각진 세상에 둥근 춤을 추자
[JS] Ajax 데이터 전송 본문

Ajax를 이용해 서버의 데이터를 요청해 출력할 수 있었다.
이번에는 직접 JSON 데이터를 생성하여 전송해 본다.
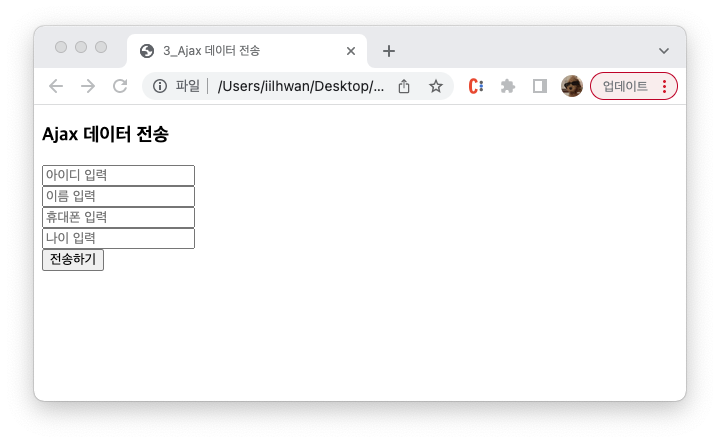
먼저, JSON 데이터를 입력할 폼을 구현한다.
1. 전송 폼 구현하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3_Ajax 데이터 전송</title>
</head>
<body>
<h3>Ajax 데이터 전송</h3>
<form action="#">
<input type="text" name="uid" placeholder="아이디 입력"/><br/>
<input type="text" name="name" placeholder="이름 입력"/><br/>
<input type="text" name="hp" placeholder="휴대폰 입력"/><br/>
<input type="text" name="age" placeholder="나이 입력"/><br/>
<input type="submit" value="전송하기"/><br/>
</form>
</body>
</html>
2. 기능 구현하기
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function(){
$('input[type=submit]').clikc(function(e){
e.preventDefault();
// 입력한 데이터 가져오기
let uid = $('input[name=uid]').val();
let name = $('input[name=name]').val();
let hp = $('input[name=hp]').val();
let age = $('input[name=age]').val();
// 가져온 데이터 (JSON) 생성하기
let jsonData = {
"uid":uid,
"name":name,
"hp":hp,
"age":age
};
// 데이터 전송 (Ajax)
$.ajax({
url: 'https://naver.com',
type: 'get',
data: 'jsonData',
dataType: 'json',
success: function(data){
console.log(data);
}
});
});
});
</script>
3. 전체 코드
화면 구현과 기능 구현을 합친 전체 코드는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3_Ajax 데이터 전송</title>
<!--
날짜: 2022/10/19
이름: 이원정
내용: Ajax 데이터 전송 실습하기
-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function(){
$('input[type=submit]').click(function(e){
e.preventDefault();
// 입력한 데이터 가져오기
let uid = $('input[name=uid]').val();
let name = $('input[name=name]').val();
let hp = $('input[name=hp]').val();
let age = $('input[name=age]').val();
// 가져온 데이터 전송 생성하기 (JSON)
let jsonData = {
"uid":uid,
"name":name,
"hp":hp,
"age":age
};
//console.log(jsonData);
// 데이터 전송 (Ajax)
$.ajax({
url:'https://naver.com',
type:'get',
data:'jsonData',
dataType:'json',
success: function(data){
console.log(data);
}
});
});
});
</script>
</head>
<body>
<h3>Ajax 데이터 전송</h3>
<form action="#">
<input type="text" name="uid" placeholder="아이디 입력"/><br/>
<input type="text" name="name" placeholder="이름 입력"/><br/>
<input type="text" name="hp" placeholder="휴대폰 입력"/><br/>
<input type="text" name="age" placeholder="나이 입력"/><br/>
<input type="submit" value="전송하기"/><br/>
</form>
</body>
</html>
데이터 전송 url을 네이버로 하였다.
검증되지 않은 데이터이기 때문에 네이버에서는 수락하지 않는다.
위 기능 구현 코드에서 e.preventDefault(); 라는 코드를 작성했다.
이 코드는 form 내에 submit 버튼을 눌렀을 때 새로 실행하지 않아도 작동되게 한다.
'JavaScript' 카테고리의 다른 글
| [JS] Ajax 데이터 처리 (0) | 2022.10.21 |
|---|---|
| [JS] Ajax 데이터 요청 (0) | 2022.10.21 |
| [JS] Ajax란? (0) | 2022.10.20 |
| [JS] jQuery 조작 함수 (0) | 2022.10.19 |
| [JS] jQuery 탐색 함수 (0) | 2022.10.19 |




