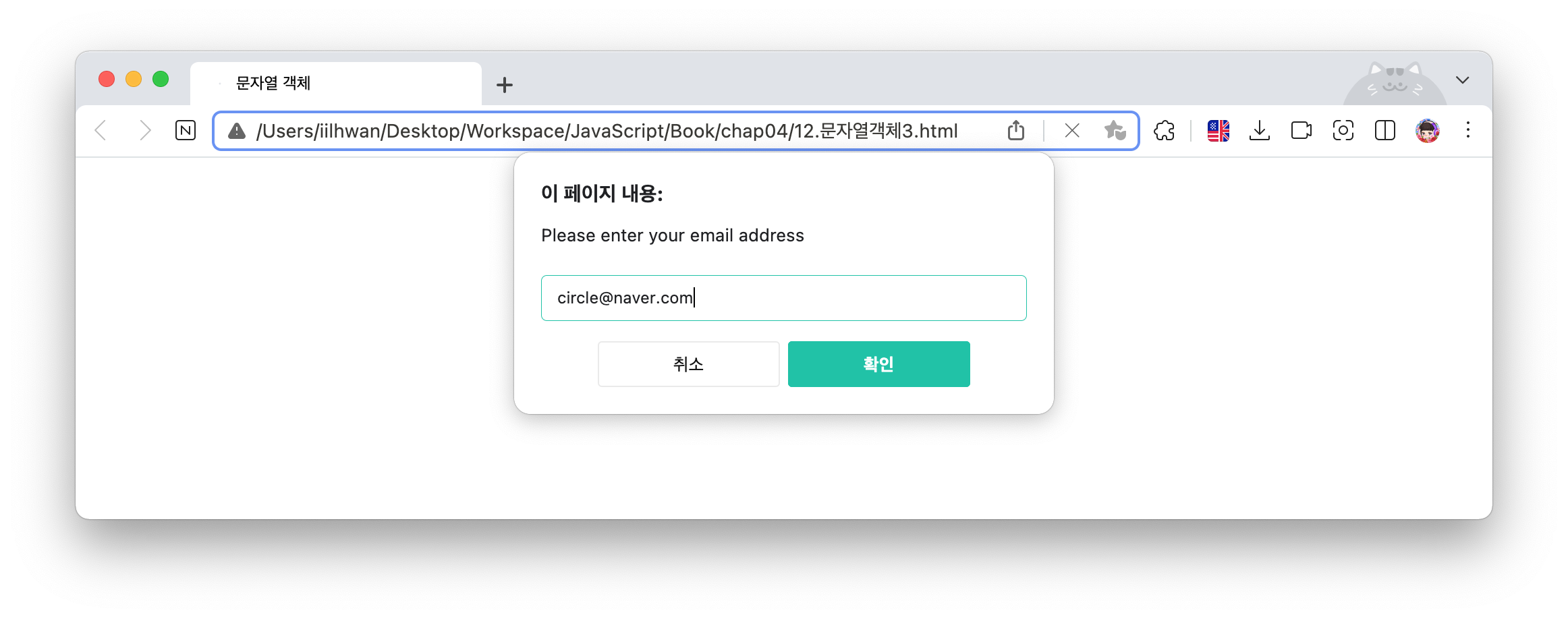
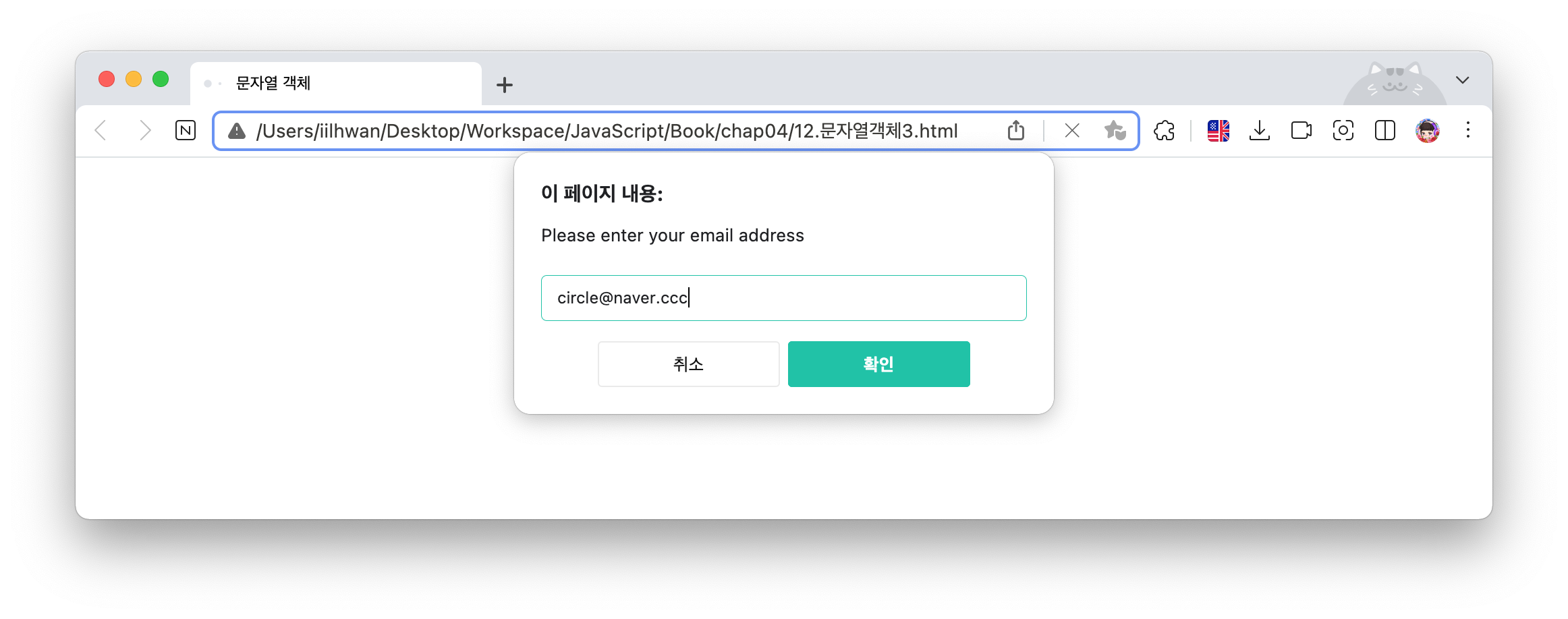
[예제3] 입력받은 이메일의 유효성 검사하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>문자열 객체</title>
</head>
<body>
<script>
let userEmail = prompt('Please enter your email address',"");
let arrURL = [".co.kr", ".com", ".net", ".or.kr", ".go.kr"];
let check1 = false;
let check2 = false;
// 이메일에 '@'을 작성했다면 check1=true
if (userEmail.indexOf("@")>0){
check1 = true;
}
// arrURL의 데이터 개수(5) 반환
for (let i=0; i<arrURL.length; i++){
if(userEmail.indexOf(arrURL[i])>0){
check2 = true;
}
}
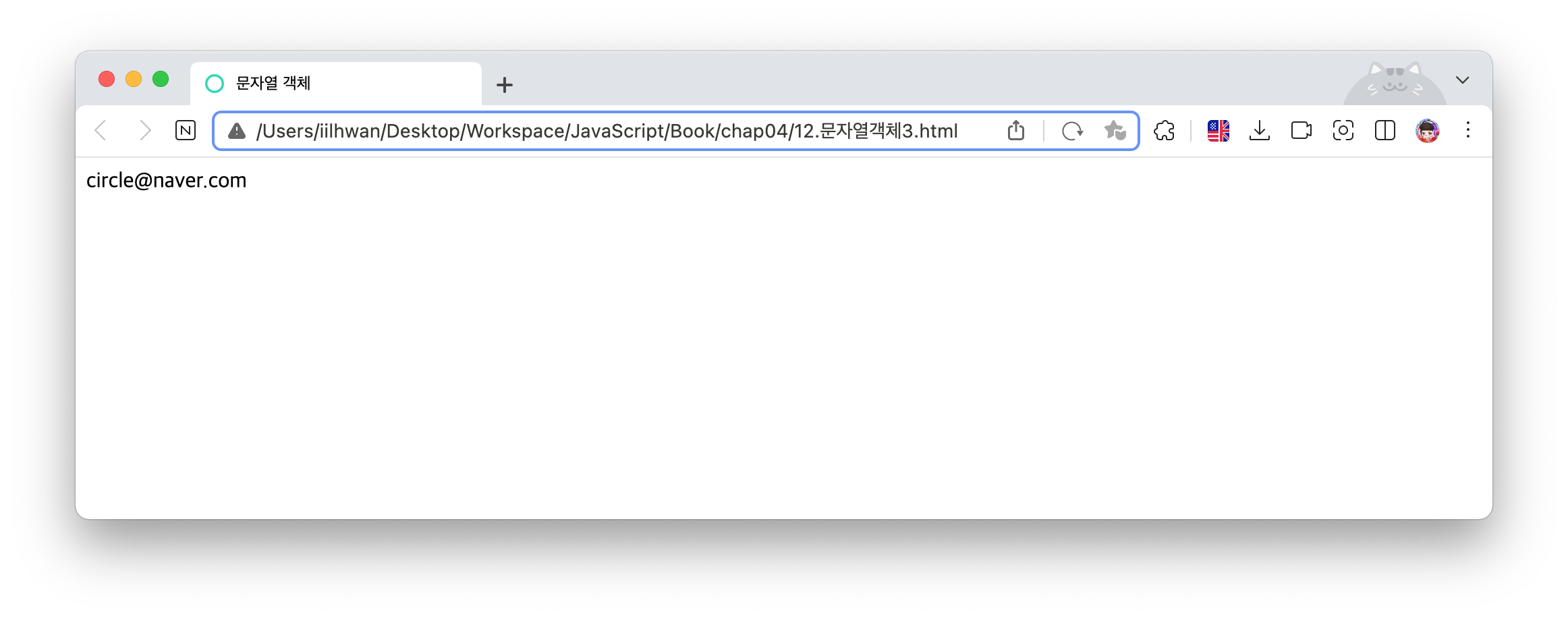
if (check1 && check2){
document.write(userEmail);
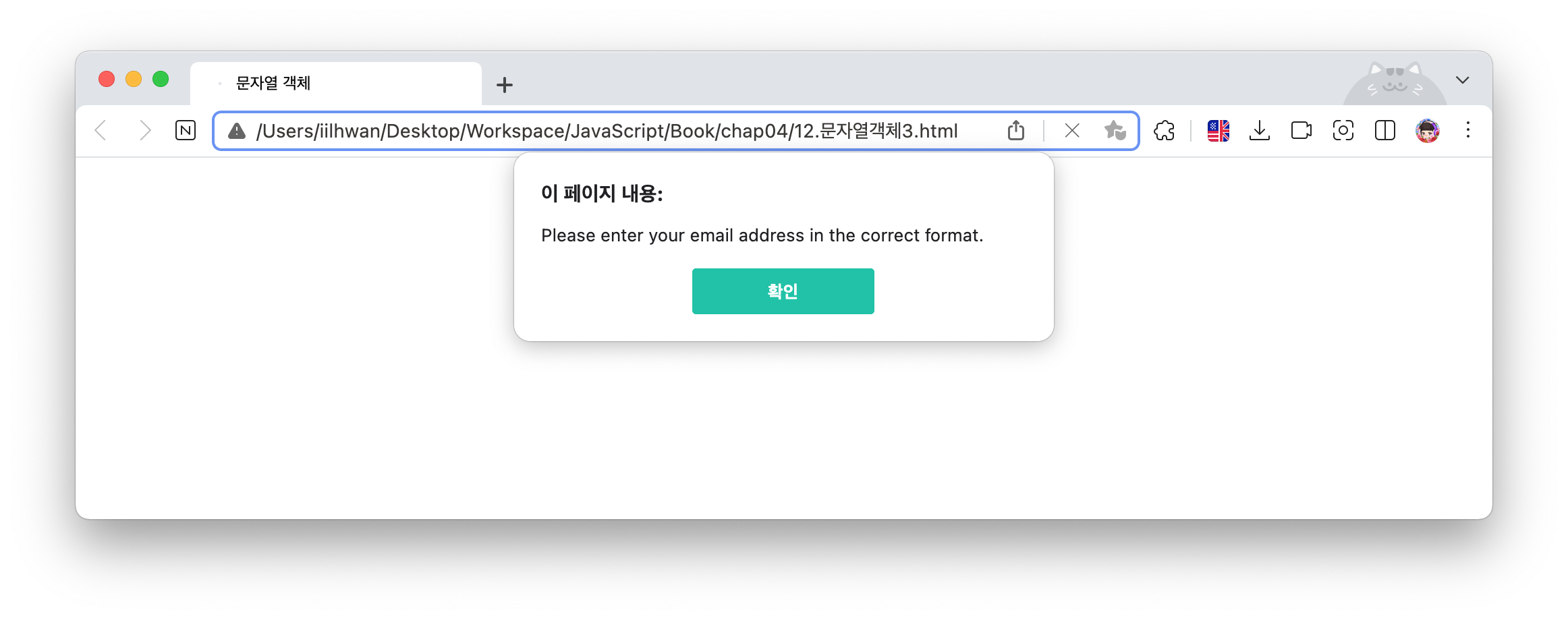
}else{
alert("Please enter your email address in the correct format.");
}
</script>
</body>
</html>




'JavaScript' 카테고리의 다른 글
| [JS] jQuery 선택자 (0) | 2022.10.19 |
|---|---|
| [JS] 브라우저 객체 (0) | 2022.10.12 |
| [JS] 배열 객체 (0) | 2022.10.09 |
| [JavaScript] 수학 객체 (0) | 2022.10.09 |
| [JavaScript] 객체 (0) | 2022.10.08 |




