각진 세상에 둥근 춤을 추자
[JS] 브라우저 객체 본문

브라우저 객체
브라우저에 내장된 객체를 브라우저 객체라고 한다.
브라우저 객체는 다음 그림과 같이 계층적 구조로 이루어져 있다.

window 객체
window는 브라우저 객체의 최상위 객체이다.
| 메서드 종류 | 설명 |
| open("URL", "새 창 이름", "새 창 옵션") | URL 페이지를 새 창으로 나타낸다. |
| alert(data) | 경고 창을 나타내고 데이터를 보여준다. [확인]버튼을 누르면 alert()를 사용한 다음 위치의 코드를 수행한다. |
| prompt("질문", "답변) | 질문과 답변으로 질의 응답창을 나타낸다. |
| confirm("질문 내용") | 질문 내용으로 확인, 취소 창을 나타낸다. [확인] -> true 반환 [취소] -> false 반환 |
| moveTo(x, y) | 지정한 새 창의 위치를 이동한다. |
| resizeTo(width, height) | 지정한 새 창의 크기를 변경한다. |
| setInterval(function() {자바스크립트 코드}, 일정시간 간격) | 지속적으로 일정한 간격의 함수를 호출하여 코드를 실행한다. |
| setTimeout(function() {자바스크립트 코드}, 일정시간 간격) | 단 한 번 일정한 시간 간격으로 함수를 호출하여 코드를 실행한다. |
open()
open() 메서드를 이용하면 지정한 URL 페이지를 새 브라우저 창에 나타낼 수 있다.
(예를 들어, 브라우저 창에 나타나는 팝업 광고 창이 있다.)
open("URL", "새 창 이름", "새 창 옵션")
(1) 팝업창이 나타날 수 있게 해 주는 오프너 페이지 생성: 13.window객체.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window 객체</title>
</head>
<body>
<p>
<img src="./img/hamhang.png" usemap="#intro" alt="행복은 햄버거로부터">
<map name="intro" id="class">
<area shape="rect" coords="230,368,280,390" href="#" alt="창 닫기" onclick = "window.close();">
</map>
</p>
</body>
</html>
(2) 팝업창 파일 생성: 13.win-obj.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window 객체</title>
</head>
<body>
<p>
<img src="./img/hamhang.png" usemap="#intro" alt="행복은 햄버거로부터">
<map name="intro" id="class">
<area shape="rect" coords="230,368,280,390" href="#" alt="창 닫기" onclick = "window.close();">
</map>
</p>
</body>
</html>

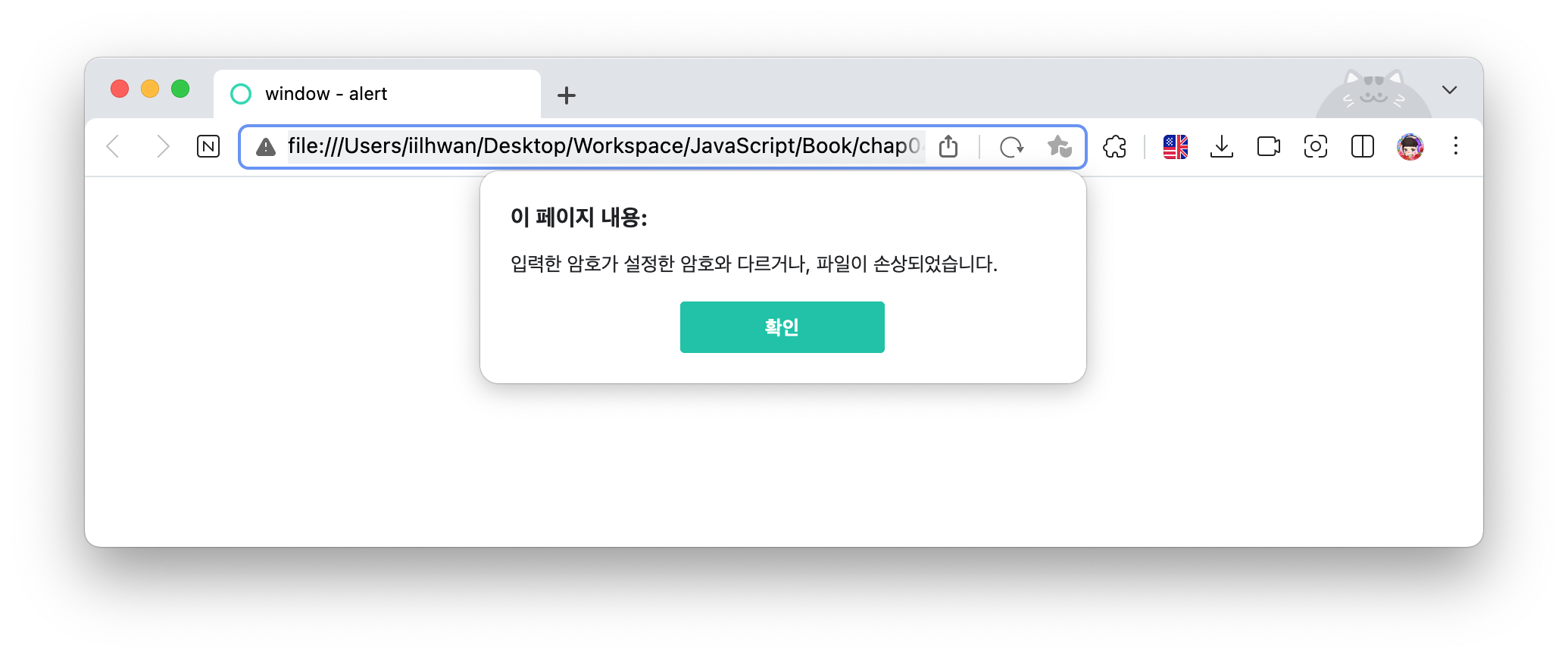
alert()
경고 창을 나타낼 때 주로 사용한다.
alert("메시지")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window - alert</title>
</head>
<body>
<script>
window.alert('입력한 암호가 설정한 암호와 다르거나, 파일이 손상되었습니다.');
</script>
</body>
</html>

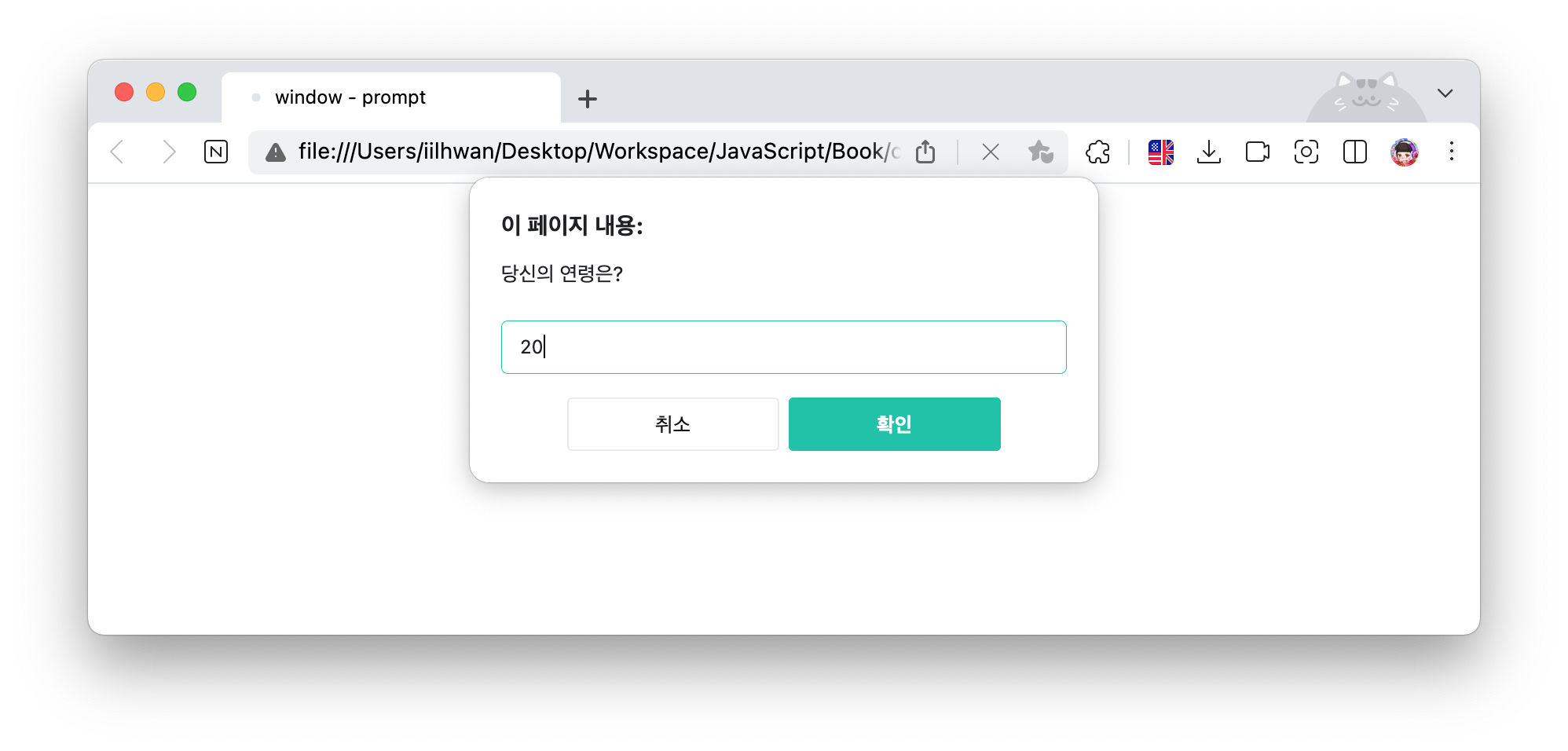
prompt()
질의 응답창을 나타낼 때 사용한다.
prompt("질의 내용","기본 답변");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window - prompt</title>
</head>
<body>
<script>
let number = window.prompt("당신의 연령은?","0");
if (true){
document.write("당신은 " + number + " 세입니다.");
}
</script>
</body>
</html>

confirm()
확인/취소 창을 나타낼 때 사용한다.
confirm("질의 내용");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window - confirm</title>
</head>
<body>
<script>
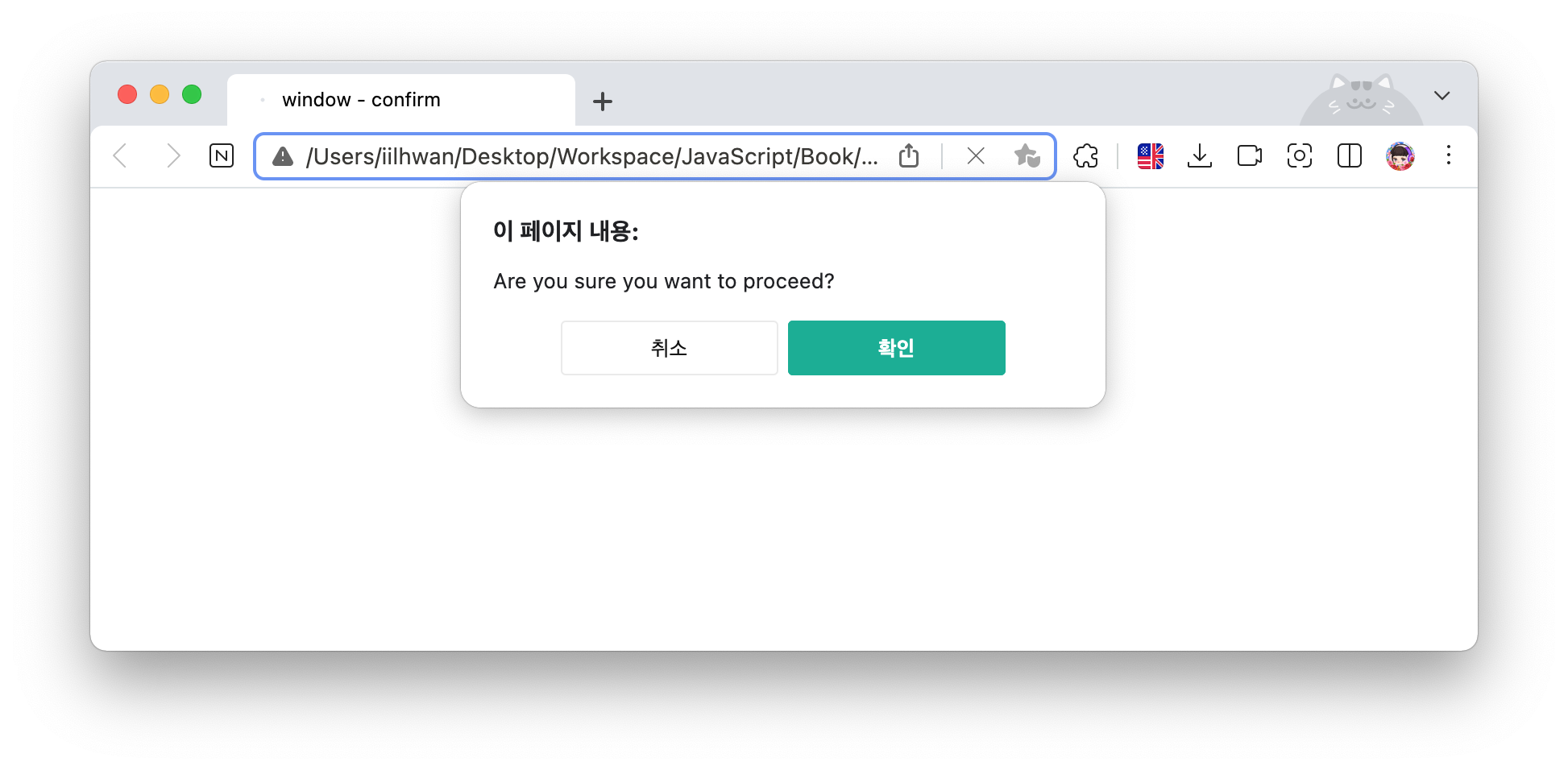
window.confirm("Are you sure you want to proceed?");
</script>
</body>
</html>

setInterval(), clearInterval()
- setInterval()은 일정한 시간 간격으로 코드를 반복 실행한다.
- clearInterval()은 setInterval() 메서드를 취소(중단)할 수 있다.
// setInterval
let 참조변수 = setInterval(function() {코드}, 시간 간격(ms));
let 참조변수 = setInterval("코드", 시간 간격(ms));
// 3초 간격으로 변수 i 값 1씩 증가
set intv = setInterval(function() {i++}, 3000);
set intv = setInterval("i++", 3000);// clearInterval()
clearInterval(참조 변수);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window - setInterval</title>
</head>
<body>
<script>
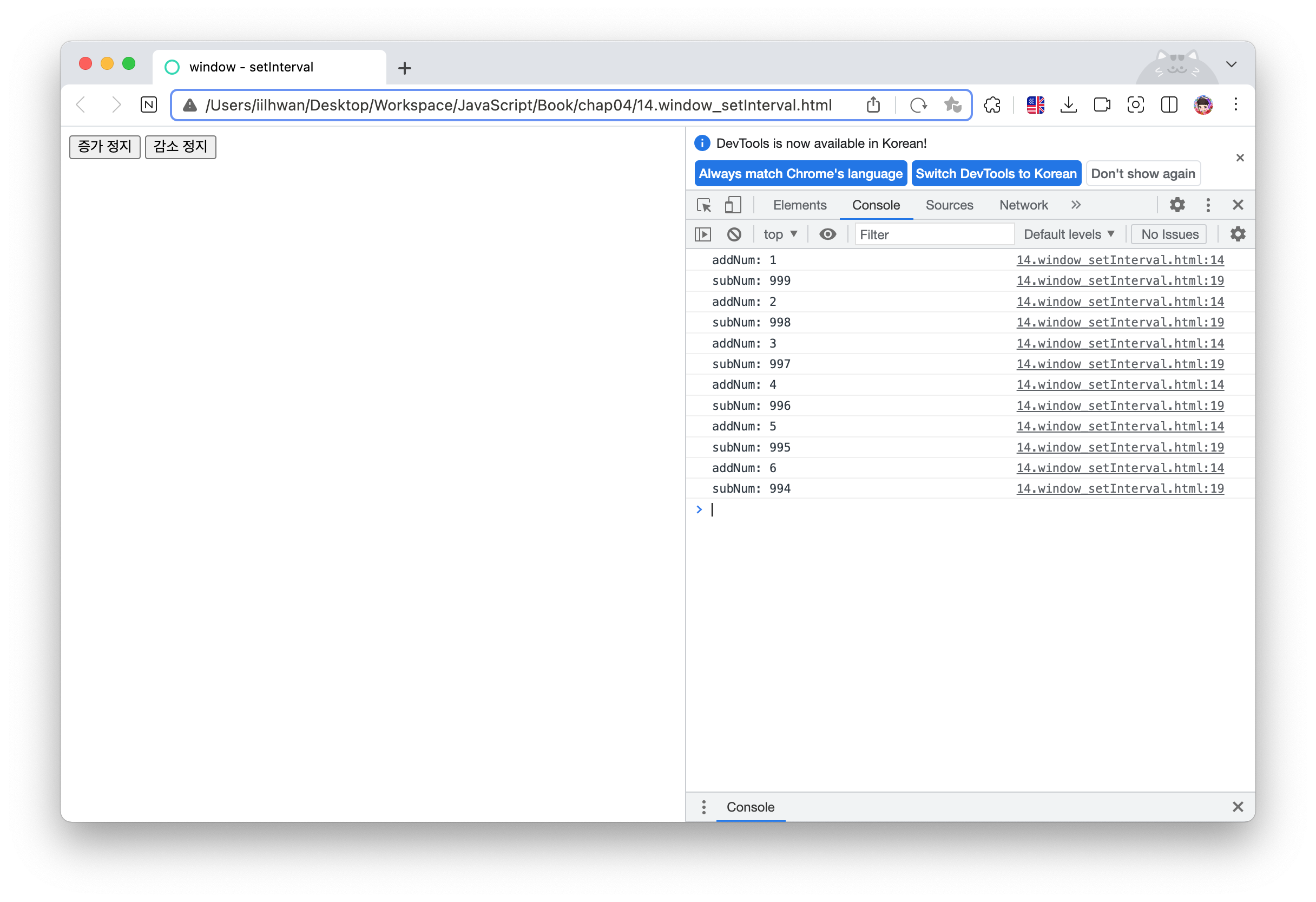
let addNum = 0;
let subNum = 1000;
let auto_1 = setInterval(function() {
addNum++;
console.log("addNum: " + addNum);
}, 3000);
let auto_2 = setInterval(function() {
subNum--;
console.log("subNum: " + subNum);
}, 3000);
</script>
<button onclick="clearInterval(auto_1)">증가 정지</button>
<button onclick="clearInterval(auto_2)">감소 정지</button>
</body>
</html>

setTimeout(), clearTimeout()
- setTimeout()은 일정한 시간이 지나면 코드를 실행하고 종료한다.
- clearTimeout()은 setTimeout() 메서드를 제거한다.
// setTimeout
let 참조변수 = setTimeout(function() {코드}, 시간 간격(msc));
let 참조변수 = setTimeout("코드", 시간 간격(msc));
// 5초 후 변수 i값 1 증가
set tim = setTimeout(function() {i++}, 5000);
set tim = setTimeout("i++", 5000);// clearTimeout
clearTimeout(참조 변수);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window - setTimeout</title>
</head>
<body>
<script>
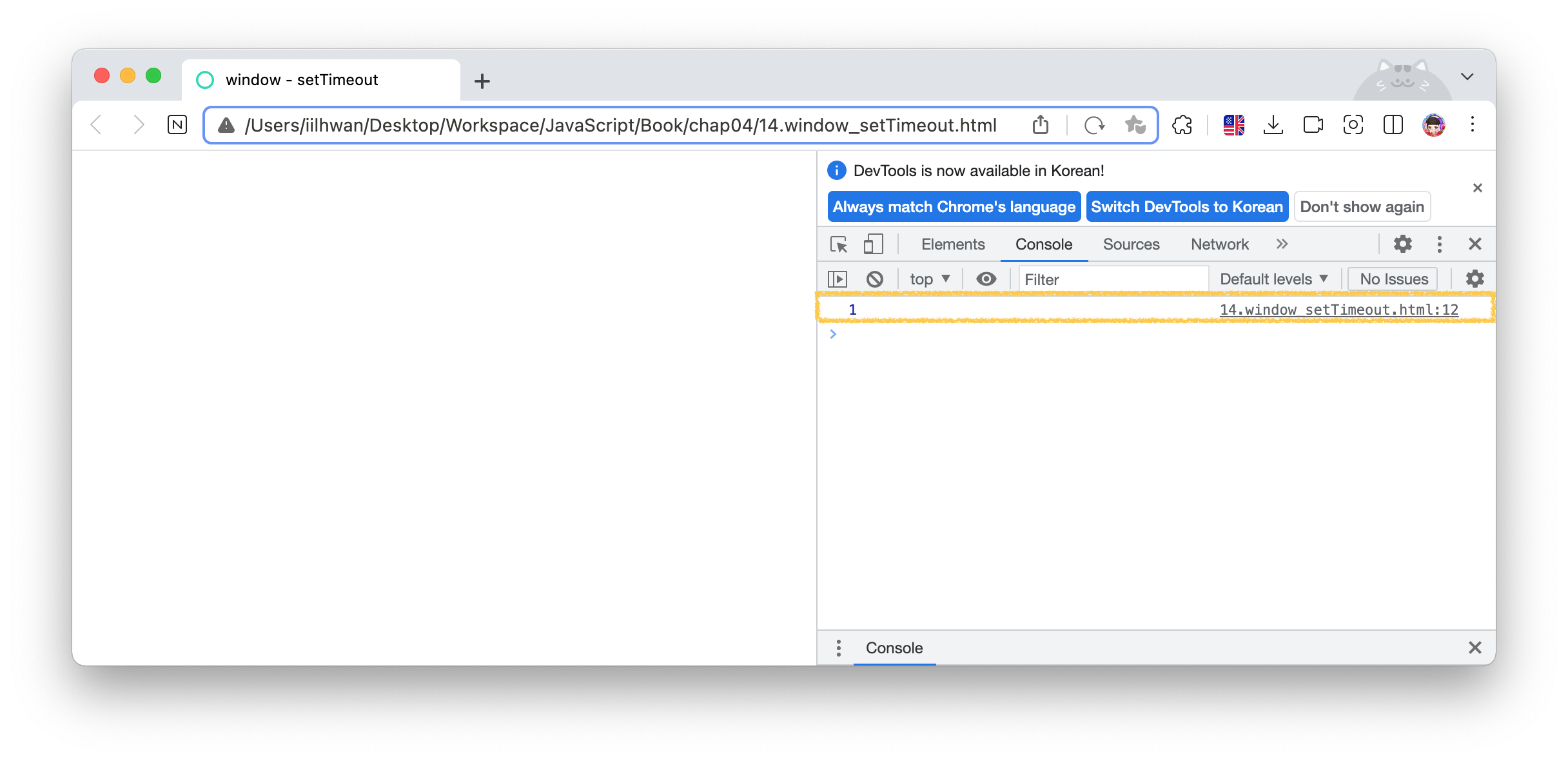
let addNum = 0;
let auto = setTimeout(function() {
addNum++;
console.log(addNum);
}, 5000);
</script>
</body>
</html>

location 객체
location 객체는 사용자 브라우저와 관련된 속성과 메서드를 제공한다.
location.속성;
location.메서드();
// 사용자 브라우저의 URL 경로 가져오기
location.href;
// 사용자 브라우저의 URL 경로를 지정한 URL 주소로 변경하기
location.href="변경 URL 주소";
// 사용자 브라우저 새로고침
location.reload();
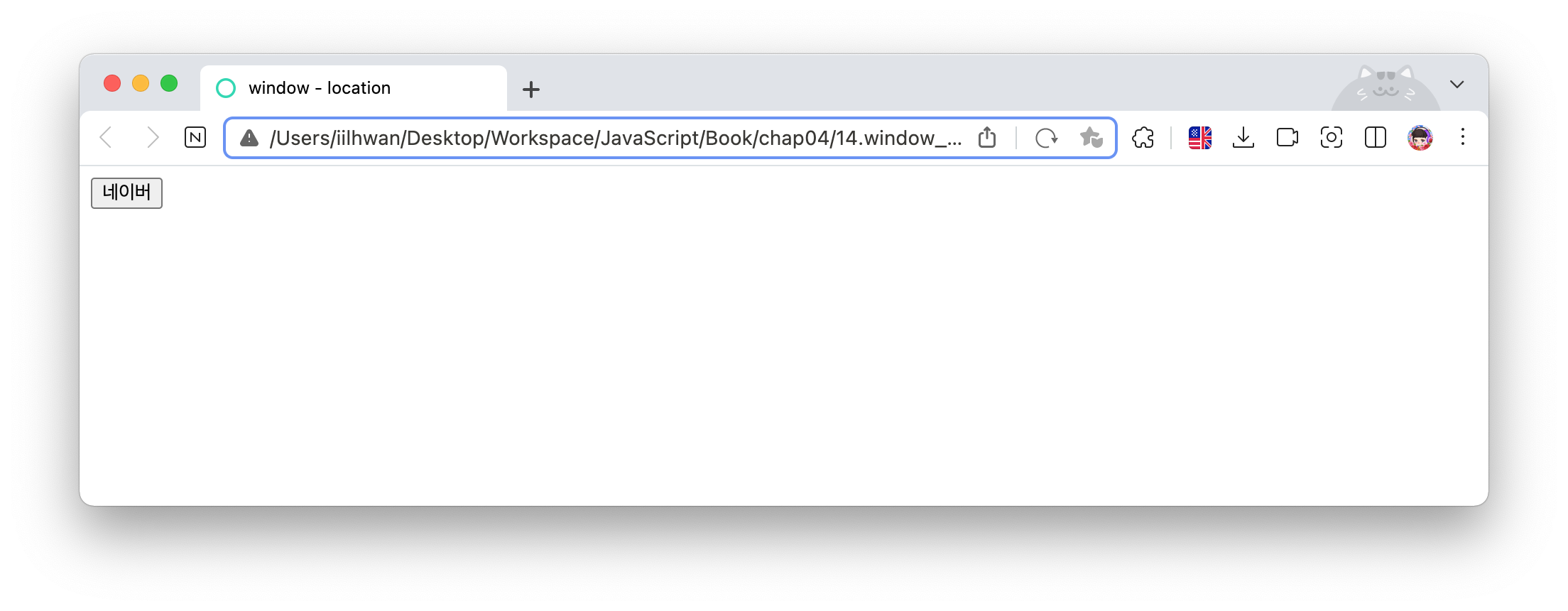
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window - location</title>
<script>
function go(href){
window.location.href = href;
}
</script>
</head>
<body>
<button onclick="go('https://naver.com')">네이버</button>
</body>
</html>


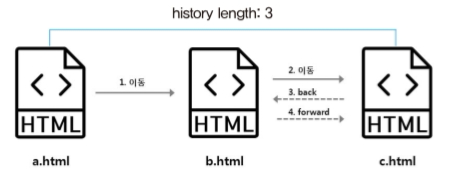
history 객체
history 객체는 사용자가 방문한 사이트의 기록을 남기고 이전, 다음 방문 사이트로 돌아갈 수 있는 속성과 메서드를 제공한다.

history.속성;
history.메서드();
history.메서드(n);
// 사용자가 방문한 사이트의 기록을 남긴 총 수량
history.length;
// 사용자가 방문한 사이트 중 바로 이전에 방문한 사이트로 이동
history.back();
// 사용자가 방문한 사이트 중 두 단계 이전에 방문한 사이트로 이동
history.back(2);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window - history</title>
<script>
function next(){
history.forward();
}
function prev(){
history.back();
}
</script>
</head>
<body>
<button onclick="next()">앞으로</button>
<button onclick="prev()">뒤로</button>
</body>
</html>
'JavaScript' 카테고리의 다른 글
| [JS] jQuery 탐색 함수 (0) | 2022.10.19 |
|---|---|
| [JS] jQuery 선택자 (0) | 2022.10.19 |
| [JS] 문자열 객체 (0) | 2022.10.09 |
| [JS] 배열 객체 (0) | 2022.10.09 |
| [JavaScript] 수학 객체 (0) | 2022.10.09 |




