각진 세상에 둥근 춤을 추자
[JS] jQuery 탐색 함수 본문

탐색 선택자를 사용하면 기본 선택자로 선택한 요소 중 원하는 요소를 한 번 더 탐색해서 좀 더 정확하게 선택할 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_jQuery 탐색함수</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
// jQuery()
let tags = $('ul>li');
console.log('tags의 길이: ' + tags.length);
// eq()
tags.eq(1).css('color', 'red');
tags.eq(2).css('color', 'blue');
// first(), last()
tags.first().css('color', 'green');
tags.last().css('color', 'orange');
// slice()
tags.slice(1,3).css('background', 'yellow');
// each()
tags.each(function(){
$(this).css('border', '1px solid black');
});
//children()
tags.eq(3).children().css('border', '1px solid red');
// next(), prev()
tags.first().next().next().css('font-style', 'italic');
tags.last().prev().css('background', 'skyblue');
// find()
tags.find('.seomyeon').css('color', 'red');
// parent()
tags.find('.seomyeon').parent().prev().css('background', 'pink');
});
</script>
</head>
<body>
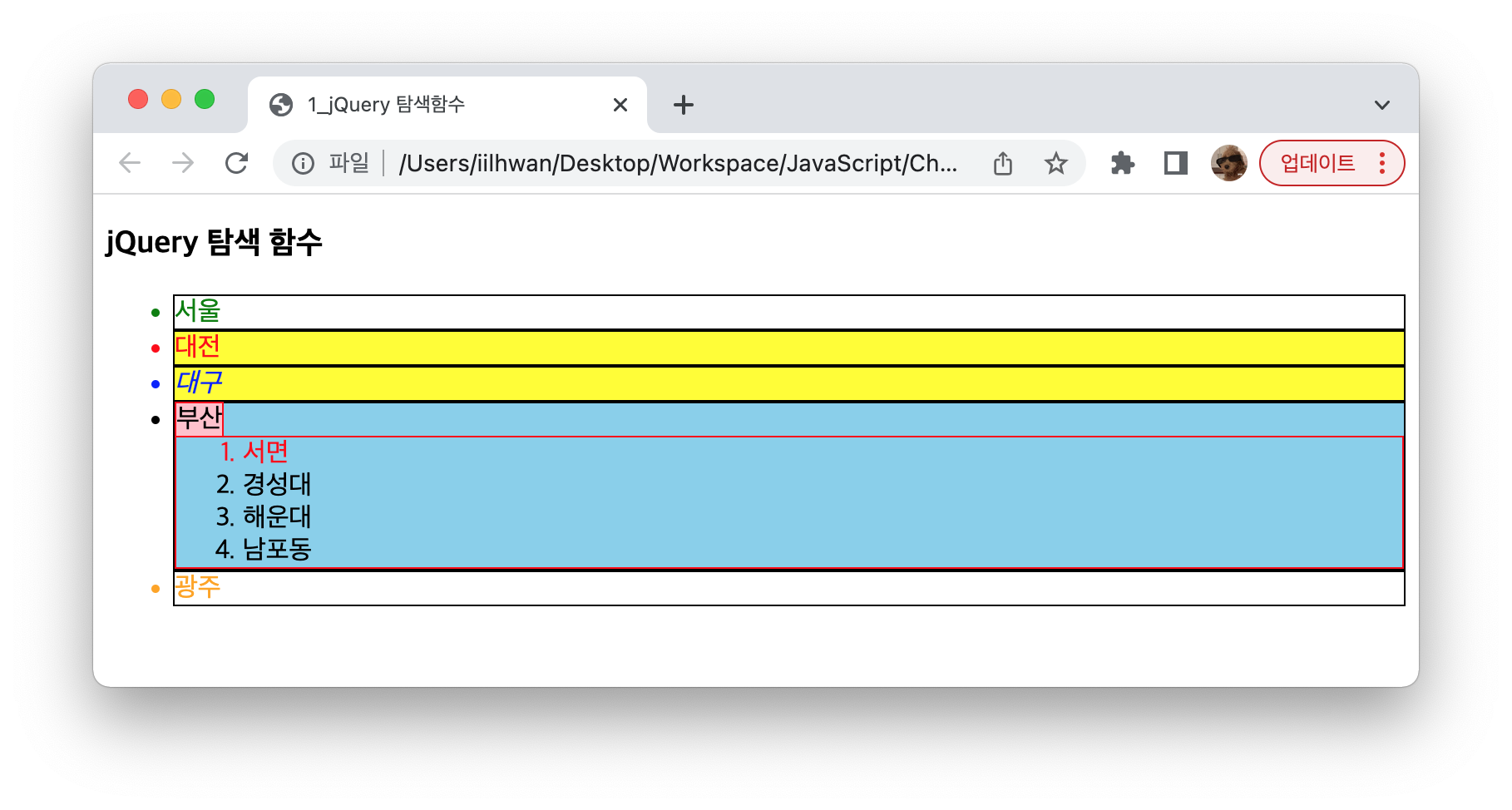
<h3>jQuery 탐색 함수</h3>
<ul>
<li id="seoul">서울</li>
<li>대전</li>
<li>대구</li>
<li>
<span>부산</span>
<ol>
<li class="seomyeon">서면</li>
<li>경성대</li>
<li>해운대</li>
<li>남포동</li>
</ol>
</li>
<li class="gwangju">광주</li>
</ul>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| [JS] Ajax란? (0) | 2022.10.20 |
|---|---|
| [JS] jQuery 조작 함수 (0) | 2022.10.19 |
| [JS] jQuery 선택자 (0) | 2022.10.19 |
| [JS] 브라우저 객체 (0) | 2022.10.12 |
| [JS] 문자열 객체 (0) | 2022.10.09 |




