각진 세상에 둥근 춤을 추자
[JS] jQuery 선택자 본문

제이쿼리란?
제이쿼리(jQuery)는 자바스크립트를 이용해 만든 라이브러리 언어로, 자바스크립트를 쉽게 사용할 수 있도록 돕는 오픈소스 라이브러리를 말한다.
즉, 자바스크립트 코드를 좀 더 직관적으로 이해할 수 있도록 짧고 단순한 형태의 코드로 작성할 수 있다.
// 자바스크립트
document.getElementsById("p").innerHTML="웹 프로그래밍";
// 제이쿼리
$(선택자).동작함수();
$("#p").html("웹 프로그래밍");
제이쿼리 파일은 아래 사이트를 방문해 다운한다.
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
jQuery 선택자
// 1. 선택한 요소에 지정한 스타일 적용
$("CSS 선택자").css("스타일 속성명", "값");
// 2. 선택한 요소에 지정한 속성 적용
$("CSS 선택자").attr("속성명", "값");// 문서가 전부 로드되었을 때 실행 (긴 버전)
$(document).ready(function() {
jQuery 코드
});
// 문서가 전부 로드되었을 때 실행 (짧은 버전)
$(function() {
jQuery 코드
});
|
종류 | 제이쿼리 코드 |
| 전체 선택자 | $('*').함수명(); | |
| 아이디 선택자 | $('#p2').함수명(); | |
| 클래스 선택자 | $('.p1').함수명(); | |
| 태그 선택자 | $('p').함수명(); | |
| 구조 선택자 | $('p:first-child').함수명(); $('p:nth-child(3)').함수명(); |
|
| 속성 선택자 | $('input[name=id]').함수명(); | |
| 셀프 선택자 | $(this).함수명(); |
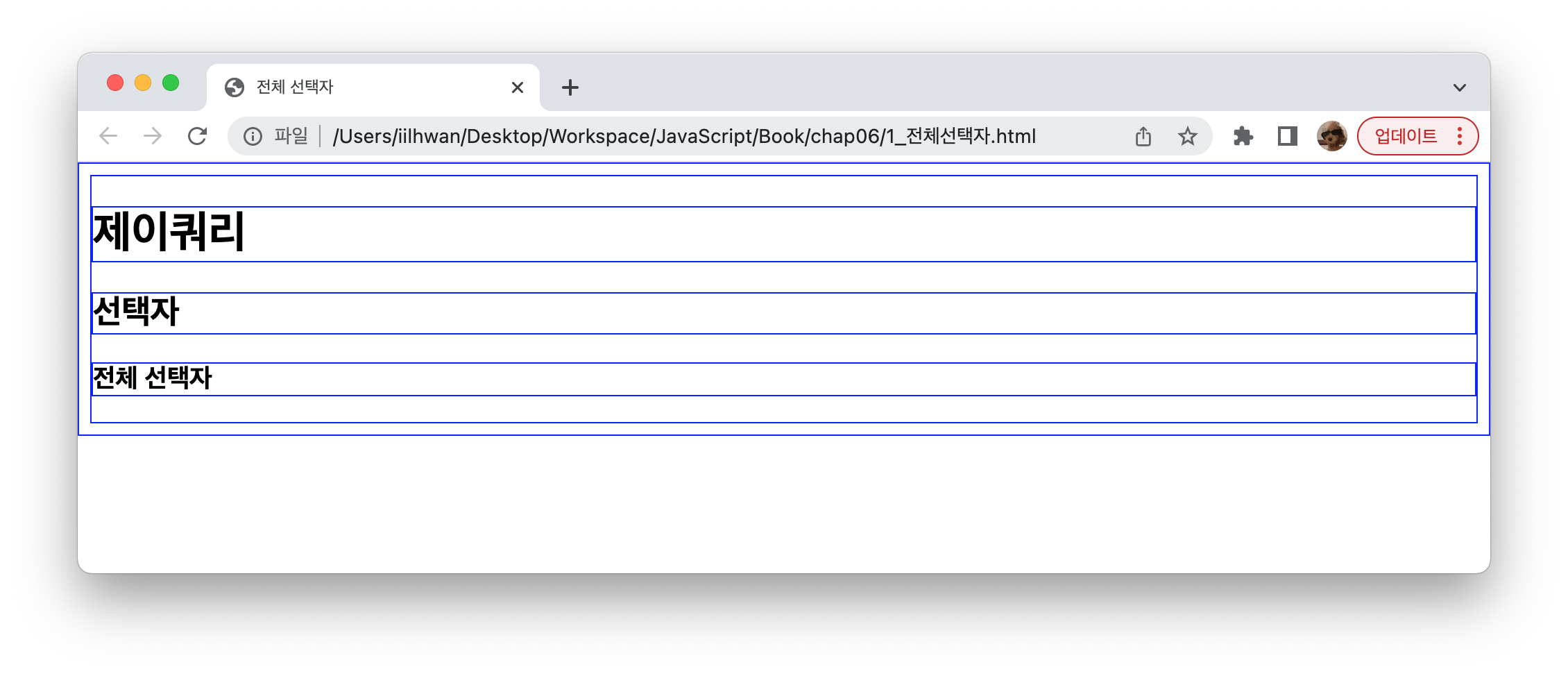
1. 전체 선택자
$('*')<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>전체 선택자</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('*').css('border','1px solid blue');
});
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>선택자</h2>
<h3>전체 선택자</h3>
</body>
</html>

2. 아이디 선택자
$('#아이디명')<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>아이디 선택자</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('#tit').css('border','2px solid red').css('background','#403F4C').css('color','white');
});
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2 id="tit">선택자</h2>
<h3>아이디 선택자</h3>
</body>
</html>

3. 클래스 선택자
$(.'클래스명')<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>클래스 선택자</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$('.da').css('border','2px dashed orange');
});
</script>
</head>
<body>
<h3>클래스 선택자</h3>
<ul>
<li>가</li>
<li>나</li>
<li class="da">다</li>
<li>라</li>
</ul>
</body>
</html>

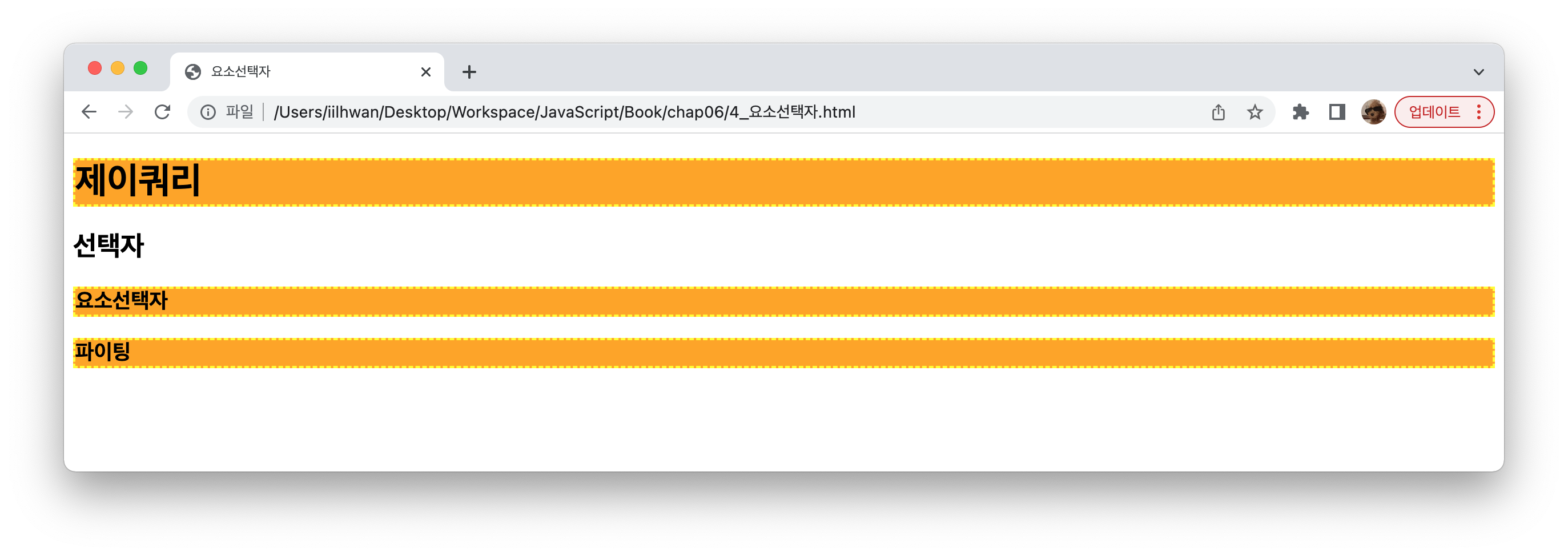
4. 그룹 선택자
$('요소 선택1, 요소 선택2, 요소 선택3, ... 요소 선택n');<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>요소선택자</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$('#tit,.fighting,h1').css('background','orange').css('border','2px dashed yellow');
});
</script>
</head>
<body>
<h1>제이쿼리</h1>
<h2>선택자</h2>
<h3 id="tit">요소선택자</h3>
<h3 class="fighting">파이팅</h3>
</body>
</html>

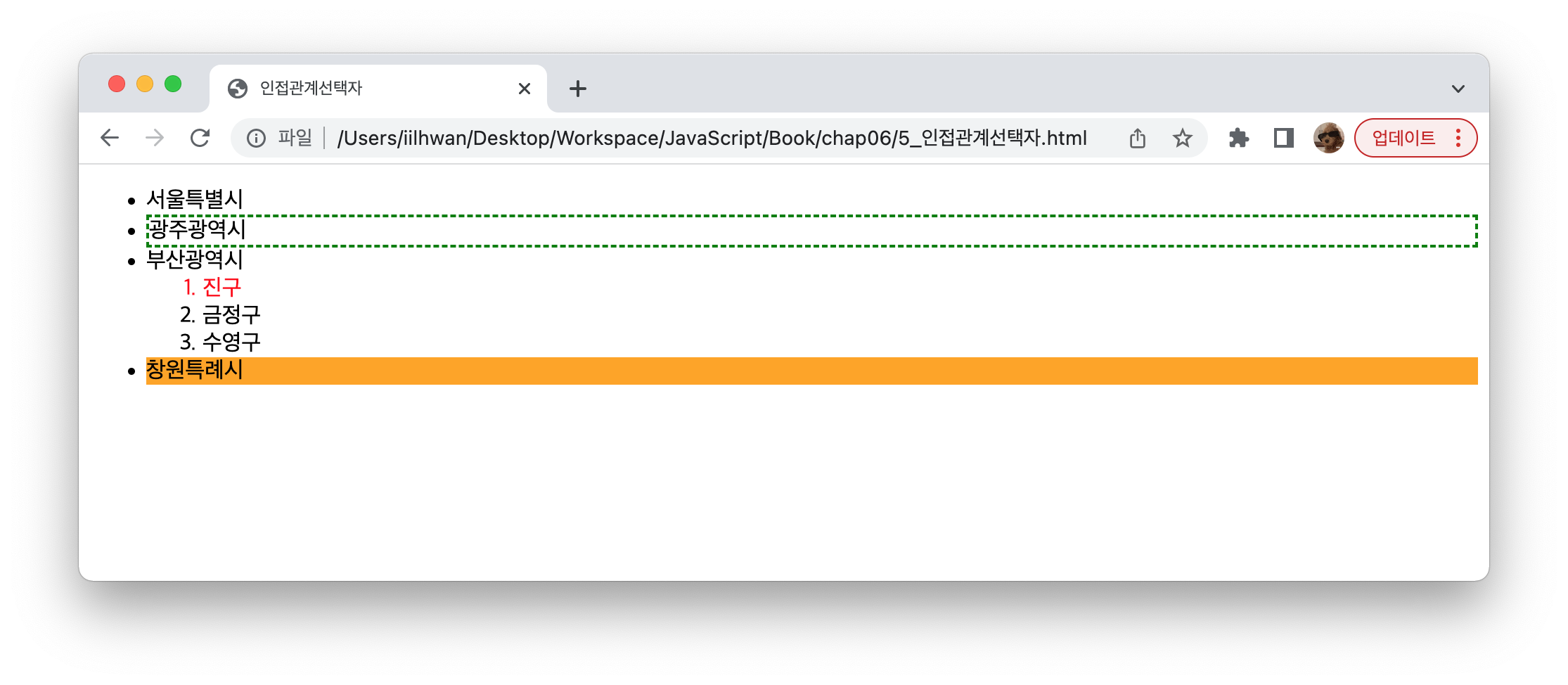
5. 구조 선택자
$('요소 선택:first') // 전체 요소 중 첫 번째 요소만 선택
$('요소 선택:last') // 전체 요소 중 마지막 요소만 선택
$('요소 선택:nth-child(숫자)') // 요소 무리 중 (숫자)번째 요소만 선택
$('요소 선택:nth-of-type(숫자)') // 요소 무리 중 요소 타입의 (숫자)번째 요소만 선택
$('요소 선택:eq(인덱스번호)') // 요소 무리 중 요소 타입의 인덱스 번호의 요소만 선택<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>인접관계선택자</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$('ul > li:nth-child(2)').css('border','2px dashed green');
$('ol > li:nth-of-type(1)').css('color','red');
$('ul > li:eq(3)').css('background','orange');
});
</script>
</head>
<body>
<ul>
<li>서울특별시</li>
<li>광주광역시</li>
<li>
<span>부산광역시</span>
<ol>
<li>진구</li>
<li>금정구</li>
<li>수영구</li>
</ol>
</li>
<li>창원특례시</li>
</ul>
</body>
</html>

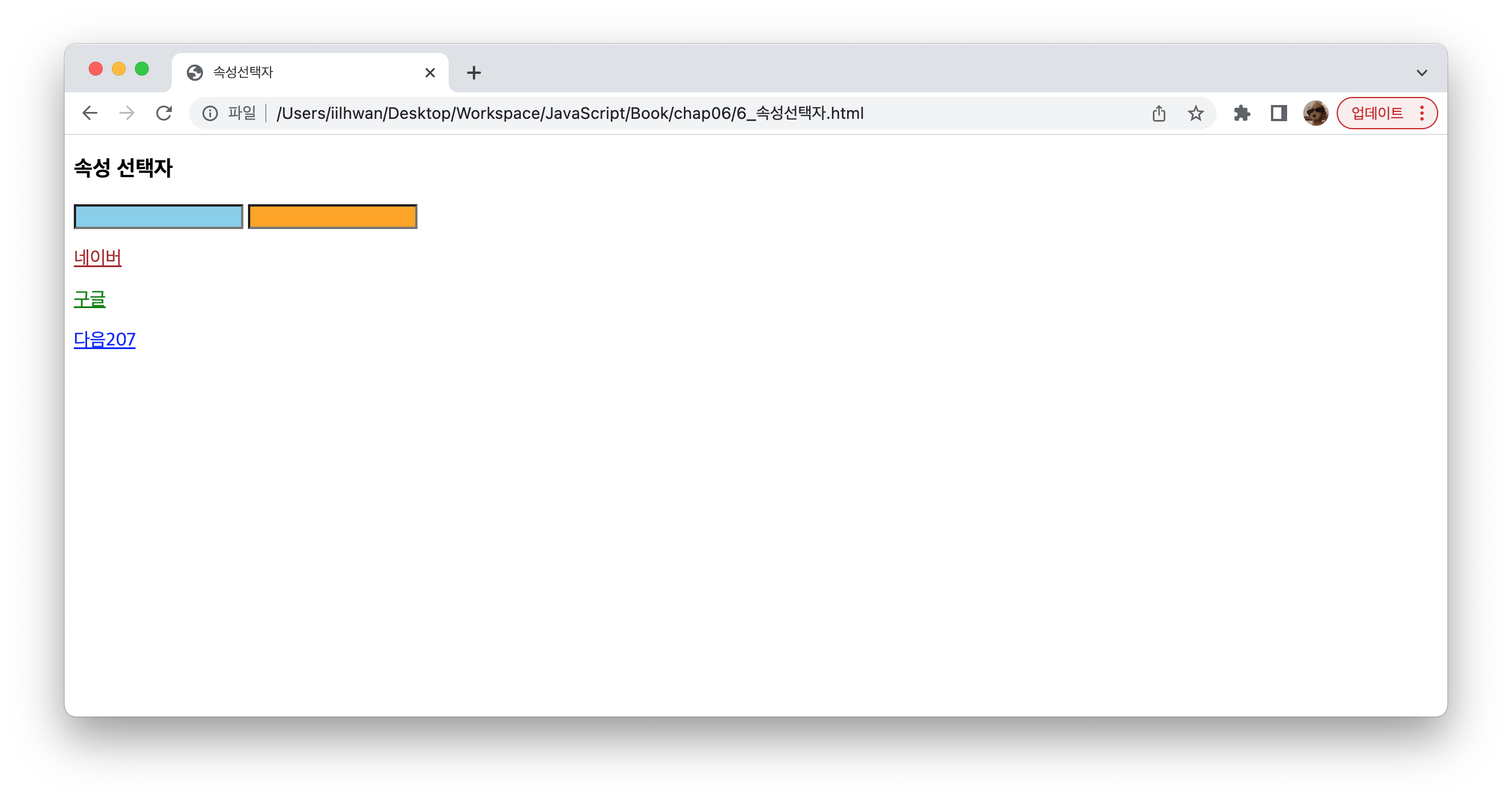
6. 속성 선택자
$('요소 선택[속성=값]')<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>속성선택자</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('input[name=id]').css('background','skyblue');
$('input[name=pw]').css('background','orange');
// https로 시작하는 요소 선택
$('#wrap a[href^=https]').css('color','brown');
// google이 포함된 요소 선택
$('#wrap a[href*=google]').css('color','green');
// net으로 끝나는 요소 선택
$('#wrap a[href$=net]').css('color','blue');
});
</script>
</head>
<body>
<h3>속성 선택자</h3>
<input type="text" name="id">
<input type="text" name="pw">
<div id="wrap">
<p>
<a href="https://naver.com">네이버</a>
</p>
<p>
<a href="http://google.co.kr">구글</a>
</p>
<p>
<a href="http://daum.net">다음207</a>
</p>
</div>
</body>
</html>

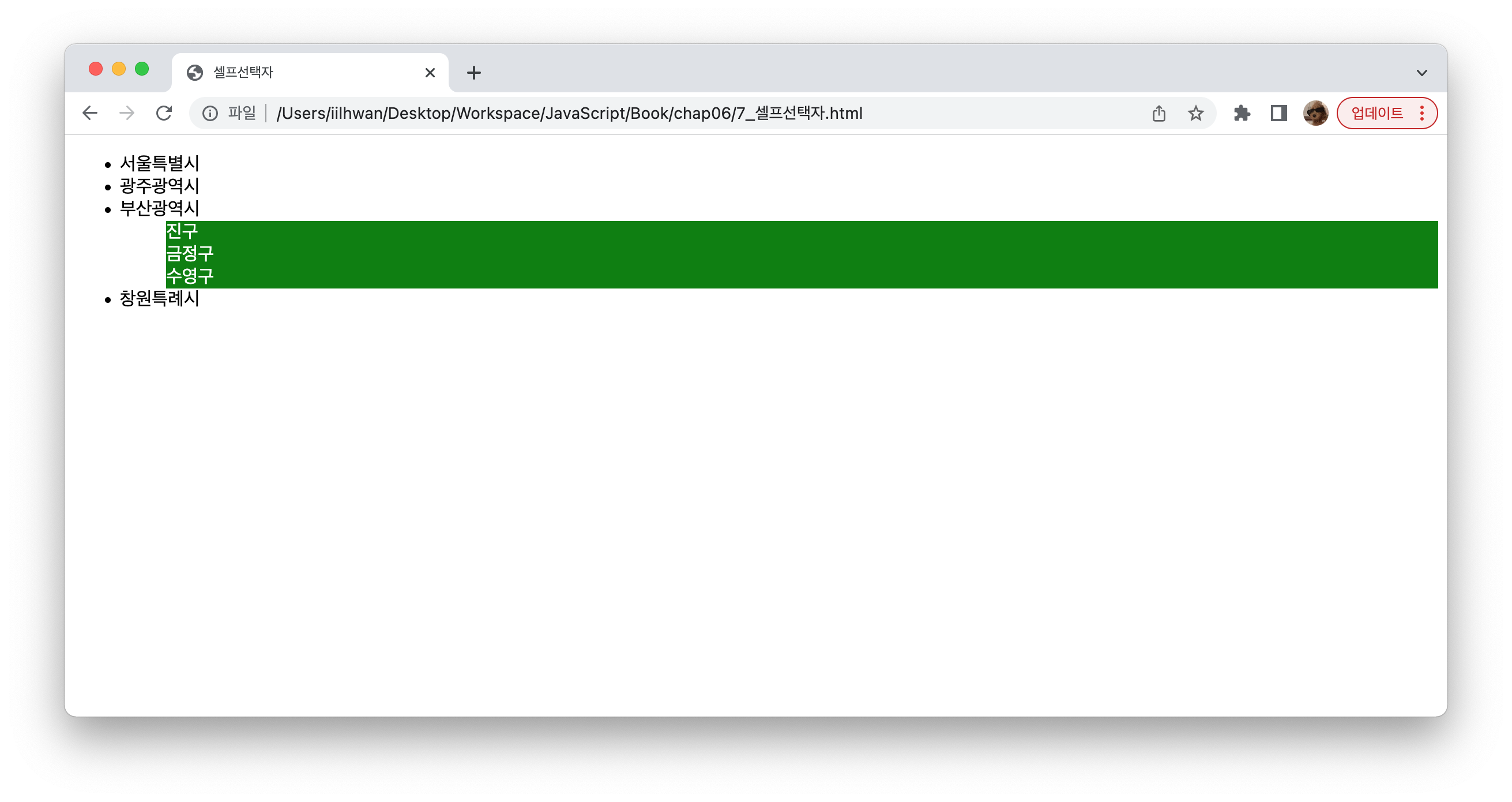
7. 셀프 선택자
$(this)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>셀프선택자</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$('ol>li').each(function(){
$(this).css('color','white').css('background','green');
});
});
</script>
</head>
<body>
<ul>
<li>서울특별시</li>
<li>광주광역시</li>
<li>
<span>부산광역시</span>
<ol>
<li>진구</li>
<li>금정구</li>
<li>수영구</li>
</ol>
</li>
<li>창원특례시</li>
</ul>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| [JS] jQuery 조작 함수 (0) | 2022.10.19 |
|---|---|
| [JS] jQuery 탐색 함수 (0) | 2022.10.19 |
| [JS] 브라우저 객체 (0) | 2022.10.12 |
| [JS] 문자열 객체 (0) | 2022.10.09 |
| [JS] 배열 객체 (0) | 2022.10.09 |




