각진 세상에 둥근 춤을 추자
[JS] Ajax 데이터 처리 본문

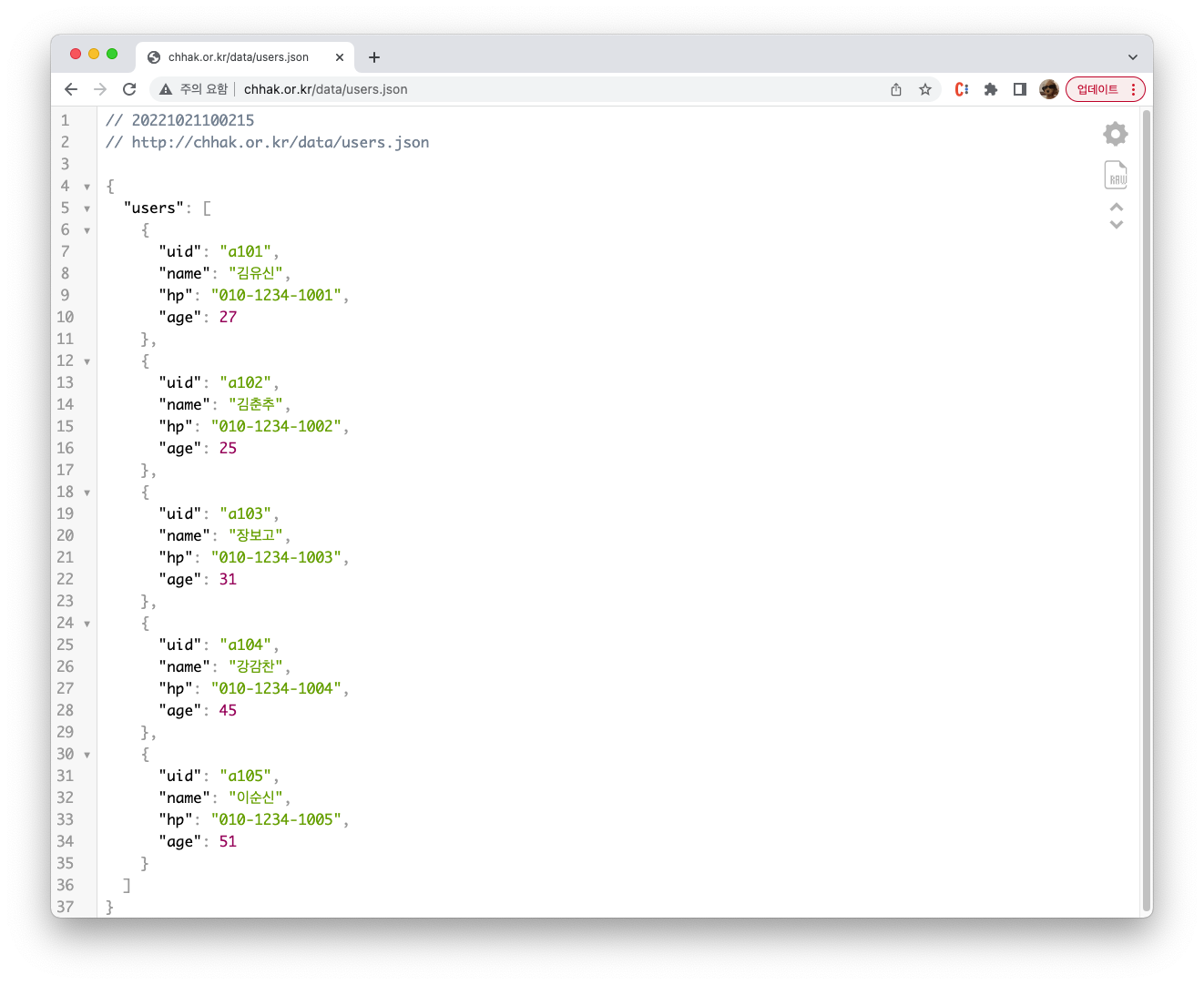
이번에는 데이터 하나가 아닌 여러 개의 데이터를 Ajax를 이용해 요청해 출력해 본다.
http://chhak.or.kr/data/users.json

1. 화면 구현하기
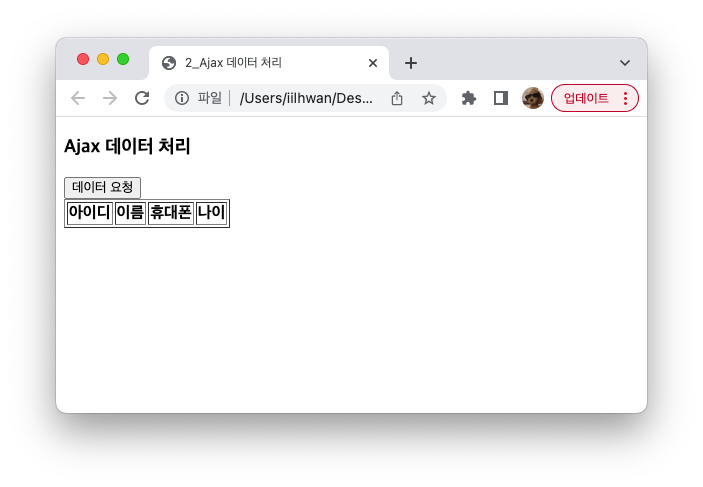
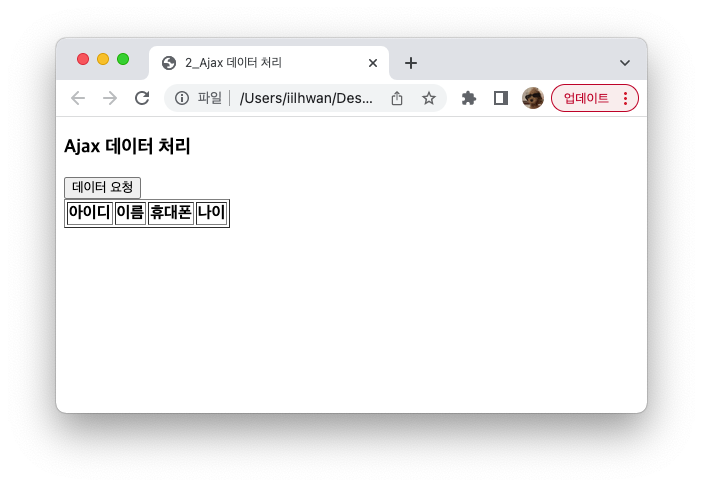
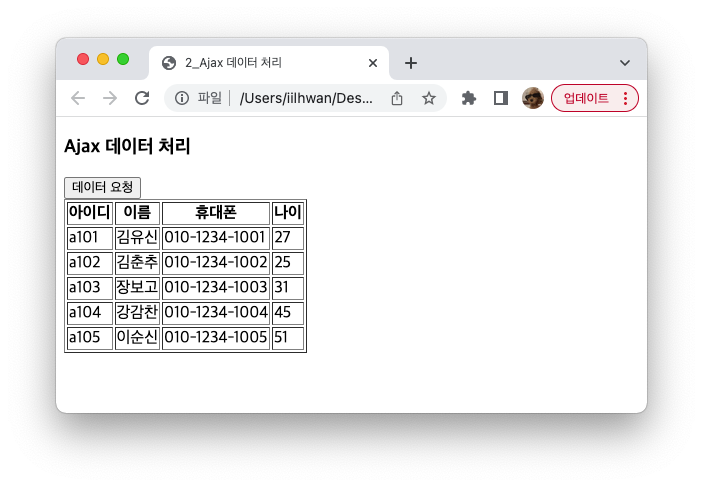
클라이언트가 데이터를 받아 올 화면을 아래 사진과 같이 구현한다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_Ajax 데이터 처리</title>
</head>
<body>
<h3>Ajax 데이터 처리</h3>
<button>데이터 요청</button>
<table border="1">
<tr>
<th>아이디</th>
<th>이름</th>
<th>휴대폰</th>
<th>나이</th>
</tr>
</table>
</body>
</html>
2. 기능 구현하기
Ajax를 이용해 서버의 데이터를 요청한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function(){
// 버튼 클릭 시
$('button').click(function(){
// Ajax
$.ajax({
url: 'http://chhak.or.kr/data/users.json',
type: 'get',
dataType: 'json',
success: function(data){
console.log(data);
for (let user of data.users){
let tags = `<tr>
<td>${user.uid}</td>
<td>${user.name}</td>
<td>${user.hp}</td>
<td>${user.age}</td>
</tr>`;
$('table').append(tags);
}
}
});
});
});
</script>
3. 전체 코드
화면 구현과 기능 구현을 합친 전체 코드는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_Ajax 데이터 처리</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function(){
$('button').click(function(){
$.ajax({
url:'http://chhak.or.kr/data/users.json',
type:'get',
dataType:'json',
success: function(data){
console.log(data);
for(let user of data.users){
let tags = `<tr>
<td>${user.uid}</td>
<td>${user.name}</td>
<td>${user.hp}</td>
<td>${user.age}</td>
</tr>`;
$('table').append(tags);
}
}
});
});
});
</script>
</head>
<body>
<h3>Ajax 데이터 처리</h3>
<button>데이터 요청</button>
<table border="1">
<tr>
<th>아이디</th>
<th>이름</th>
<th>휴대폰</th>
<th>나이</th>
</tr>
</table>
</body>
</html>


'JavaScript' 카테고리의 다른 글
| [JS] Ajax 데이터 전송 (0) | 2022.10.21 |
|---|---|
| [JS] Ajax 데이터 요청 (0) | 2022.10.21 |
| [JS] Ajax란? (0) | 2022.10.20 |
| [JS] jQuery 조작 함수 (0) | 2022.10.19 |
| [JS] jQuery 탐색 함수 (0) | 2022.10.19 |




