각진 세상에 둥근 춤을 추자
[JS] Ajax란? 본문

Ajax(Asynchronous JavaScript and XML)란 JSON 또는 XML 형태의 데이터를 비동기적(비순서적)으로 전송하기 위한 통신 기술을 말한다.
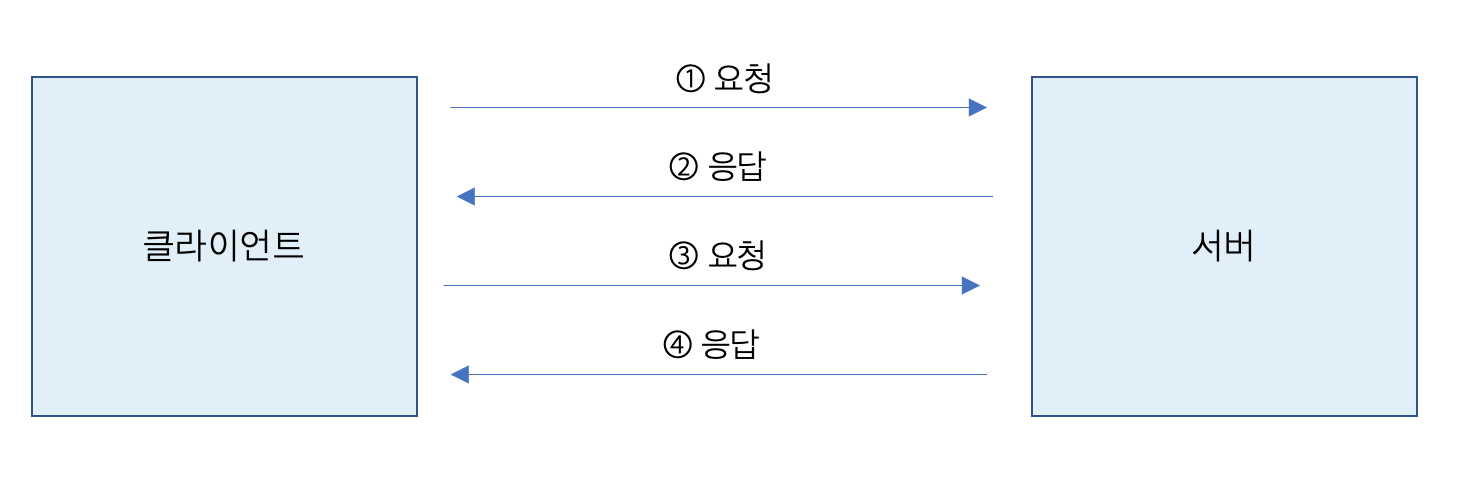
아래 그림을 통해 간단하게 동기 방식과 비동기 방식의 차이에 대해 알아본다.
(1) 동기 방식

동기 방식은 클라이언트가 서버에 신호를 요청하면 응답이 돌아와야 다음 동작을 수행할 수 있다.
(2) 비동기 방식

비동기 방식은 클라이언트가 서버에 신호를 보냈을 때 서버의 응답 상태와 상관 없이 다음 동작을 수행할 수 있다.
즉, Ajax를 이용하면 클라이언트가 서버에 자료를 요청할 때 화면 전환 없이 요청한 자료를 전송받을 수 있으며,
클라이언트가 기다릴 필요 없이 바로 다른 작업을 수행할 수 있다.
Ajax 관련 함수
$.ajax({옵션});
데이터를 서버에 HTTP POST, GET 방식으로 전송할 수 있으며, HTML, XML, JSON, 텍스트 유형에 데이터를 요청할 수 있는 통합적인 메서드이다.
즉, 사용자가 지정한 URL 경로에 파일의 데이터를 전송하고 입력한 URL 경로 파일로부터 요청한 데이터를 불러온다.
불러올 수 있는 외부 데이터는 텍스트, HTML, XML, JSON 형식 등이 있다.
$.ajax({옵션})에서 중괄호 내 아래와 같은 다양한 옵션을 입력할 수 있다.

$.ajax({
url: '전송 페이지',
type: '전송 방식',
data: '전송할 데이터',
dataType: '요청한 데이터 형식',
success: function(data){
전송에 성공하면 실행하는 코드;
},
error: function(){
전송에 실패하면 실행하는 코드;
}
});
'JavaScript' 카테고리의 다른 글
| [JS] Ajax 데이터 처리 (0) | 2022.10.21 |
|---|---|
| [JS] Ajax 데이터 요청 (0) | 2022.10.21 |
| [JS] jQuery 조작 함수 (0) | 2022.10.19 |
| [JS] jQuery 탐색 함수 (0) | 2022.10.19 |
| [JS] jQuery 선택자 (0) | 2022.10.19 |




